記事内に広告を含む場合があります
詳しく見る公開日:2020.08.01
更新日:2022.05.02
【サンプルコピペでOK】アメブロ記事にスマホタップで電話をかけるリンクボタンを設置
アメブロの記事に、スマホタップで電話がかけられるリンクをボタンデザインで作りました。
0120-XXXX-XXXX

これから紹介する記述をコピペして、
- 繋げたい電話番号
- ボタンに表示させたい文字
さえ指定すれば簡単に記事に設置できます。
設置方法
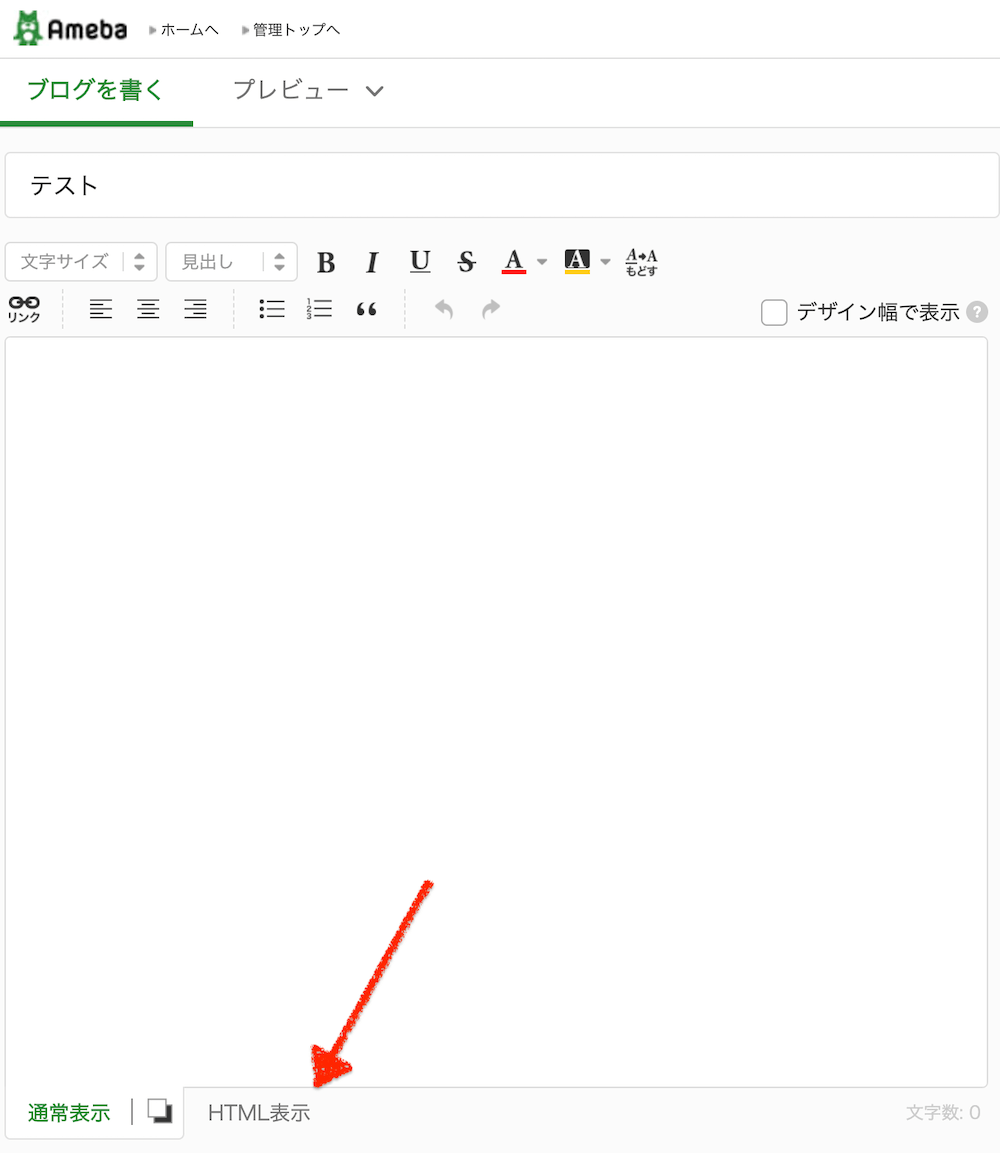
アメブロの記事編集画面を切り替える
アメブロの記事を書く画面の下側、標準では「通常表示」となっているところを、隣の「HTML表示」をクリックして切り替えます。
※HTML表示での書き方が分からなくても大丈夫です。これからご紹介する電話リンクボタンのデータさえ貼り付ければ、また「通常表示」に戻して記事が書けます。

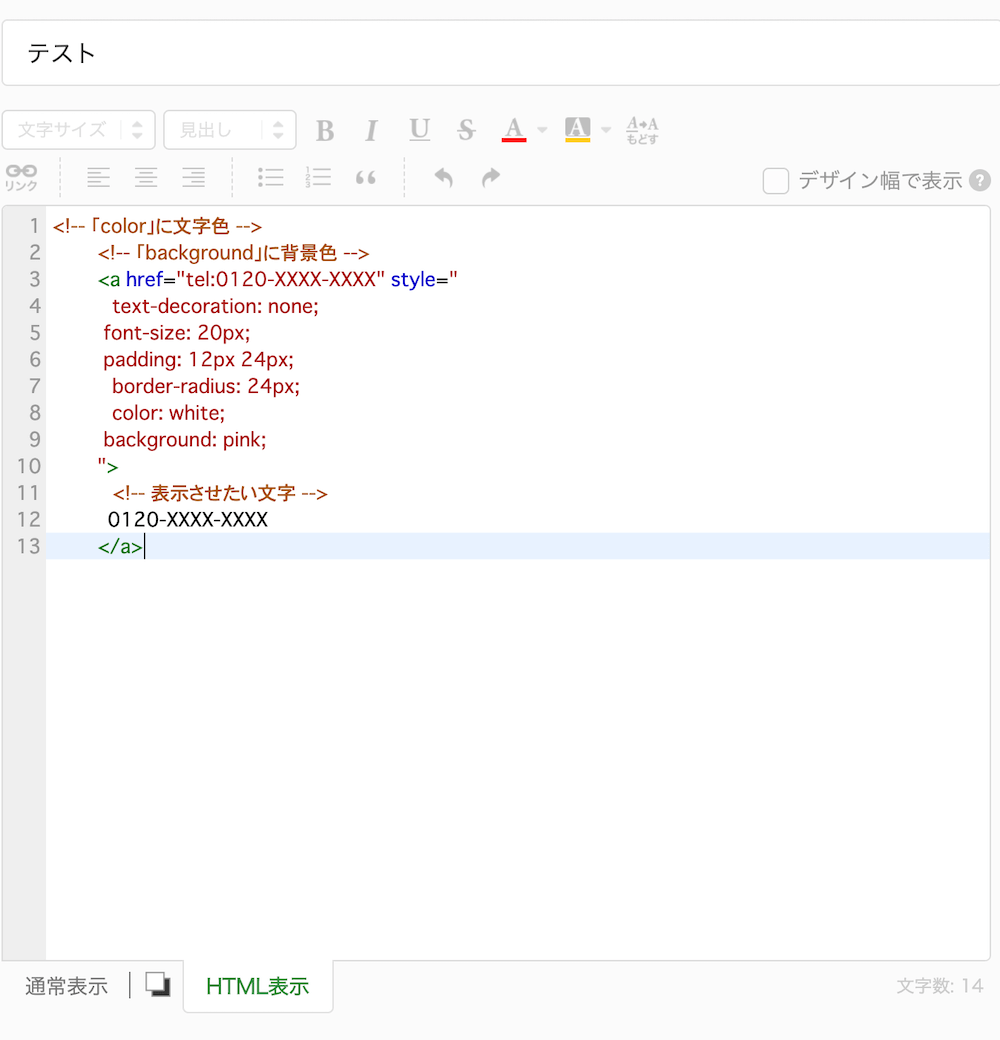
「電話をかけるリンク」を貼り付け
