記事内に広告を含む場合があります
詳しく見る公開日:2022.06.19
モックアップ画像作成の無料ツール「MockUPhone」の使いかた
Webサイトのモックアップ画像作成ツール「MockUPhone」の使いかたの紹介です。
無料かつユーザー登録も不要で利用可能。完全英語ですがドラッグしてボタンを押すだけなので、ごく簡単です。
完成イメージ
このようなモックアップ画像です。シンプルな、端末だけの背景透過pngにて作成できます。


作成手順
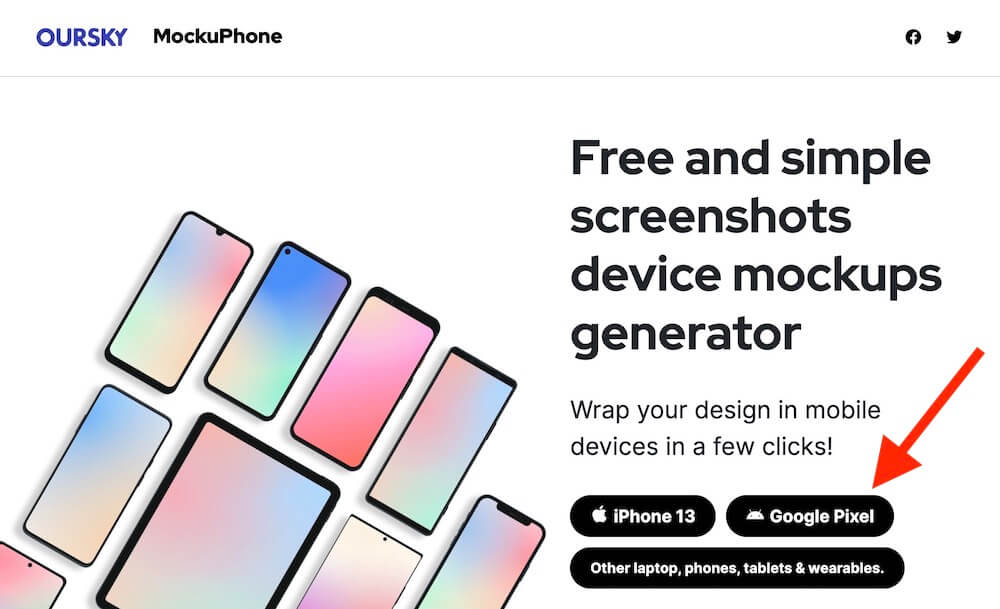
まず、「MockUPhone」のサイトを開いて、モックアップを作成したい端末を選択します。
今回はMacbookで作ってみます。3種あるボタンのうち「Othor laptop, phones〜」のボタンをクリックして

