記事内に広告を含む場合があります
詳しく見る公開日:2019.08.10
更新日:2024.05.12
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と解決法
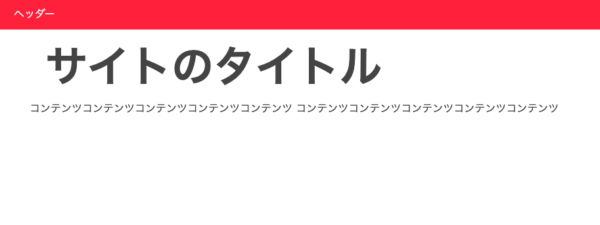
ヘッダーをスクロールしてもずーっと上部に固定して表示させるときは、position: fixedを使うのが一般的ですね。

header { position: fixed; top: 0; left: 0; }
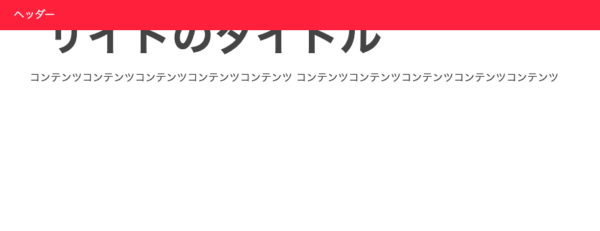
その際、下図のようにメインコンテンツがヘッダーの下に重なって隠れてしまうときの原因と解決法です。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ヘッダーが”浮く”のが原因
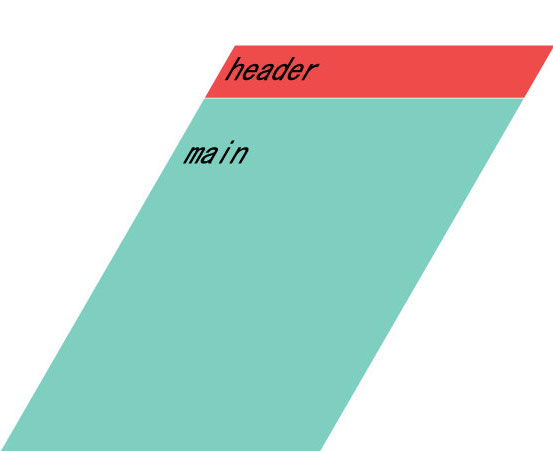
まず原因を図解します。
もともと、下図の状態だったのが

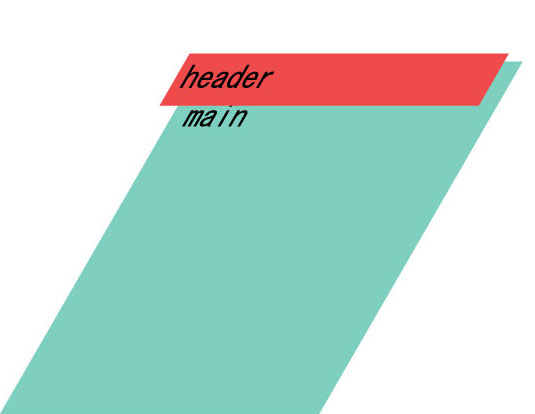
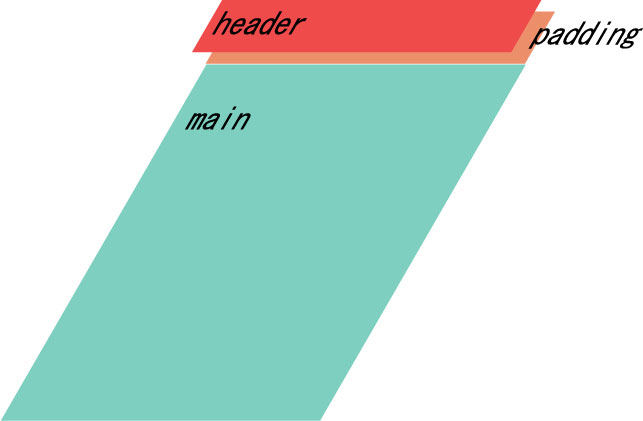
fixedさせるとこうなります。

headerが宙に浮いており、その下にmain部分が潜り込んでしまっています。
position: fixed;って、浮くんですね。floatと一緒です。
ヘッダーの高さ分だけの余白を取る
それが分かれば対処法は簡単です。header直下の要素に、headerの高さ分だけの余白を取ってあげれば解決です。
paddingでも、高さ分のdivタグを差し込んでも良いでしょう。

bodyタグに当ててもOK
ちなみにこういった上部固定ヘッダーナビは、特殊な作りじゃなければサイト内すべてのページに適用されますよね。
であれば、そもそものbody要素にpaddingを当ててあげても良いかと思います。
以上です。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。