切り替えたら、下記のグレー枠内を全部コピーして、「HTML表示」に切り替えたアメブロの記事編集欄に貼り付けます。
<!-- 「color」に文字色 -->
<!-- 「background」に背景色 -->
<a href="tel:0120-XXXX-XXXX" style="
text-decoration: none;
font-size: 20px;
padding: 8px 24px;
border-radius: 24px;
color: white;
background: salmon;
">
<!-- 表示させたい文字 -->
0120-XXXX-XXXX
</a>

こうですね。
そしたらもうちょっと頑張りましょう。
リンク先の電話番号、ボタンの文言を書き換え
<!-- 「color」に文字色 -->
<!-- 「background」に背景色 -->
<a href="tel:0120-XXXX-XXXX" style="
text-decoration: none;
font-size: 20px;
padding: 8px 24px;
border-radius: 24px;
color: white;
background: salmon;
">
<!-- 表示させたい文字 -->
0120-XXXX-XXXX
</a>
a href=”tel:0120-XXXX-XXXX”という箇所がありますね。ここを、あなたが繋げたい電話番号に書き換えます。0120-XXXX-XXXXとなっている部分を消して、半角で手打ちしましょう。ハイフン(-)は有り無しどちらでも大丈夫です。
例)
03-1234-5678という番号に繋げたければ、
a href=”tel:03-1234-5678″
となります。
次に、ボタンに表示させたい文字を書き込みます。
場所は
0120-XXXX-XXXX、青線の箇所です。
繋げたい電話番号をそのまま良いですし「お電話はコチラ」「いますぐ電話する」などでも、なんでもオッケーです。
完了!「通常表示」に戻して大丈夫です
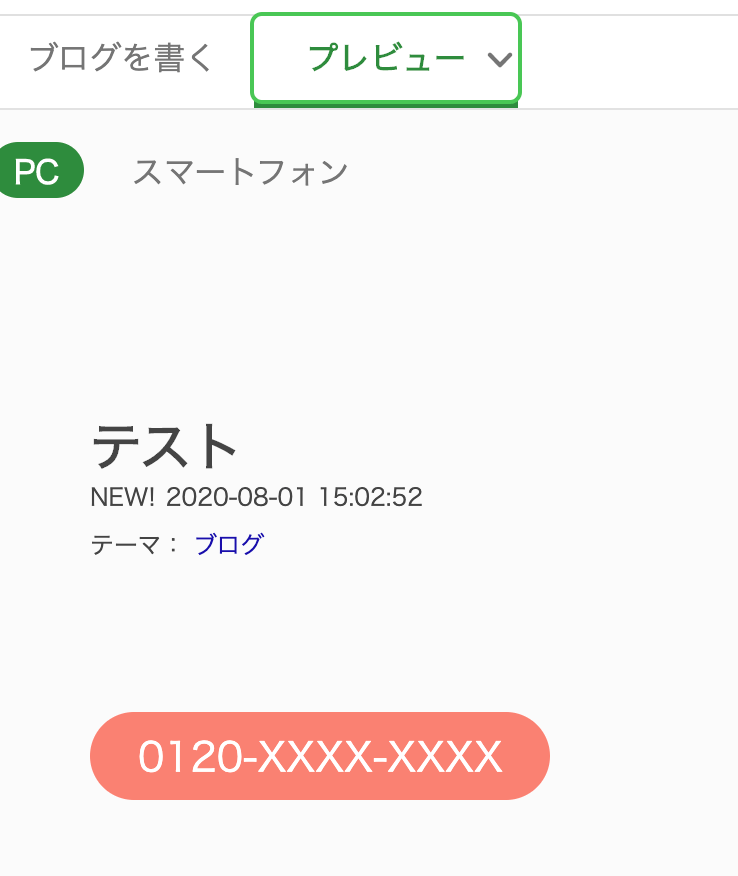
そしたら、また「通常表示」に戻します。すると編集画面上で、すでにボタンになっているのかが分かります。

「プレビュー」でもきちんと表示されていますね。

これで完成です!
