記事内に広告を含む場合があります
詳しく見る公開日:2019.10.18
更新日:2022.11.17
スクロールで色が変わるヘッダーナビのjQueryサンプル
スクロールするとヘッダーナビのスタイルが変わるサンプルコードです。
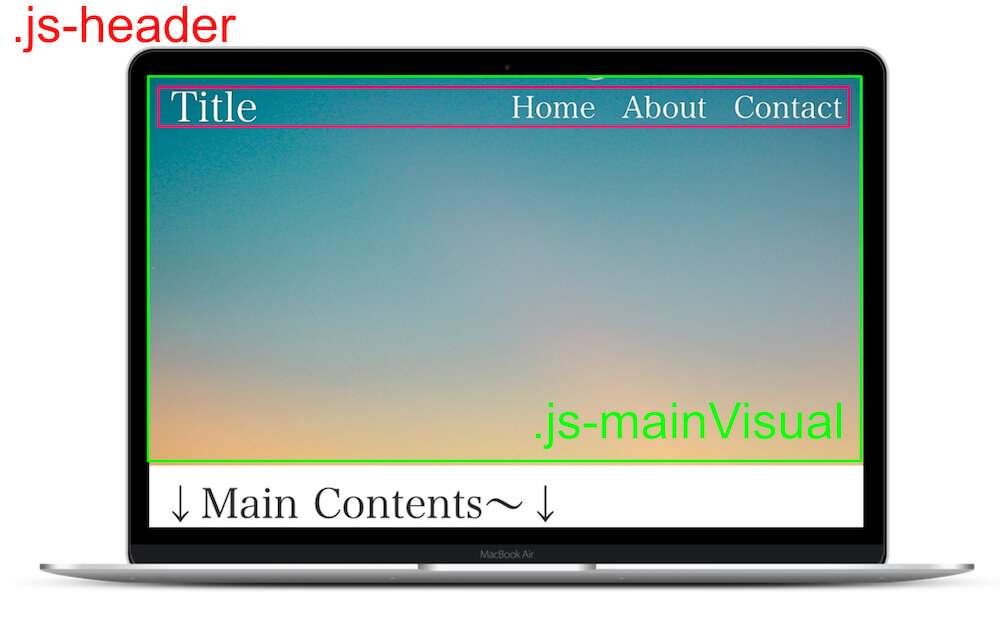
よくあるケースが、メインビジュアル画像を敷いた上にナビを白文字で乗せて、コンテンツエリアまでスクロールするとサイトのデフォルトの文字色、黒に変わるような実装です。
HTML
最初に前提として、適用させたいHTMLファイルに下記の通りクラス名を付けておきます。

色を変えたいヘッダー部分に.js-header、メインビジュアルに.js-mainVisualですね。
この要素をjQueryでいじっていきます。(もちろん命名規則との兼ね合いで適宜変えてもらって大丈夫ですし、idで降るでも。その場合は後述のjsも書き替えになります)
CSS
あとはCSSにもこう書いておきます。
.headerColor-default {
color: #333;
/* (画像よりも下までスクロールした時に変えたい文字色) */
}
「メインビジュアル画像を超えて下スクロールしたら、この.headerColor-defaultクラスを付けて文字色を変化させる」とします。
こちらも、クラス名はお好みでオッケーです。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
jQuery
次に、jQueryで実際に要素をいじる処理を書いていきましょう。
メインビジュアルの高さを基準に、スクロール量によって.headerColor-defaultを付け外しして、色を変える。という内容になります。