記事内に広告を含む場合があります
詳しく見る公開日:2022.06.19
更新日:2022.06.20
【CSS】opacityでホバー時に画像、テキストやボタンをフワッと透過させる
マウスホバーしたとき、フワッと白みがかったように半透明にさせる方法です。ごく一般的なホバーアニメーションですね。
通常のコーディングではもちろん、WordPressのブロックに対しても適用させることができます。WordPressでの手順は記事後半で紹介します。
まず、下記に実際のサンプルを示してみます。
サンプル
テキストを半透明に

実装方法
.hover-opacity {
transition-property: opacity;
transition-duration: 0.5s;
}
.hover-opacity:hover {
opacity: 0.7;
}単に実装するだけであれば、適用させたい要素にこのCSSを当ててあげればオッケーです。
あとは好みで透明度や速度を調整したいかた用に、それぞれのプロパティと値が何を言っているのかを以下に解説します。
CSSの解説
透明度を指定する
まず、透明度(どれくらい透過させるか?)を指定しているのがこちらです。
.hover-opacity:hover {
opacity: 0.7;
}要素をホバーしたとき、不透明度(はっきり映る度合い)を0.7まで下げる、という意味です。
1が普通にはっきり表示されている状態で、0.9、0.8‥となるにつれ透けていきます。0にするともちろん完全に透明に(見えなく)なります。
透明になるまでの速度を指定する
透明になるまでの速度、「フワッ!」なのか「フワ〜〜」なのかの度合いを指定するのがこちらです。
.hover-opacity {
transition-property: opacity;
transition-duration: 0.5s;
}2行目のtransition-property: opacity;は、「アニメーション変化(transition)させるプロパティはopacityですよ」と指定している箇所なので、今回こちらを編集することはありません。
速度を指定しているのが、3行目のtransition-duration: 0.5s;です。
この値の0.5sというのは0.5秒という意味なので、こちらを0.3だったり、1などに書き換えることで変化速度を好みに変えることができます。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
WordPressブロックエディタにも実装可
WordPressブロックエディタにおいて、各ブロックに対しても半透明アニメーションを実装することができます。
今回のCSSをテーマに追加する形ですね。慣れているかたならテーマを編集しても良いですが、そうでない限りは「追加CSS」に記述するのが無難かと思います。
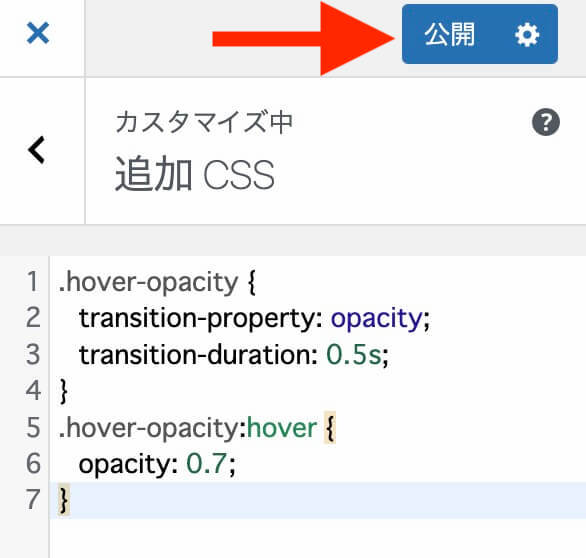
「追加CSS」にCSSを書き込む
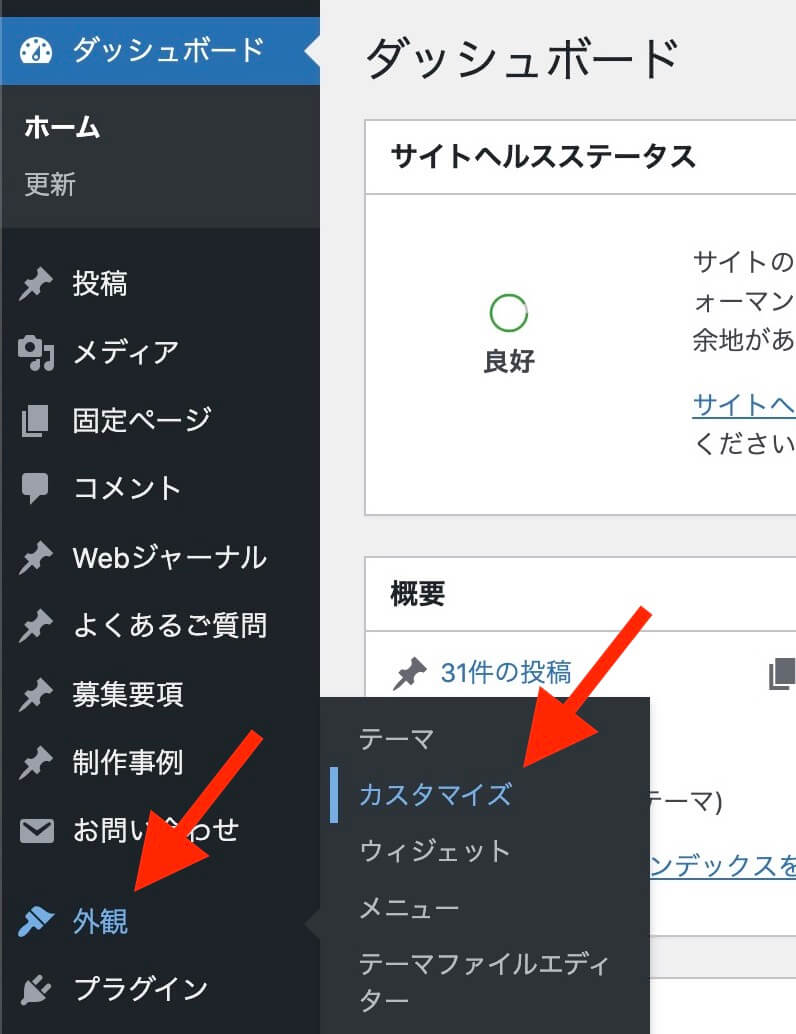
管理画面の左側メニューから「外観」→「カスタマイズ」をクリック