お客様に余計な手間をかけない、また直感的にタップしやすい見た目のリンクが出来上がりました。
※公開後にきちんと電話がかけられるか、スマホで確認してください。
ボタンの色を変えよう
背景色を変える
今回のサンプルではボタンの背景をサーモン色にしましたが、お好みで変更可能です。
<!-- 「color」に文字色 -->
<!-- 「background」に背景色 -->
<a href="tel:0120-XXXX-XXXX" style="
text-decoration: none;
font-size: 20px;
padding: 8px 24px;
border-radius: 24px;
color: white;
background: salmon;
">
<!-- 表示させたい文字 -->
0120-XXXX-XXXX
</a>
background: salmon;という箇所が、ボタンの背景色を指定している箇所ですので、ここの「salmon」を書き換えます。
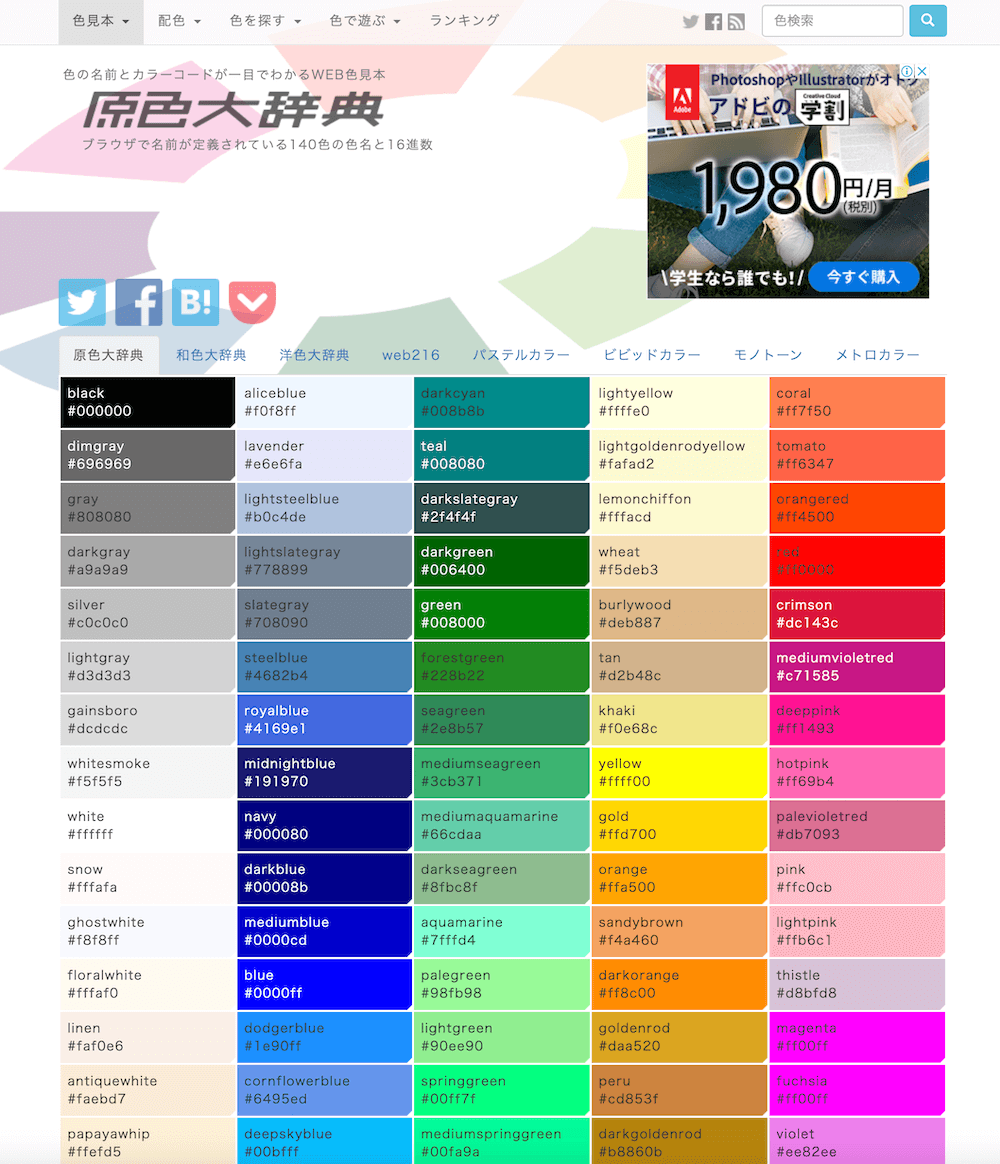
お好みの色を探すのは、こちらのサイトが便利です。

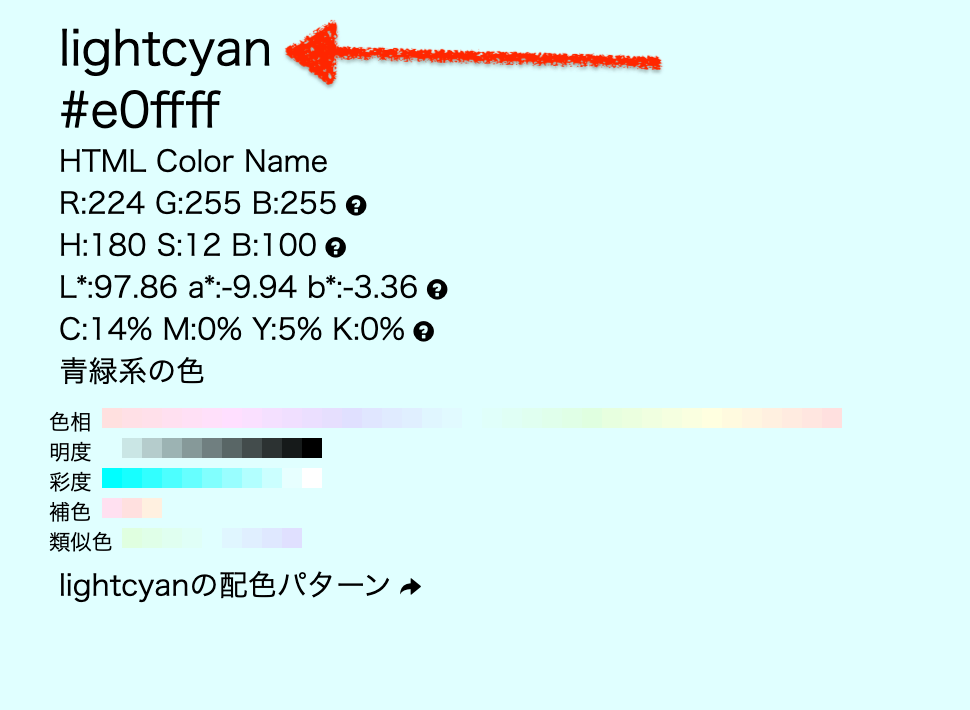
サイトを開くと色の一覧が出てきますので、好みの色をクリック

色の名前(これなら「lightcyan」)をコピーして、サンプルでは「salmon」となっている箇所を書き換えます。
background: lightcyan;

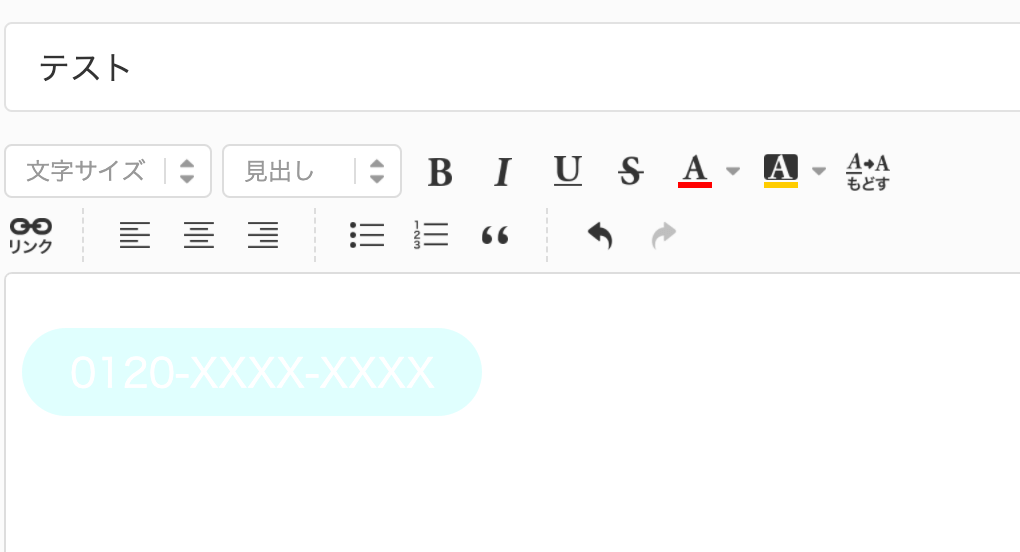
変更されました!
ボタンの文字色を変える
ただ、上記で変更した背景色だと非常に薄いため、文字色が白のままだど読みづらいです。
そこで今度は、文字色を変更して読みやすくします。
<!-- 「color」に文字色 -->
<!-- 「background」に背景色 -->
<a href="tel:0120-XXXX-XXXX" style="