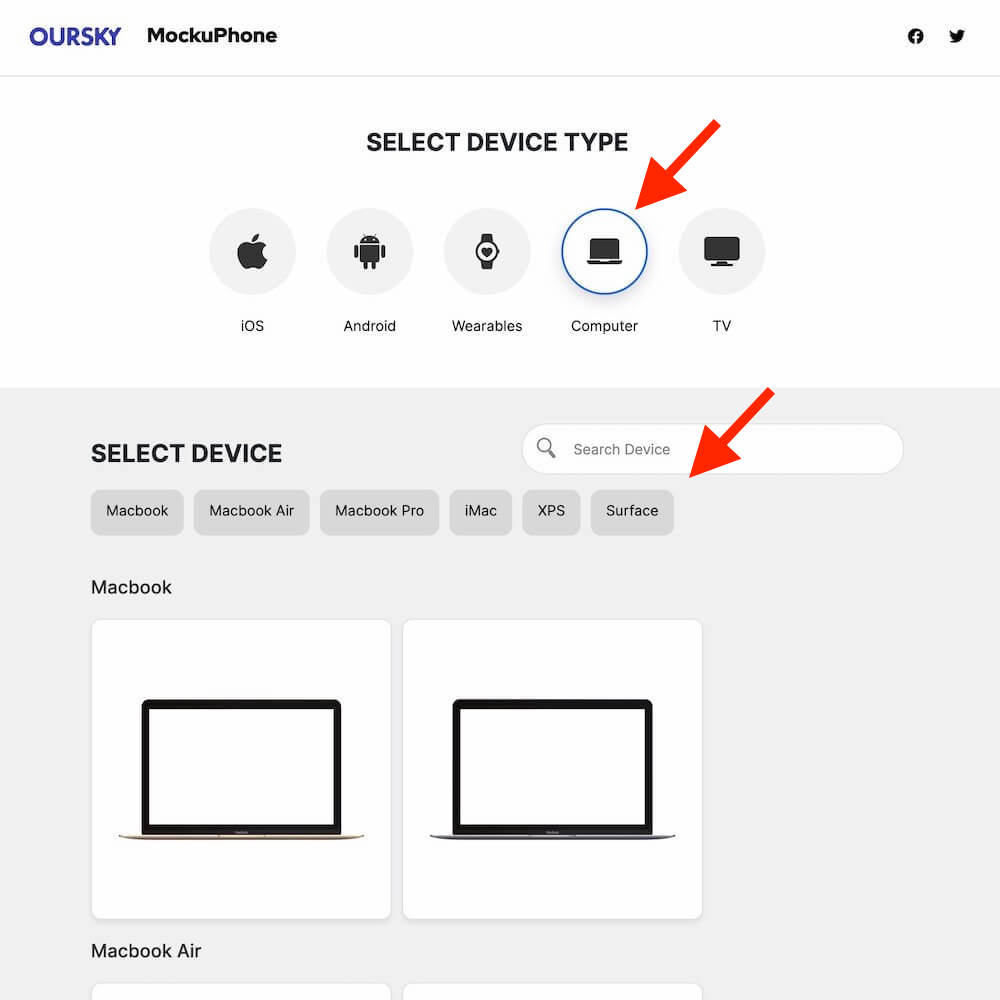
「Computer」、好みの機種を選択

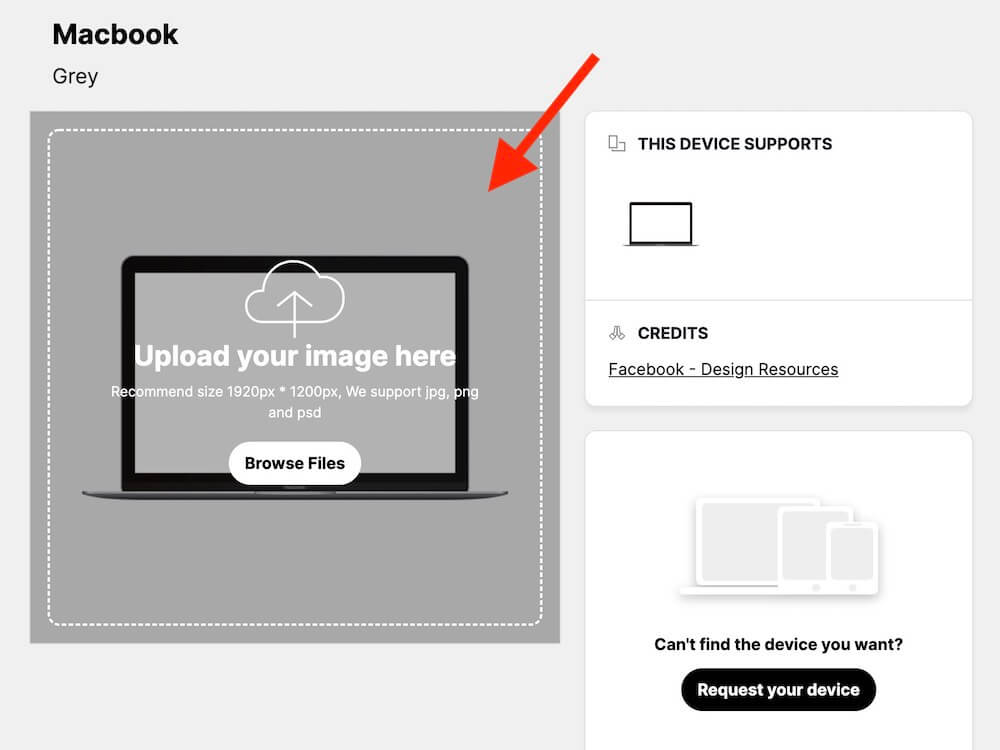
あとは、はめ込みたいキャプチャをドラッグしてアップロードするだけ。jpg、png、psdが使用可能です。
また推奨サイズを示してくれています。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
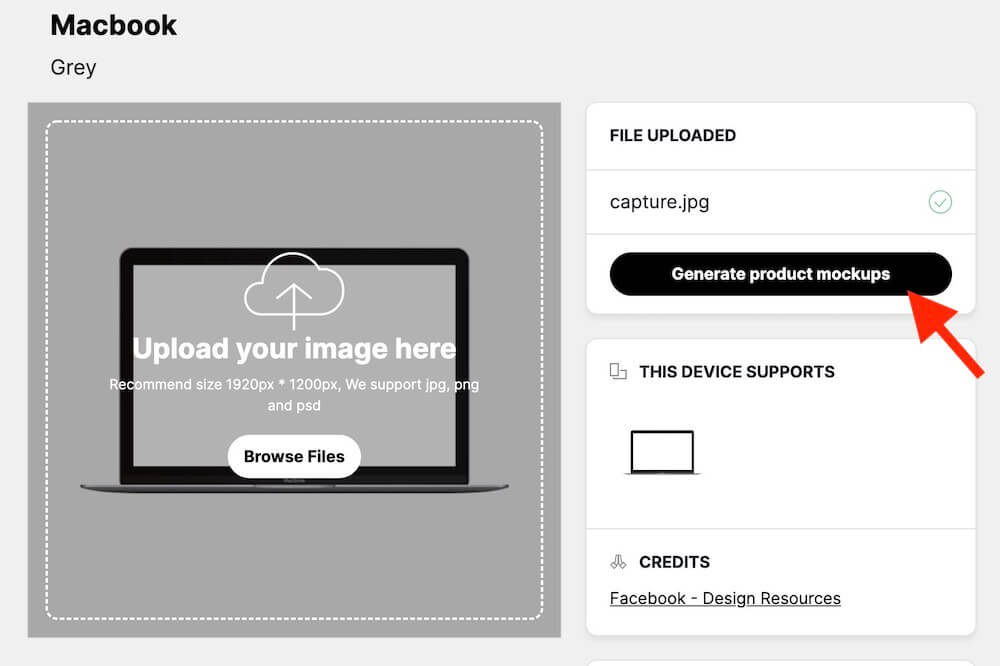
アップロードが完了すると右側に「FILE UPLOADED」と表示されますので、すぐ下の「Generate product mockups」ボタンをクリック。これで生成(Generate)してくれます。

生成が完了して「Completed!」と画面が切り替われば、「Download my mockups」ボタンからダウンロードできます。
※なお、プレビューは表示してくれないようなので、ダウンロードして仕上がりを確認する必要があります。

以上で完了です。