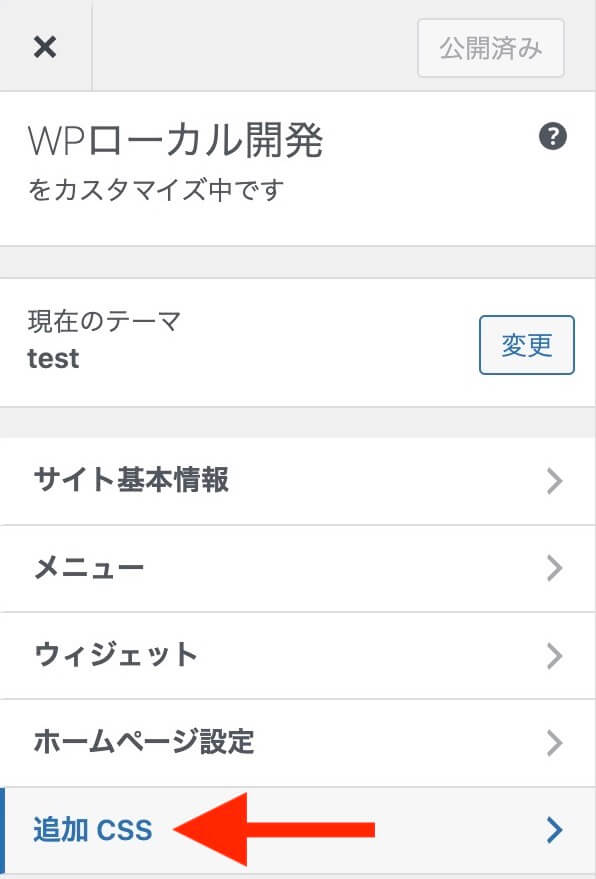
「追加CSS」をクリック

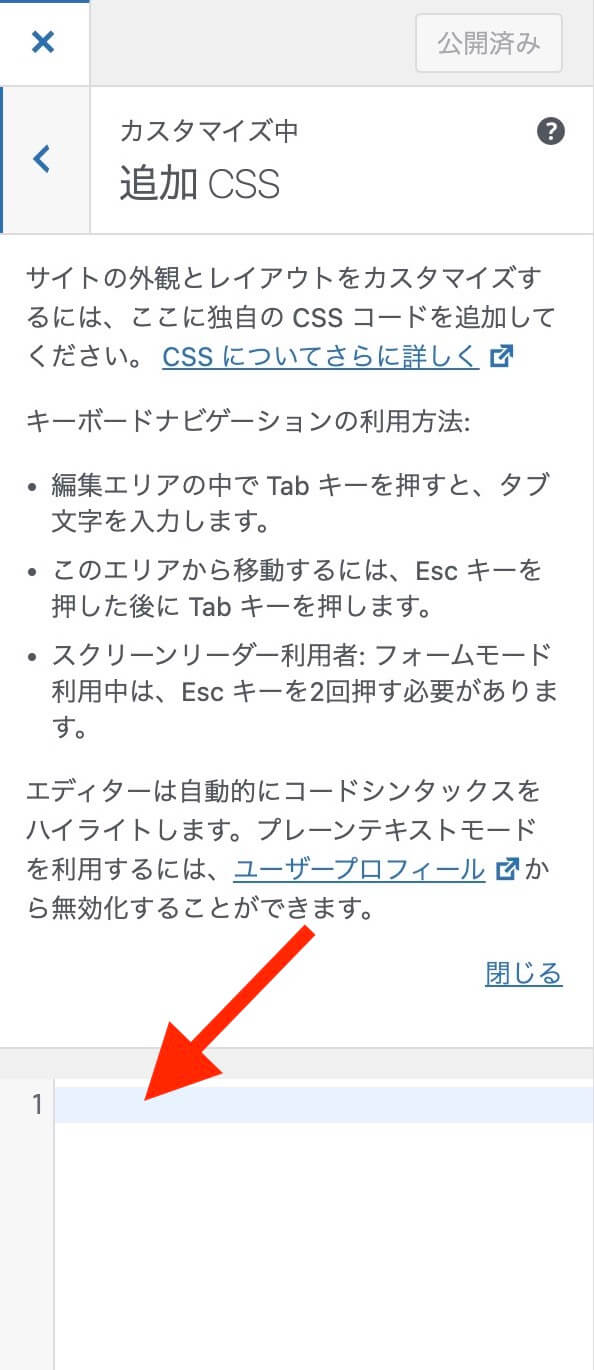
こちらの入力欄に、今回紹介したコードをペーストします

.hover-opacity {
transition-property: opacity;
transition-duration: 0.5s;
}
.hover-opacity:hover {
opacity: 0.7;
}最後に「公開」。そうしたらこの画面は閉じて大丈夫です。

