記事内に広告を含む場合があります
詳しく見る公開日:2019.12.28
更新日:2022.11.17
縦書きCSSが崩れた事例とその対処
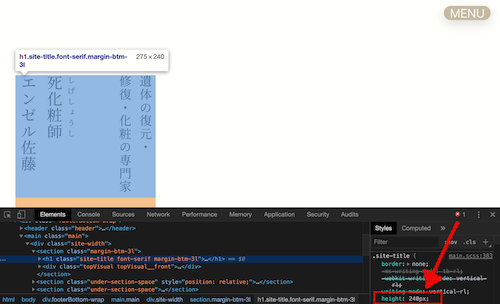
クライアント様のサイト制作中、サイトタイトルを縦書きしようとして以下のスタイルを当てたとき
.site-title {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
下図が正しい、やりたいレイアウトなのですが

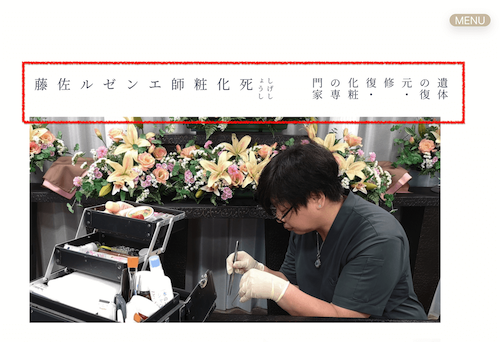
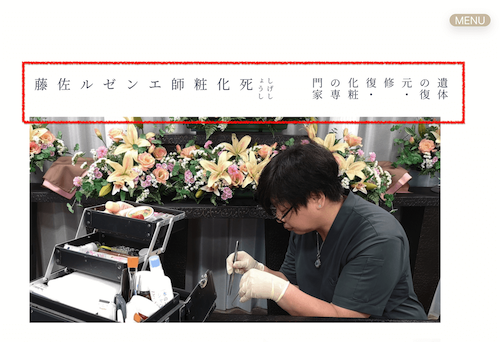
Chrome(Mac)でだけこのような表示になってしまいました。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
”ブラウザによって改行する解釈がバラバラっぽいです。”
解決方法を探してググってると、こちらの記事を見つけました。
HPcodeさま『日本語の縦書きサイトで使うCSSプロパティと注意点』
以下、本文中から抜粋させていただきます。
高さの指定は必要
横書きだと暗黙の了解でウインドウ幅に応じて改行されると思いますが、縦書きの場合はこちらが制御しない限りブラウザによって改行する解釈がバラバラっぽいです。
”ブラウザによって改行する解釈がバラバラっぽいです。”
まさに。今回Chromeでだけ、このように解釈されてしまったようなのです。

要素に高さ指定して解決です。