記事内に広告を含む場合があります
詳しく見る公開日:2021.04.05
更新日:2022.11.20
Shopifyのカート画面に備考欄を表示する方法
Shopifyのカート画面に備考欄、お客様が任意で特記事項を入力できる機能を追加する方法です。
対応テーマ
今回紹介する方法で追加できるのを確認しているのは、無料テーマの「Debut」「Narrative」のみです。
ほかテーマでは検証しておりませんが同様の手順でできる場合もあるかも知れませんので、よろしければお試しください。
なお「Debut」「Narrative」で、一部手順が違う箇所がありますのでそれぞれ紹介しています。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
備考欄を追加する手順
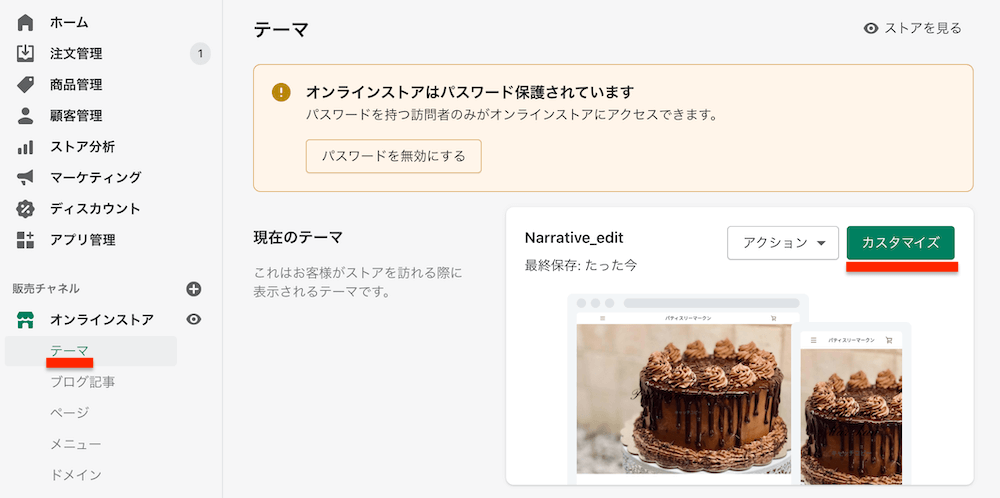
両テーマ共通
「テーマ」→「カスタマイズ」をクリック
「Debut」の場合
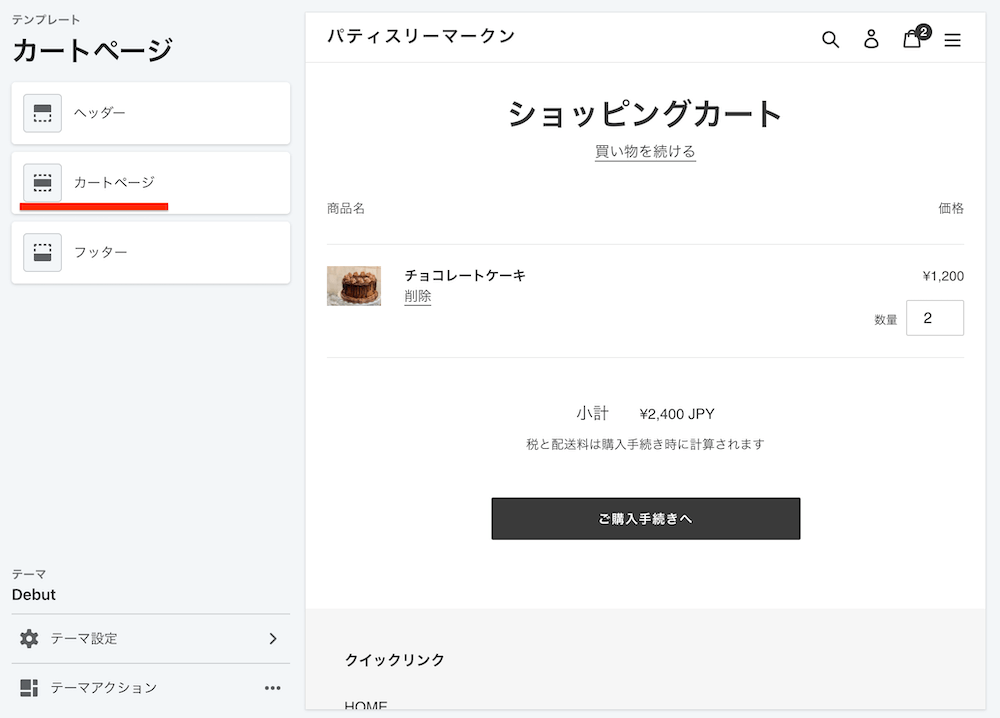
プレビュー内のカートのアイコンをクリック
「カートページ」をクリック
