記事内に広告を含む場合があります
詳しく見る公開日:2021.05.06
更新日:2022.05.02
【Shopify】購入ボタンのテキストを日本語に変更する(売り切れ時の「Out of Stock」)
Shopifyの購入ボタン(BuyButton)はテキストがデフォルトでは英語なんですが、こちらを日本語に変更する方法です。
「Buy now」 「Add to Cart」なんかは管理画面から日本語に変更できますが、売り切れ時のボタンテキストはデフォルトの「Out of Stock」から変更する箇所が見当たりません。

こちらは、どうやら生成された埋め込みコードに追記の必要があるようなので、(2021年5月現在)その方法の紹介です。
管理画面から、購入ボタンのテキスト書き換え
まずは管理画面から操作できる「チェックアウトに移動する」、「カートに商品を追加する」ボタンテキストの変更方法です。
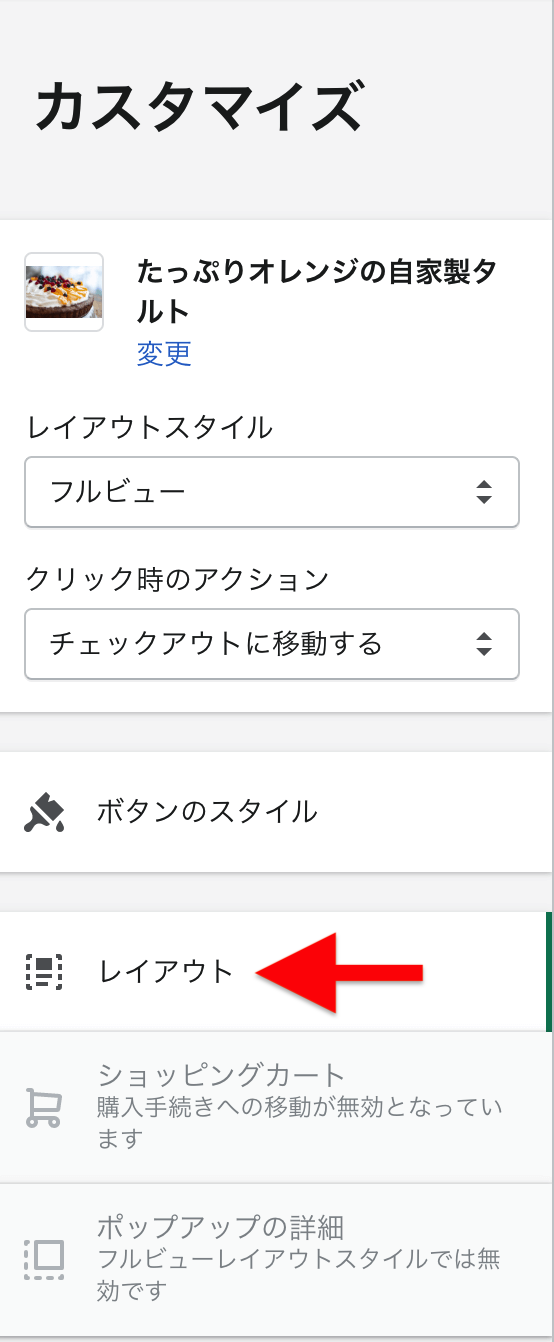
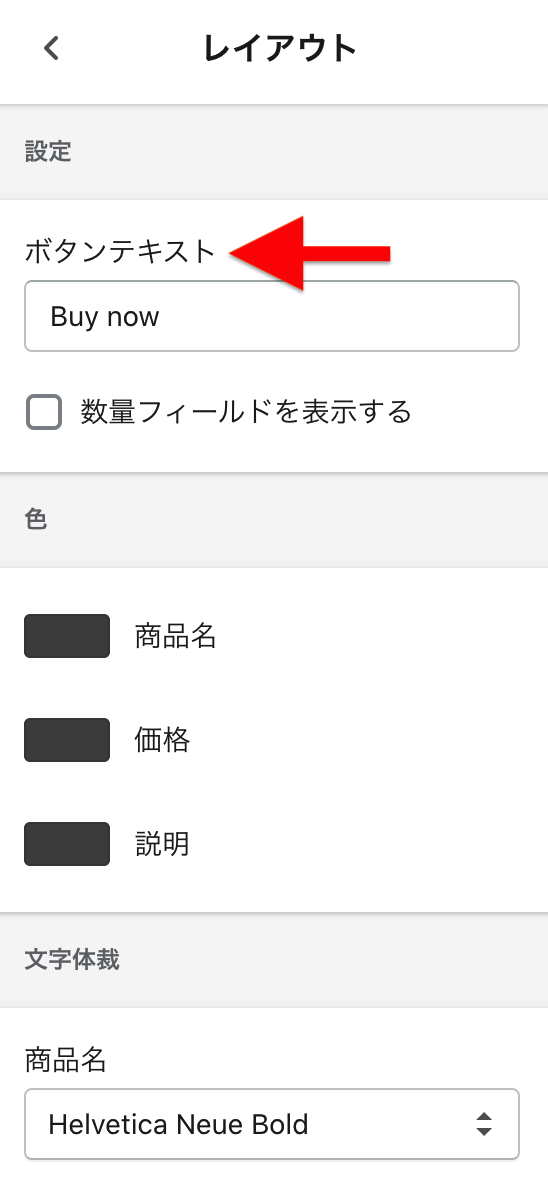
ボタンのカスタマイズ画面の「レイアウト」をクリック。