text-decoration: none;
font-size: 20px;
padding: 8px 24px;
border-radius: 24px;
color: white;
background: lightcyan;
">
<!-- 表示させたい文字 -->
0120-XXXX-XXXX
</a>
color: white;の「white」が、文字色を指定している箇所です。
ここを先ほど同様「原色大辞典」から色を選びます。
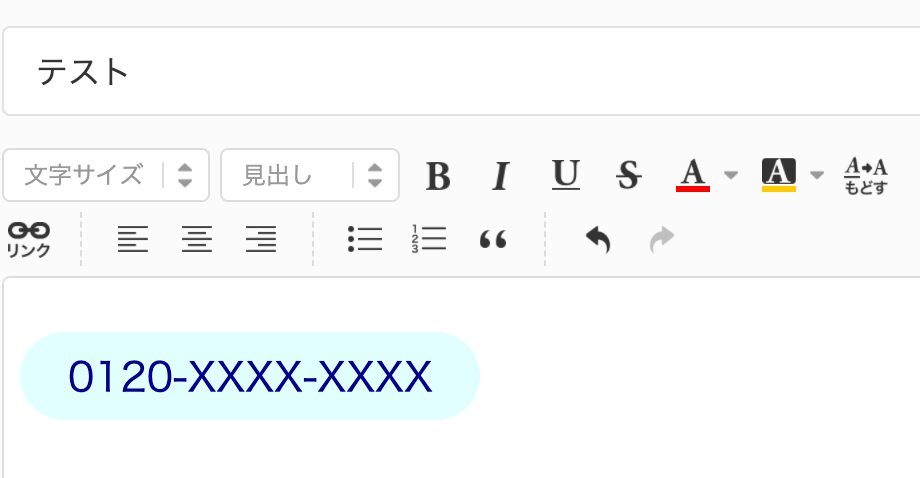
こちら「darkblue」にしてみましょう。

color: darkblue;
と書き換えます。

できました!
まとめ
お客様にブログ記事から問い合わせて欲しいとき、スマホタップでかけられないと非常に不便なため「やっぱいいや」とブログを閉じられてしまうかも知れません。
またしっかりボタンデザインで目立たせることで、直感的に「押せば電話がかけられる」と感じてもらうことも大切です。