「Narrative」の場合
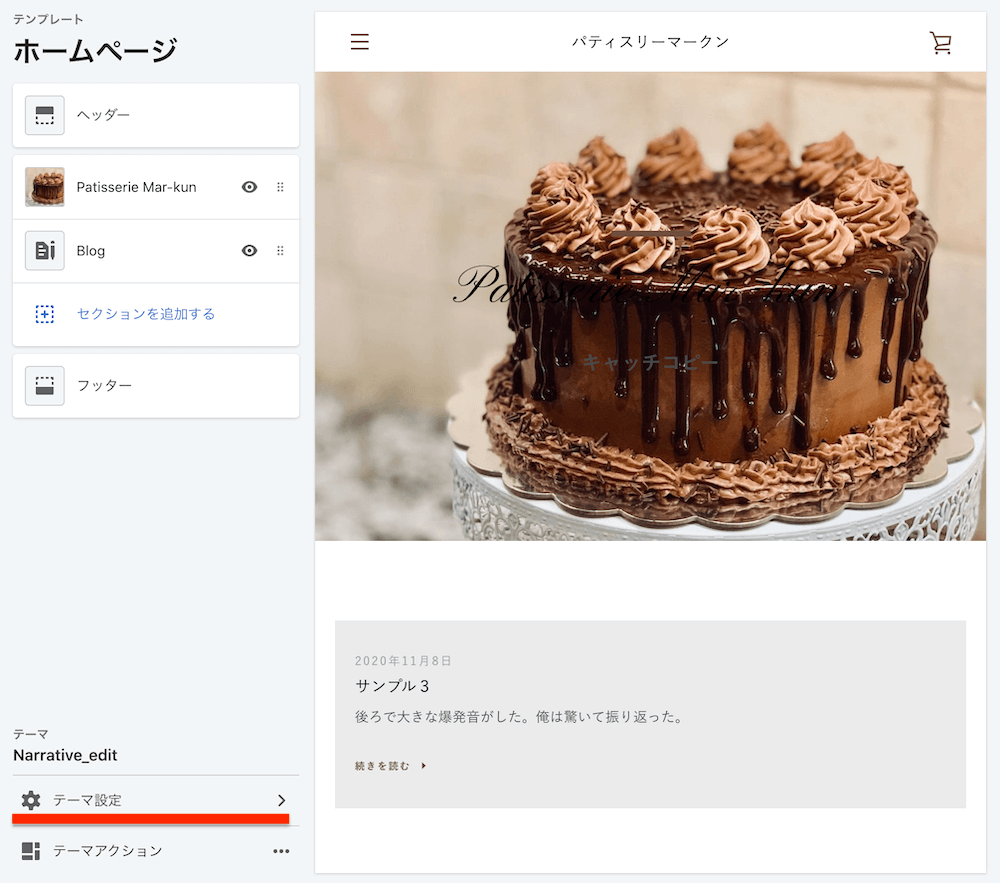
サイドバーメニュー下部「テーマ設定」をクリック
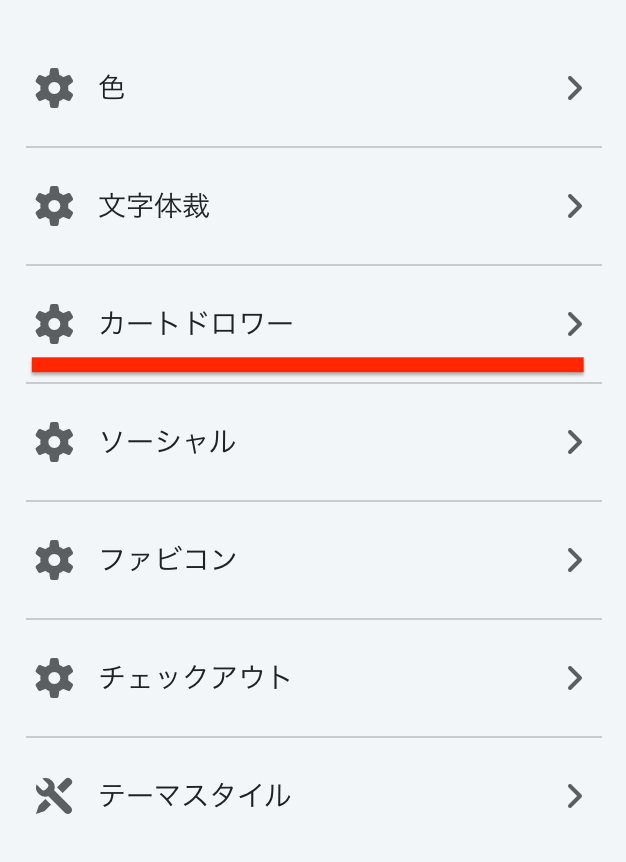
「カートドロワー」をクリック
両テーマ共通
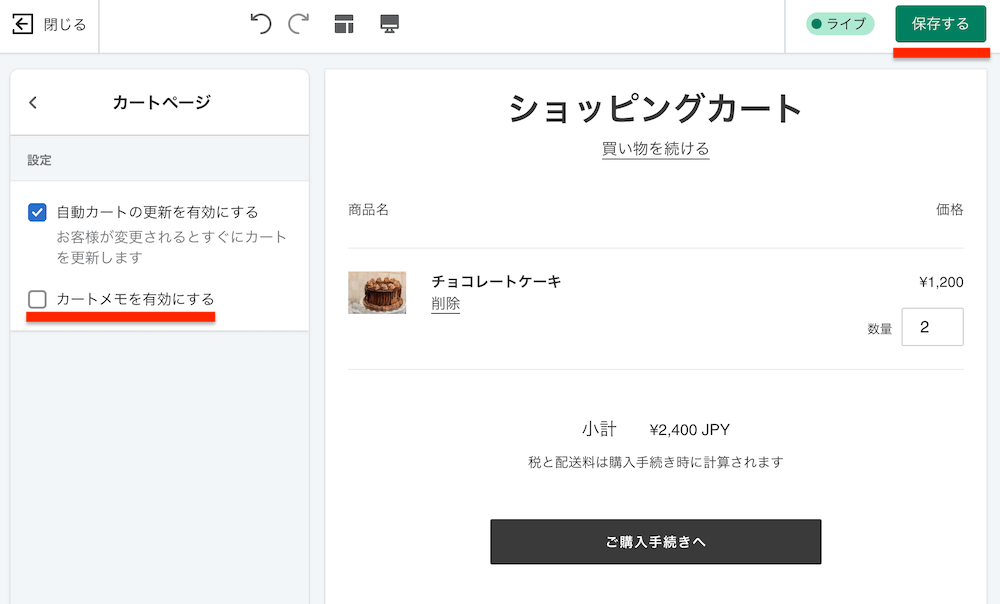
「カートメモを表示する」にチェックを入れて「保存する」をクリック
以上で完了です!