「ボタンテキスト」という欄がきちんと設けられてますので、ここを書き換えるだけです。

コードに追記して、売り切れボタンのテキスト書き換え
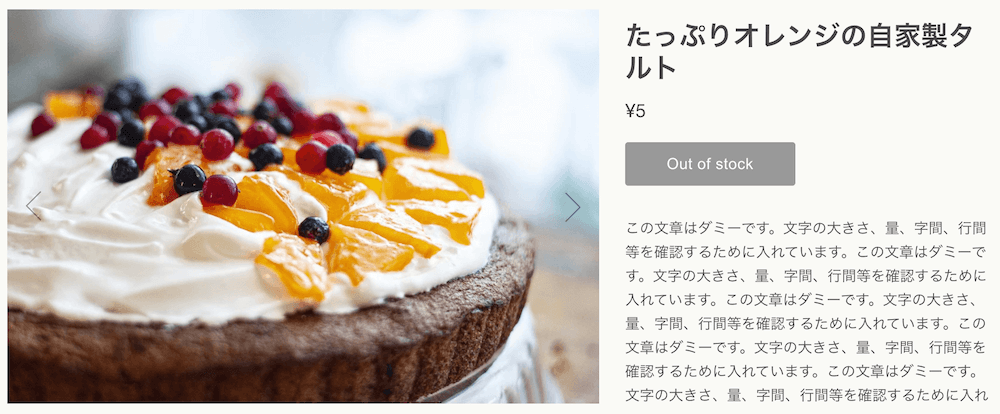
次に売り切れ時の「Out of Stock」のテキストを書き換えます。
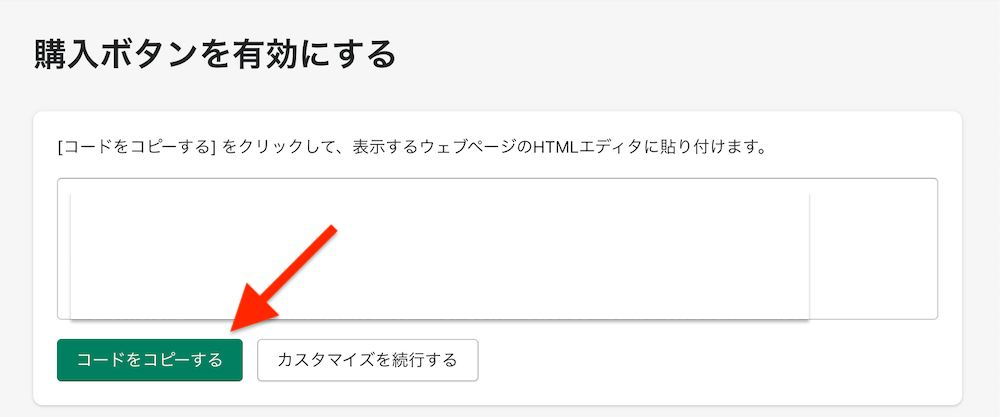
いったん「次へ」をクリックして生成されたコードをコピーしてしまいます。


