記事内に広告を含む場合があります
詳しく見る公開日:2019.10.16
更新日:2023.09.29
【CSS】box-shadowを下だけ1方向から薄くかけるサンプル
box-shadowをかけるとき下方向からだけにして、うるさくならないようにします。
さらに薄ーーくかけることで”上品な立体感”が出せます。
まず実際のサンプルはこちら
↓「かかってんの?」って感じるほどかも知れません。
でも、実際にかかってないのはこちら↓
やっぱり違いますね。フワッと柔らかい雰囲気が出せます。
CSSの書き方
上記の影はこう書かれています。
そのままコピペで使えますのでどうぞ。
.box-shadow-under {
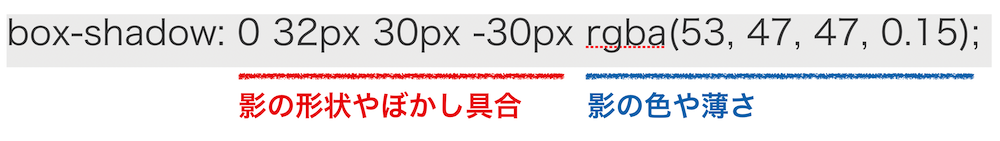
box-shadow: 0 32px 30px -30px rgba(53, 47, 47, 0.15);
}
カスタマイズしたいかたへ〜値についての解説
それぞれの値が何を指定しているか?についてはこちら。上記サンプルコードをカスタマイズしてお使いになる際は、参考にしてみてください。

影の形状やぼかし具合について
まず、この4つの数値はそれぞれ以下の通りになります。
- ヨコ方向の影の距離です。今回は下だけに当てるので当然0になります。ちなみに正の値を入れると右に、負の値だと左にそのpx分だけの影がつきます。
- タテ方向の影の距離になります。正の値を入れると下。負の値だと上に影がつきます。今回は下なので正の値ですね。
- 影にぼかしを加えます。値のぶんだけぼかしが広がって、0だとぼかしがない、クッキリした影になります。
- これは、影の広がりを調整します。要素に対する影のサイズですね。今回はぼかし具合の分だけマイナス=縮小することで、左右に影が出なくなります。(こうしないと左右にボケた影がはみ出してしまいます)。
そして2番目の値にてマイナス30pxに対してちょっと大きい32pxを指定していることで、そのぶん影がはみ出す形で出てきてくれます。
影の色や薄さについて
53, 47, 47が色の指定です。カラーコードですね。こういう色になってます。
まあ、ほぼ黒です笑。単純に0, 0, 0で真っ黒にしても良いかも知れないですね。
そして0.15が薄さ、透明度の指定です。1が透明度無し、完全クッキリです。今回は0.15なので、かなり薄くしている状態です。
まとめ
box-shadowは「並べた要素がノッペリしててなんかダサい」と思ったときに立体感を持たせられる便利なプロパティですが、値の指定次第でしつこくなってしまうもの。
今回のサンプル、解説が参考になれば幸いです。