実際にどのように表示されるか確認してみましょう。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
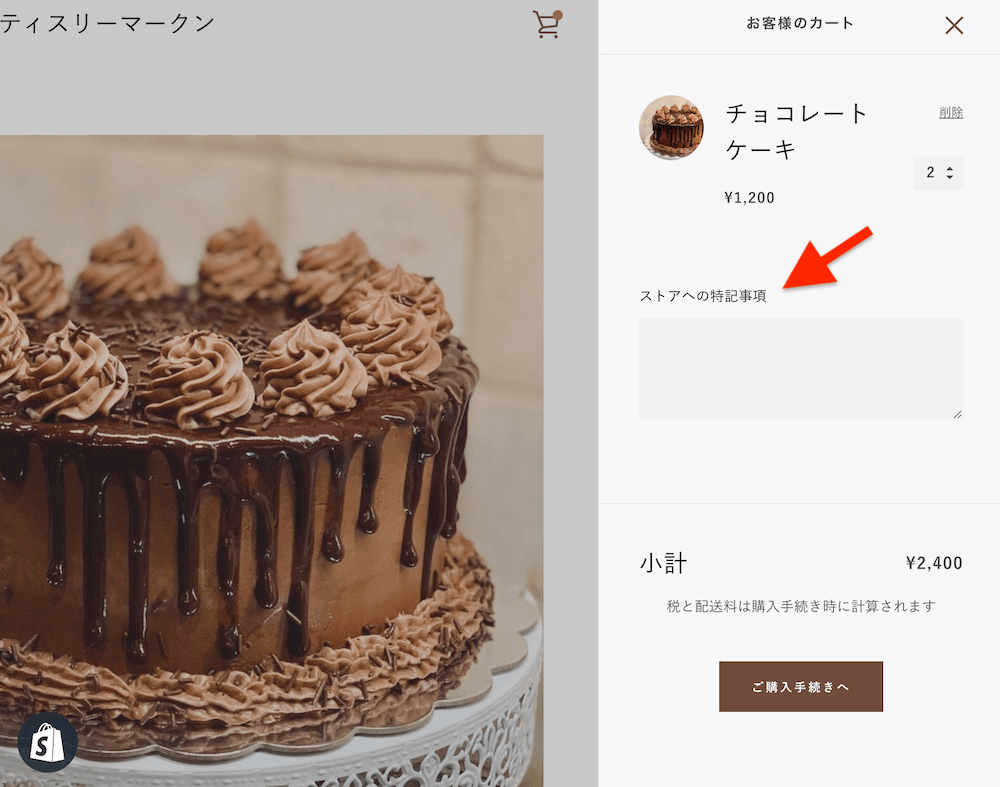
入力欄の表示確認
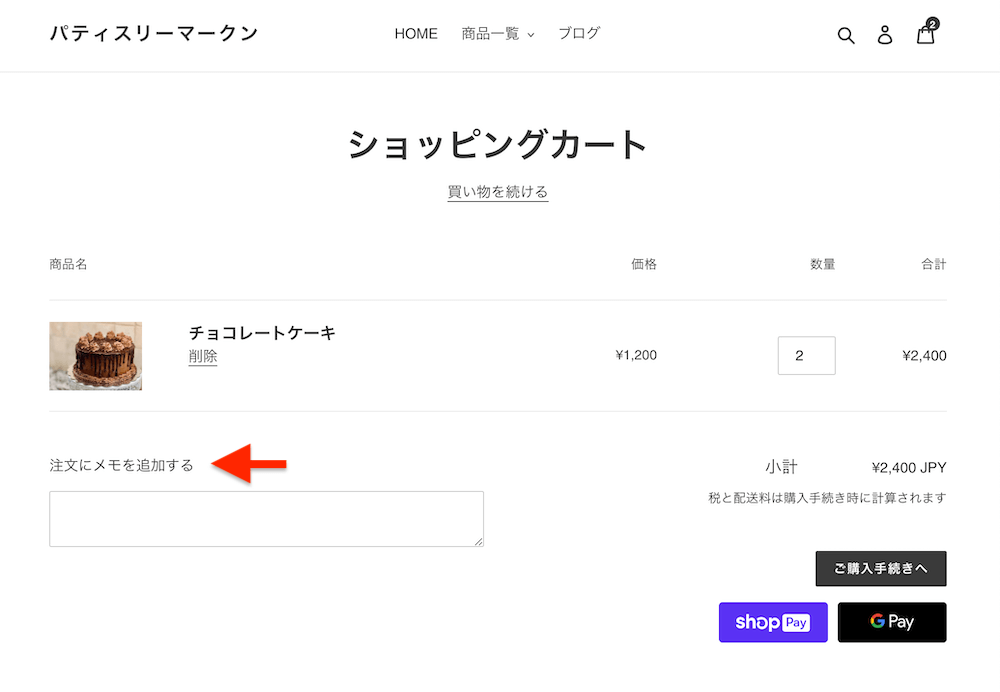
設定が済むと、備考欄は決済手続きに進む前のカート画面に表示されるようになります。
「Debut」の場合

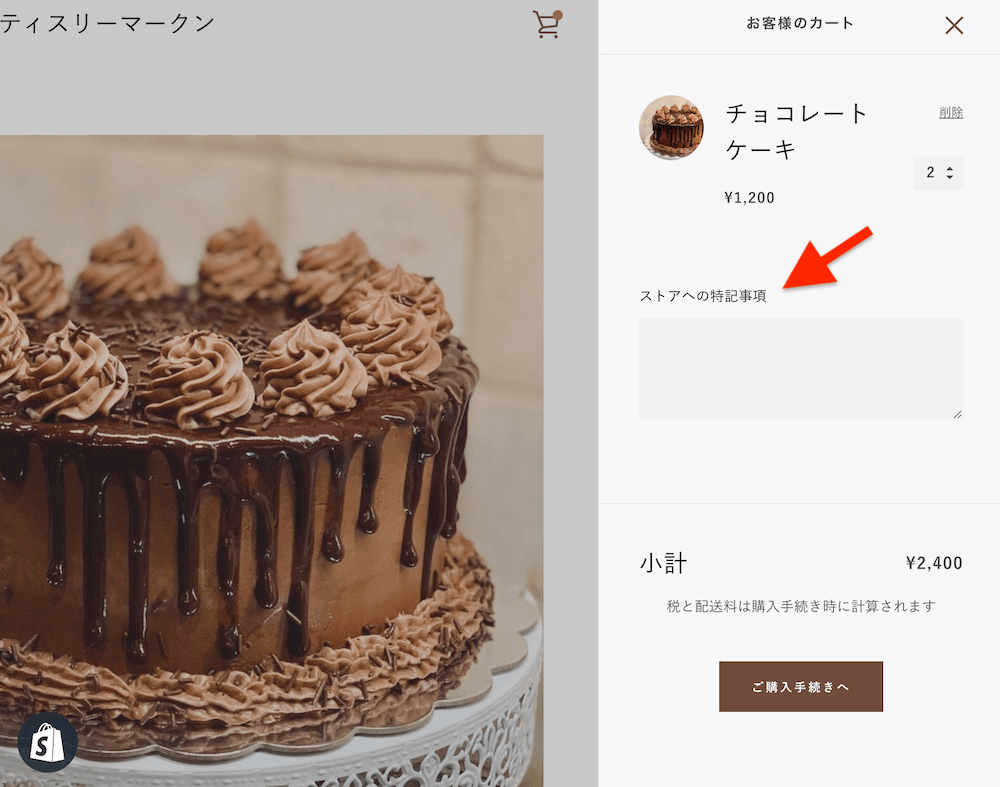
「Narrative」の場合