以上で「hover-opacityと名前(クラス名)を付けた要素はホバー時に半透明にしますよ」という命令文がテーマに追記されましたので、実際の投稿画面で使ってみます。
※この「追加CSS」とは、現在有効中のテーマに対してだけ適用されますので、テーマを変更すると無効になります。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
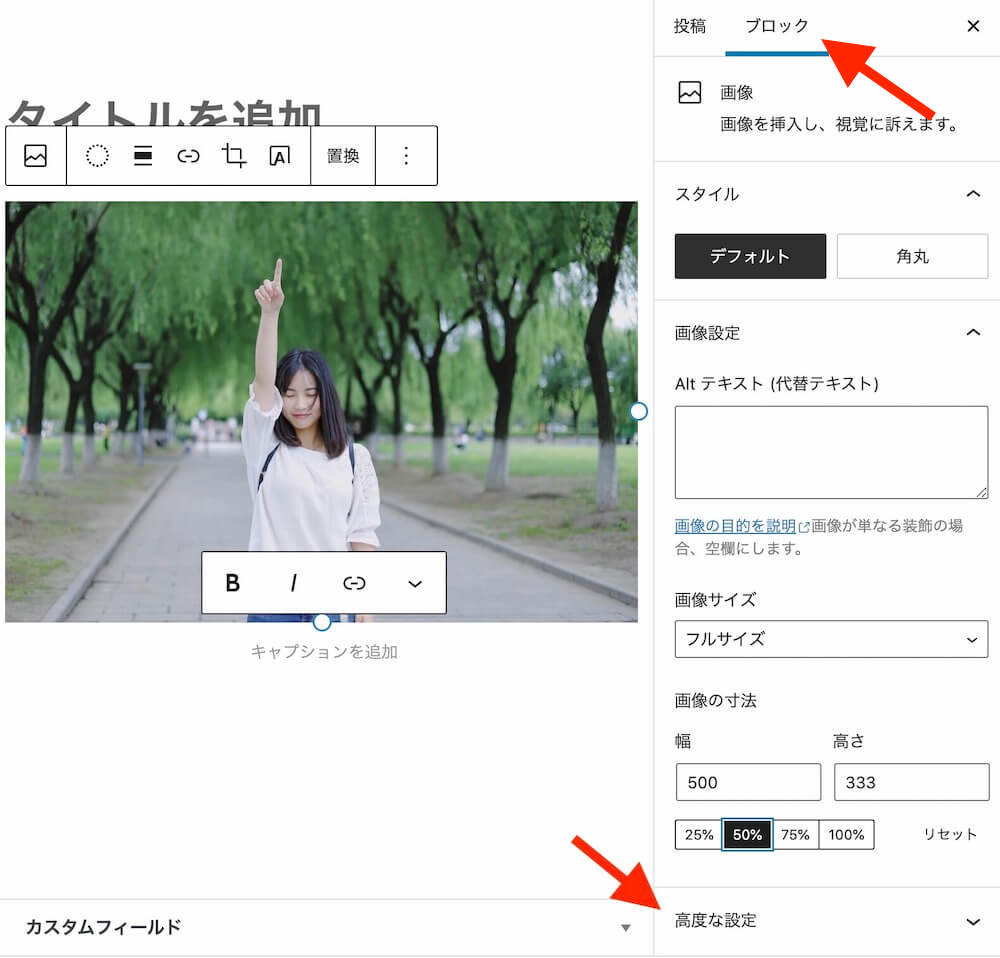
適用させたいブロックに名前(クラス名)を付ける
投稿画面において、目的の要素を選択した状態で「ブロック」→「高度な設定」をクリック

