記事内に広告を含む場合があります
詳しく見る公開日:2019.10.28
更新日:2022.05.02
SASS(SCSS)のmixinとは?が図解で分かる
SASSの便利機能のひとつ、mixinについて基礎的な部分を図解してみました。
mixinとは、よく使うスタイル等をあらかじめ変数として定義しておいて、欲しいときに呼び出し使い回す機能です。
基礎の書きかた
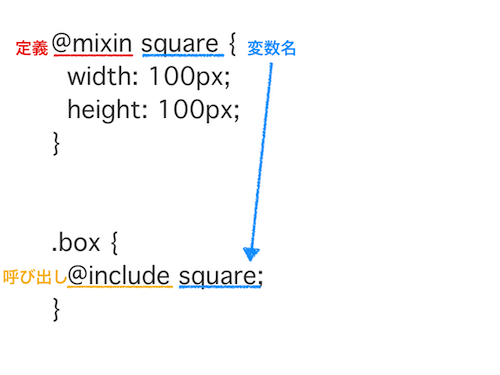
記述としてはこうなるんですけど、
@mixin square {
width: 100px;
height: 100px;
}
.box {
@include square;
}
これ、どういう意味かと言いますと、下記の通りです。

”square”っていう変数を作るよー。と宣言、定義して、その中身はwidth:100px、height:100pxとする。
そして、boxというクラスに100pxの正方形というスタイルを当てたいなと思ったときに、変数squareを呼び出す。
こんなふうに人間語に直すと分かりやすいですね。
結果、出力先のCSSではこのようになります。
.box {
width: 100px;
height: 100px;
}
クラスに当てたスタイルと組み合わせる
クラスそのものに直に当てたスタイルと組み合わせることもできます。
@mixin square {
width: 100px;
height: 100px;
}
.box {
@include square;
background: red;
}
これで、100pxの赤い正方形.boxが出来上がりました。
引数を渡す

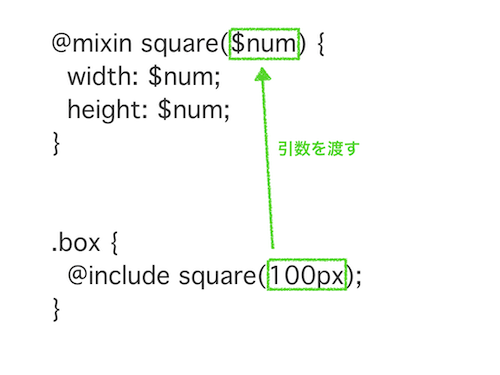
呼び出し側(include)で引数を渡して使うこともできます。
200pxの正方形が欲しいなら、@include square(200px)ですね。
引数に初期値を設定
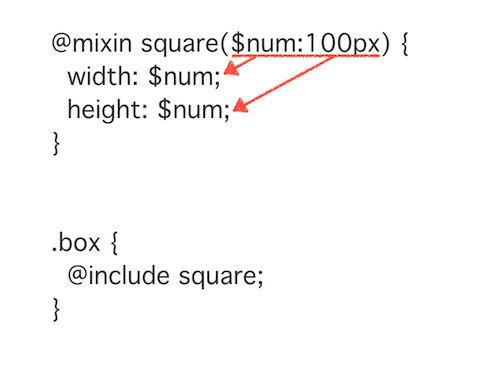
初期値のまま使う

引数の受取り側(mixin)で初期値を設定しておくこともできます。引数名:値ですね。こちらでは呼び出し側で何も引数を渡してないので、初期値がそのまま使われます。
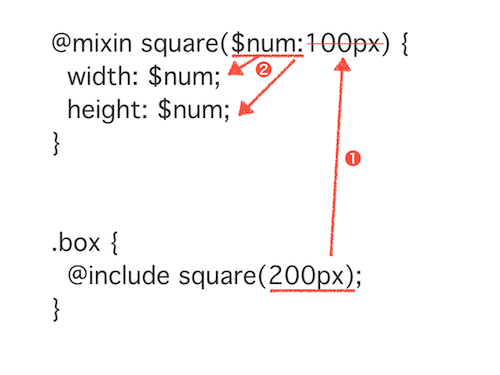
初期値を上書きする

もちろん初期値は上書きできます。
- 200pxを渡して初期値の100pxを上書き、
- それを当て込む形ですね。
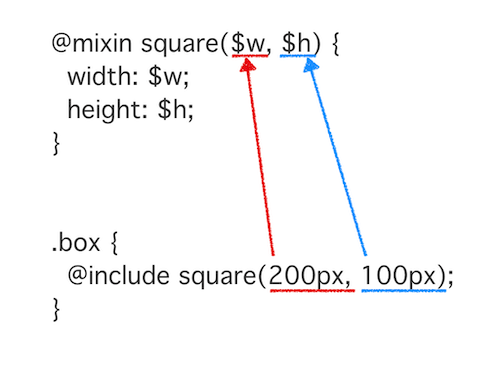
複数の引数を渡す

カンマで区切って、複数の引数を渡すこともできます。