エディタなどに貼り付けて生成されたコードを見てみると、以下のような箇所があるはずです。
"text": {
"button": "いますぐ購入"
}
先ほど管理画面から設定した(この例では「いますぐ購入」)、日本語に書き換えたボタンテキストですね。
ここに、こう書き加えます。
"text": {
"button": "いますぐ購入",
"outOfStock": "売り切れ"
}
ここの3行目「outOfStockボタンは、売り切れと表示させてね」という指示になります。
この例で”売り切れ”としたところは、もちろんお好みのテキストで大丈夫です。なお、”いますぐ購入”のあとにカンマ(,)を忘れずに付け足します。
以上でこのように、売り切れ時のボタンテキストが日本語に切り替わります。

カート内商品チェックアウト時のタブ内テキストを日本語にする
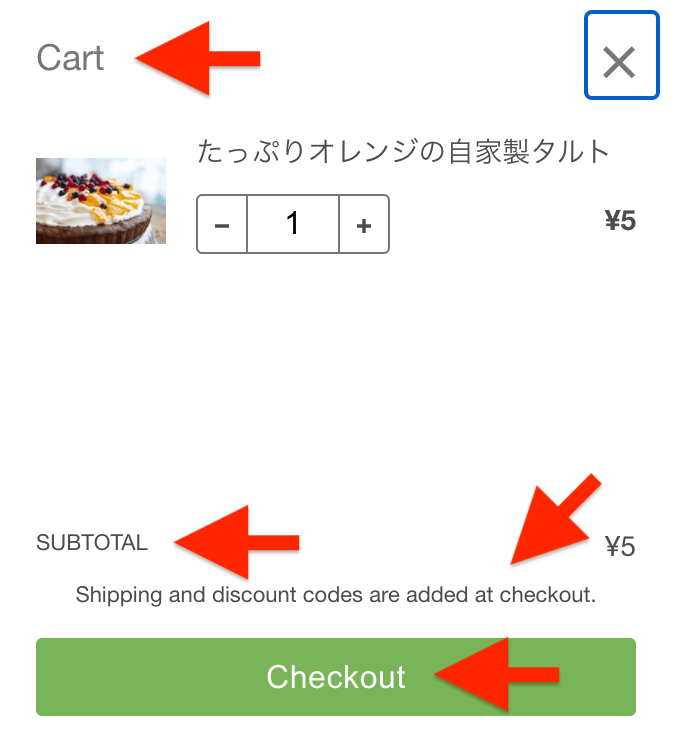
ちなみに、カートに入れた商品を購入する画面へ進む際のタブ(下図参照)。この中のテキストもデフォルトでは英語なので、日本語に書き換えたいですよね。

