記事内に広告を含む場合があります
詳しく見る公開日:2020.02.26
更新日:2023.07.21
ラジオボタンやチェックボックスのテキストが回り込み改行されてしまうのを解決
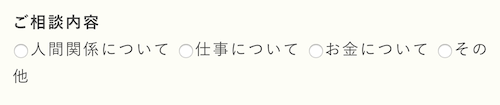
ラジオボタンやチェックボックスのテキストは、何も対策しないとサイト幅によって途中で改行され、見栄えが悪くなってしまいます。
下図「その他」のような形ですね。

更にこうなってしまうと、操作性も悪くなります。

このように、ひとつのラジオボタンを塊として改行させるのが理想ですね。

これはCSSたった1行指定するだけで解決できます。
ラジオボタン内テキストの途中改行をなくす
HTML
<label><input type="radio" value="人間関係について">人間関係について</label>
※前提として、ラジオボタン全体(inputタグとテキスト)をlabelタグで囲みます。ボタンだけでなくテキスト部分をクリックしてもチェックが入れられるようになり、ユーザーの使い勝手がよくなります。
CSS
そしてそのlabelタグに対して
label {
white-space: nowrap;
}折り返し禁止のwhite-space: nowrap;とやることでテキストの途中改行がされなくなり、各選択項目がサイト幅に合わせて見やすく配置されます。
以上です。