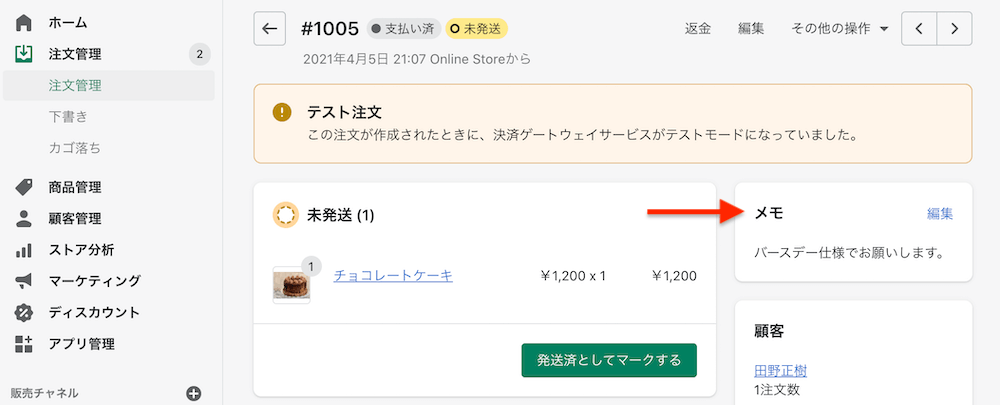
決済後の通知確認
備考欄に入力された内容は「注文管理」画面内の右側「メモ」に表示されます。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
テキストを変更する
入力欄に添えるテキストは変更ができますので、その手順を紹介します。
Shopifyは(記事執筆時点)配送日時の指定が有料アプリを使用しないと不可能なため、費用をかけたくないオーナー様は備考欄に「配送日時のご希望があればこちらに記入してください」などと案内するのが良いかと思います。
