記事内に広告を含む場合があります
詳しく見る公開日:2019.07.21
更新日:2022.11.23
jQuery、ダウンロードするファイルはどれ?が分かる記事
jQueryをダウンロードして使おうと公式サイトに飛んだけど、どこからどうダウンロードすればいいの?と迷子になってしまったかたへ、使い方が分かる記事です。
まず、公式サイトはこちらですね→jQuery
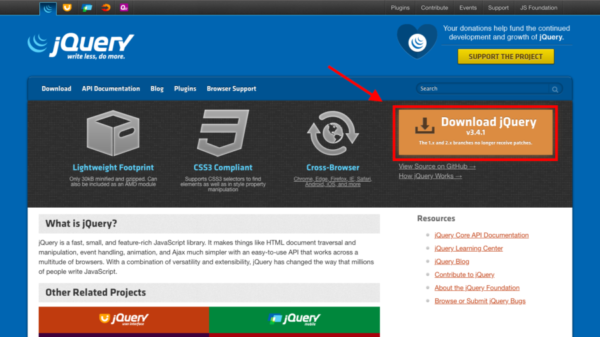
開くとこんなトップページが表示されますので「Download jQuery」をクリック。

するとダウンロードファイルが落ちてくる‥わけじゃなくて、次のページに飛びます。「どれにする?」っていうページなんですね。
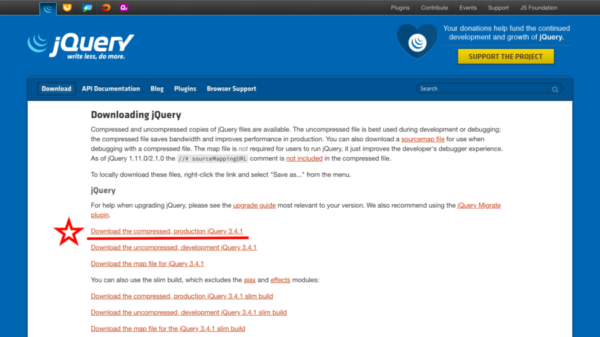
その中から、選ぶのはこれです。

『Download the compressed, production jQuery (その時の最新バーション番号)』
ここで右クリック→「リンク先を別名で保存」。するとファイルをダウンロードできます。ファイル名はデフォルトから変えられますが、ちゃんと名前に意味があるのでそのままのほうが良いですね。
jquery-3.4.1.min.js
jQueryのバージョン3.4.1で、min(圧縮した)ファイルという意味です。バージョンはこの記事書いたその時のもので、都度最新バージョンがダウンロードされます。”圧縮”については、後ほど解説します。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ちなみにこのファイルを普通に左クリックで開くと‥

こういう画面にいきなり飛ぶので面食らいます。
でも結局これがダウンロードしたいjQueryのファイル、ソースコードなんですね。
欲しいのはこれです。なのでこれを全部コピーして、jQueryを使いたいフォルダ内に新規ファイル作成、ペーストして保存してもオッケーです。その際の名前はやはり
jquery-バージョン数.min.js
とします。拡張子.jsは絶対です。
HTMLファイルで読み込み
あとは、bodyの閉じタグすぐ上で読み込みます。
ダウンロードしたjQueryファイルが最初、次にjQueryを使って自分で書いたjsのファイルを読み込む形ですね。
<script src="jquery-3.4.0.min.js"></script>
<script src="main.js"></script>
</body>【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ちなみに‥圧縮とは?
今回ダウンロードしたファイルの1個下、
Download the uncompressed, development jQuery〜
を試しに開いてみてください。
ふつうに見慣れた、ふだんエディタに自分が書いているようなコードが表示されました。これはアンコンプレッスド=圧縮されていないjQueryファイルになります。今回ダウンロードしたのはコンプレッスド=圧縮されたjQyeryファイル。この2つ、じつは書いてある内容って一緒です。
圧縮されていないほうはきちんとインデントされてたり、行間を空けてたりコメントが入ってます。でもこの記述は、人間が読みやすくするためのもので、機械が読むときには関係ないんですよね。
逆に機械の立場からするとインデントや改行など入れずにギッチリ詰めて書いたファイルのほうが読みやすい(読み込みが早い)です。
そしてjQueryのファイル自体は基本的に編集せずそのまま使います。
だから人間が読みづらかろうと関係ありません。その分機械が読みやすくギッチリ=圧縮されて書いてあったほうが良いんですね。
以上になります。