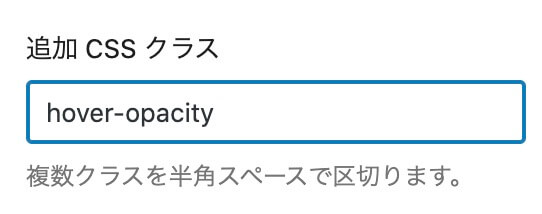
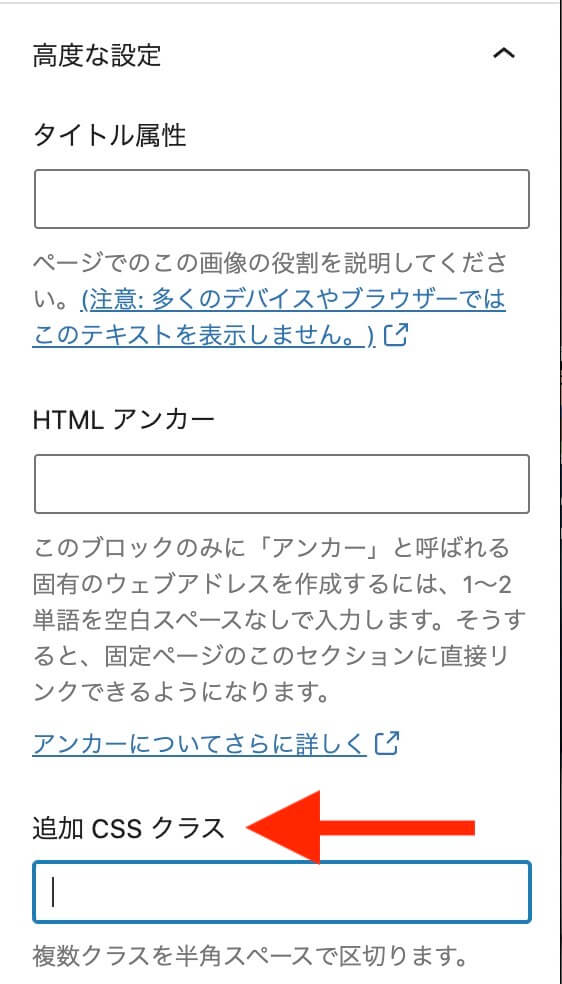
「追加CSSクラス」という入力欄が現れますので、こちらに「hover-opacity」と入力

こうですね。以上で完了です。
投稿画面上では半透明にならないので、プレビューで確認してみてください。