こちらは管理画面から編集できますので、簡単に紹介します。
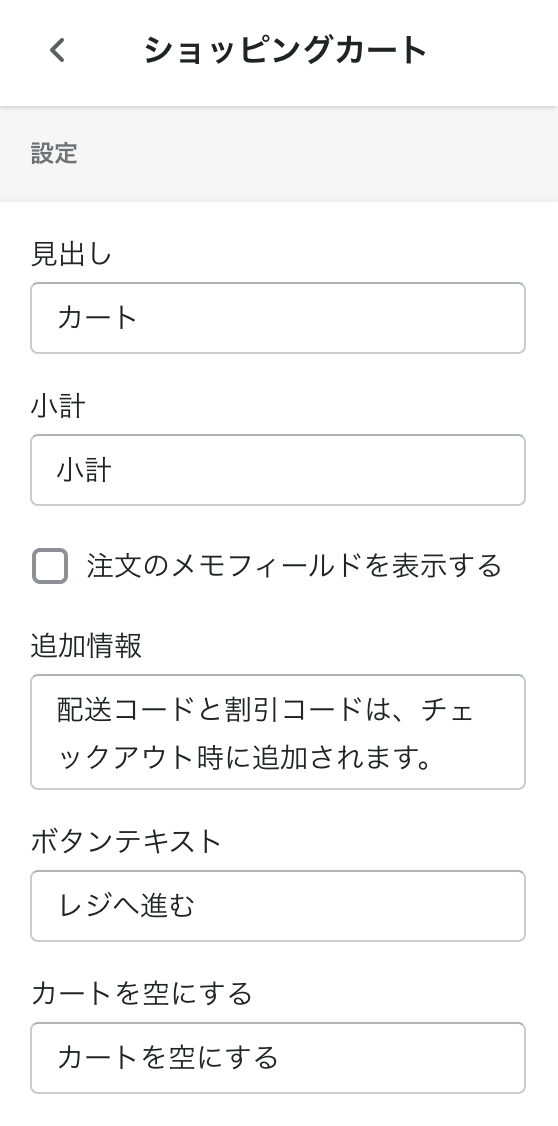
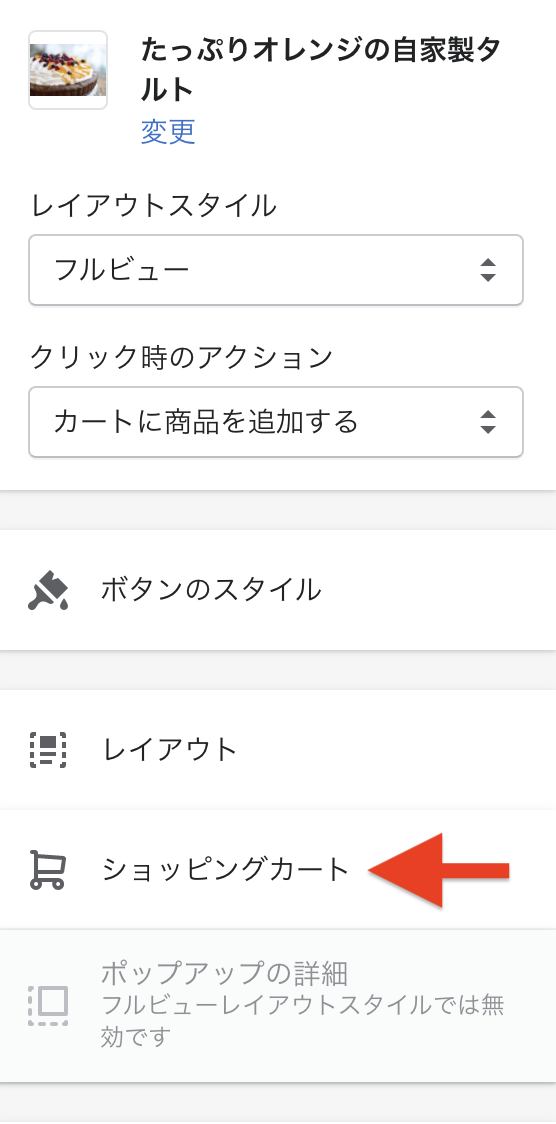
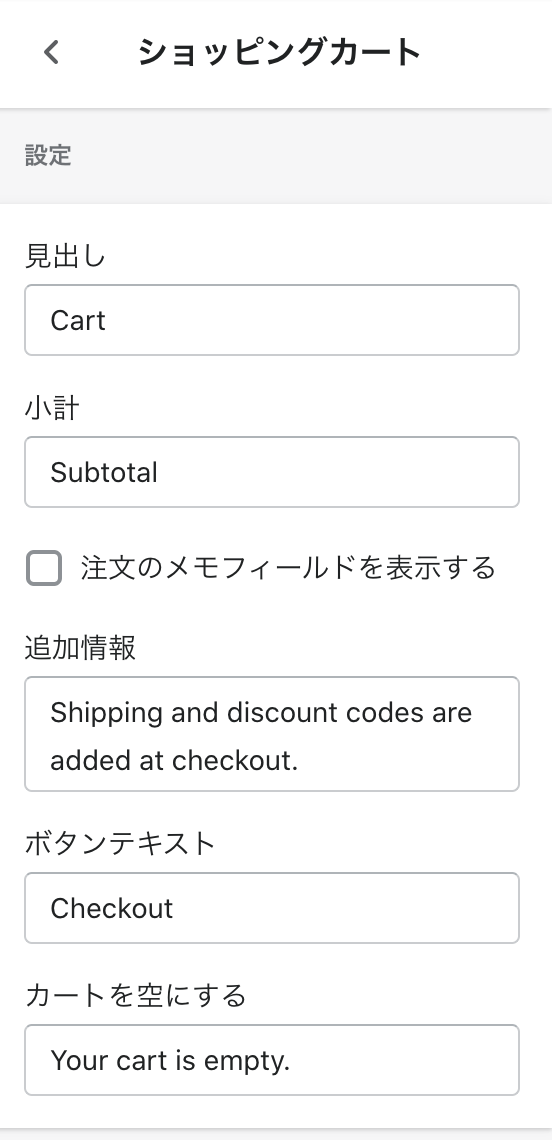
ここです。ボタンのカスタマイズ画面から「ショッピングカート」

このように編集できるようになっていますので、各所書き換えます。

こんな感じでしょうか。