記事内に広告を含む場合があります
詳しく見る公開日:2019.07.18
更新日:2022.05.02
【iOS】input要素にwebkit-appearance: noneが効かないとき(角が丸い)
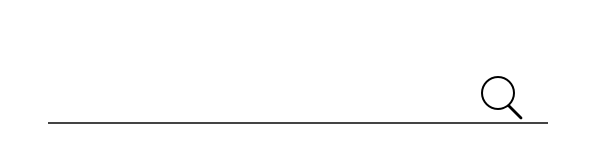
当サイトの記事検索ボックスをこんな感じにデザインしました。

input要素に対してデフォルトのborderをいったん消してから、border-bottomを改めてかけた形ですね。
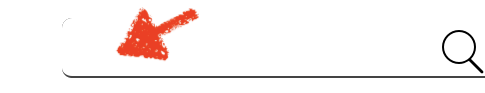
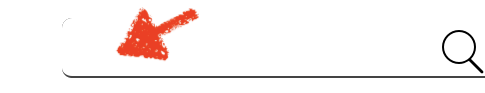
このデザインをiPhoneの実機で確認したところ、丸みを帯びていました。

そんなときはググればすぐ出てくるのが「-webkit-appearance: none;を当てて、iOSデフォルトのスタイルをリセットしよう」というもの。
当ててみました。

しかし直らなかったんですね。
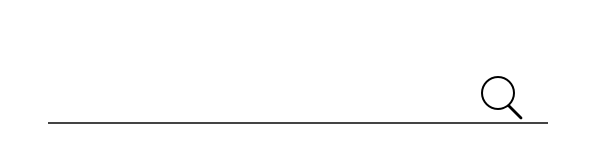
そこで、丸みを帯びているわけですからふと単純に
border-radius: 0;
とやったら

直りました。という事例です!