手順(両テーマ共通)
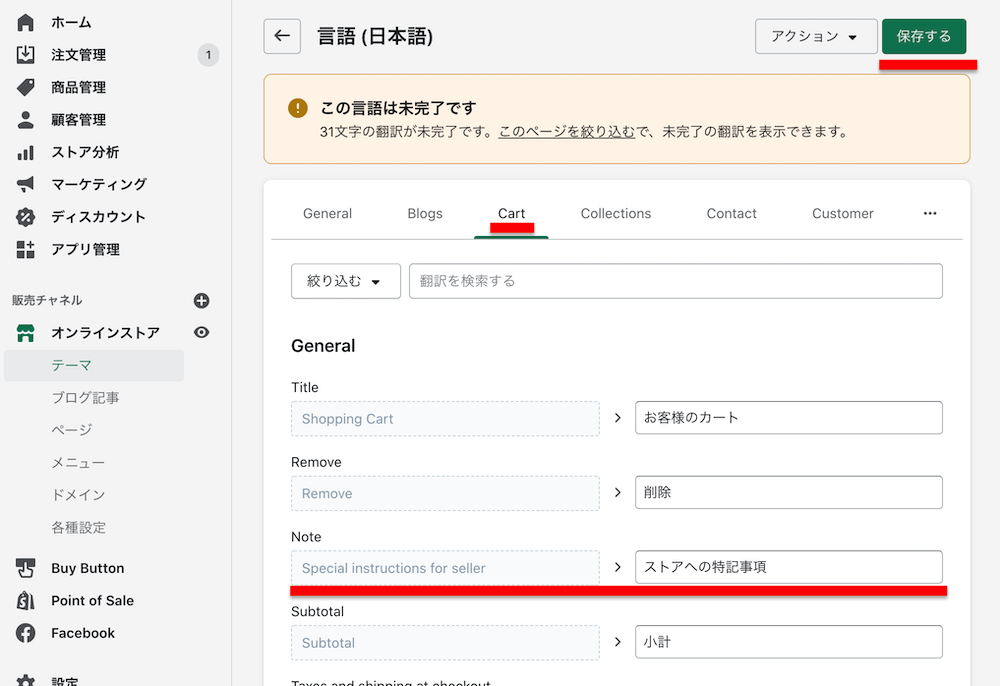
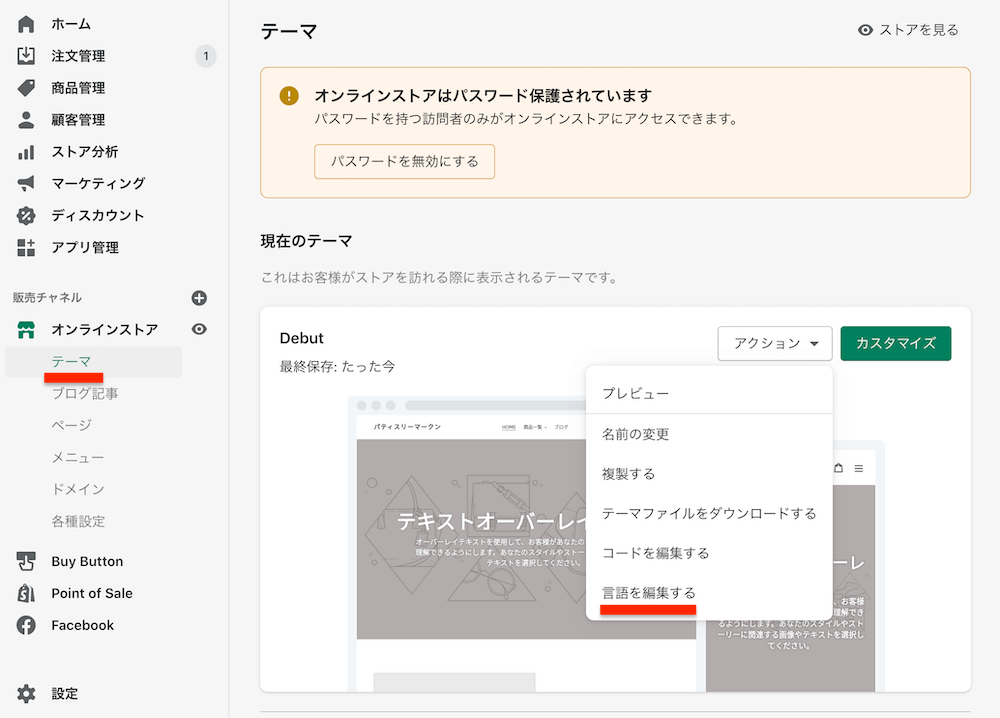
「テーマ」→「言語を編集する」をクリック
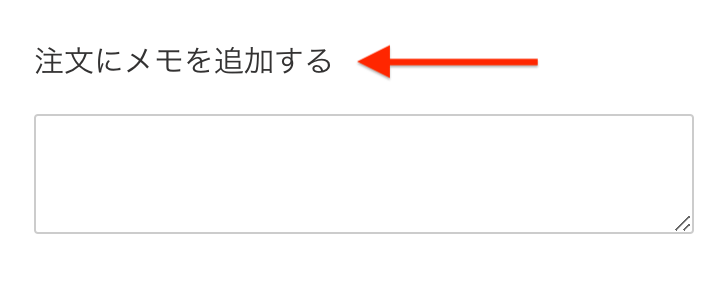
「Cart」タブをクリックすると表示される「Note」という項目。こちらが備考欄に表示されるテキストです。
こちらを書き換えて「保存する」。これで完了です。