記事内に広告を含む場合があります
詳しく見る公開日:2021.07.28
更新日:2022.05.02
【いちばん簡単】liタグの点や数字だけ色を変更する(擬似要素::markerを使用)
liタグに付く、点や数字の部分だけ色を変える方法です。
ネット上の記事にはよく「デフォルトの点をlist-style: none;で消してbefore擬似要素で〜」と載っていますが、そちらより簡単にできてCSSの記述もずっと少ない方法の紹介です。
サンプル
番号なし(ul li)箇条書きリスト
- リスト1
- リスト2
- リスト3
番号あり(ol li)箇条書きリスト
- リスト1
- リスト2
- リスト3
::marker擬似要素を使う
liタグにデフォルトで付いている点や数字は::markerという擬似要素です。
実際に見てみましょう。下記は何もCSSを指定していないulのリストです。
- リスト要素
- リスト要素
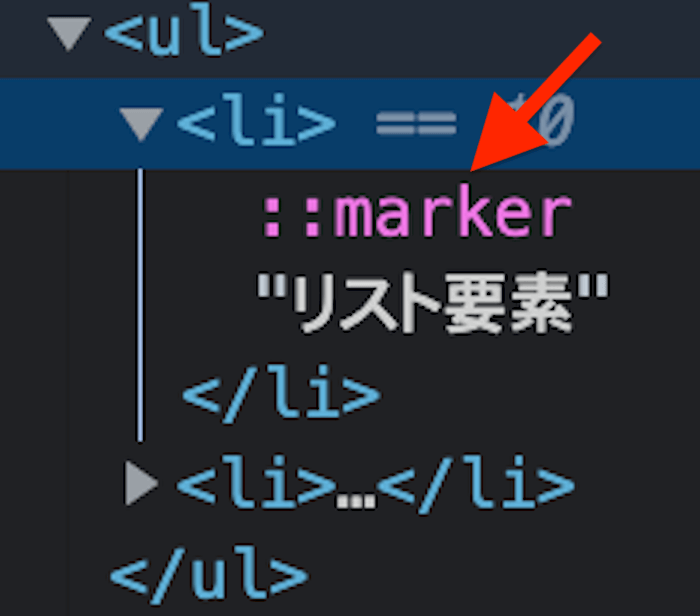
こちらをデベロッパーツールで覗くと

こうなっています。
::markerという擬似要素がありました。これが黒点の正体です。
変更したい(CSSを当てたい)対象が見つかったわけですから、あとは簡単ですね。
例えばこのように記述します。
するとこのように、点が赤く変更できます。
- リスト1
- リスト2
- リスト3
対応ブラウザ
対応ブラウザはこちらを参照ください
Can I use
IEは非対応です。
