記事内に広告を含む場合があります
詳しく見る公開日:2023.09.06
更新日:2025.07.03
PayPal請求書の作り方【初心者向けガイド】
PayPalで請求書を作成、メールなどで顧客に送って支払いを受ける方法を解説します。
顧客は自身のPayPalアカウント、もしくはクレジットカードやデビットカードで支払い、決済手数料は3.6%+40円です。
※もっとお勧めの請求書サービス「Square」があります(理由あり)

筆者は、請求書ツールとしてPayPalに加えSquare(スクエア)というサービスを活用していますが、両者使ったうえでお勧めするのはSquare
です。
■お勧めの理由を、比較表としてまとめました↓
| Square | PayPal | |
|---|---|---|
| 売上金の銀行口座入金 | 毎週自動入金 (みずほ・三井住友銀行は翌営業日) 金額に関わらず手数料無料 | 手動で振込申請 (自動振替設定も可) 5万円未満だと振込手数料250円 |
| 電話サポート | 土日も営業 通話料無料 混み合っているときは折り返してくれる | 土日休み 携帯電話からは有料 |
| 顧客が入力する必要情報 (手続きの簡単さ) | カード情報のみ | カード情報 郵便番号 携帯電話番号 |
なお気になる手数料については、
- Square:3.6%
- PayPal:3.6%+40円
で、同水準です。
ちなみにSquareはオンライン請求書のほか、- PayPalにも備わっているサブスク決済やリンク決済
- 対面のキャッシュレス決済
- ネットショップ機能
- ネット予約機能
と、ひとつのアカウントで多彩な機能が使えます。
IT製品レビューサイト「ITreview」ではアワードを受賞しており、国内利用者から非常に高い評価を得ています。

以下の記事をご参考に、アカウント作成して試してみてください。審査は最短で当日完了、無料ですぐに始められます。
請求書を新規作成する
それでは実際に請求書を作っていきます。
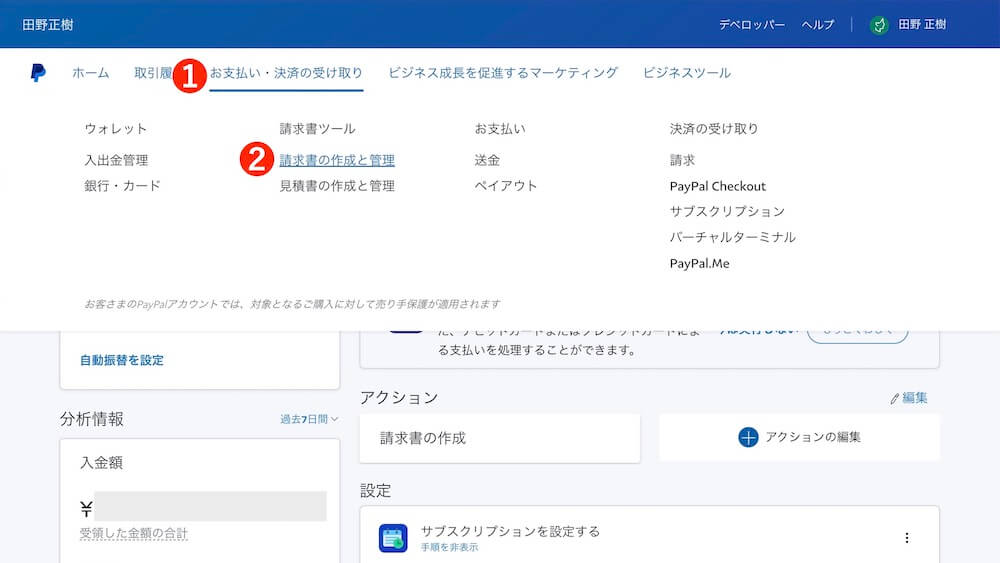
PayPal管理画面にログインしたら、画面上部のメニュー
- お支払い・決済の受け取り
- 請求書ツール-請求書の作成と管理
をクリック。

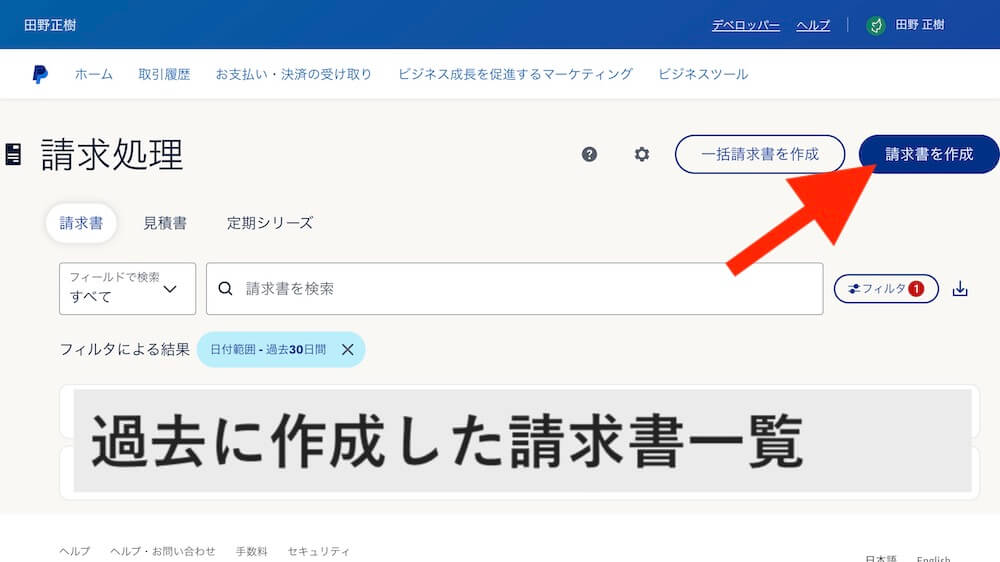
「請求書を作成」をクリック。

送付先や請求内容を作成する
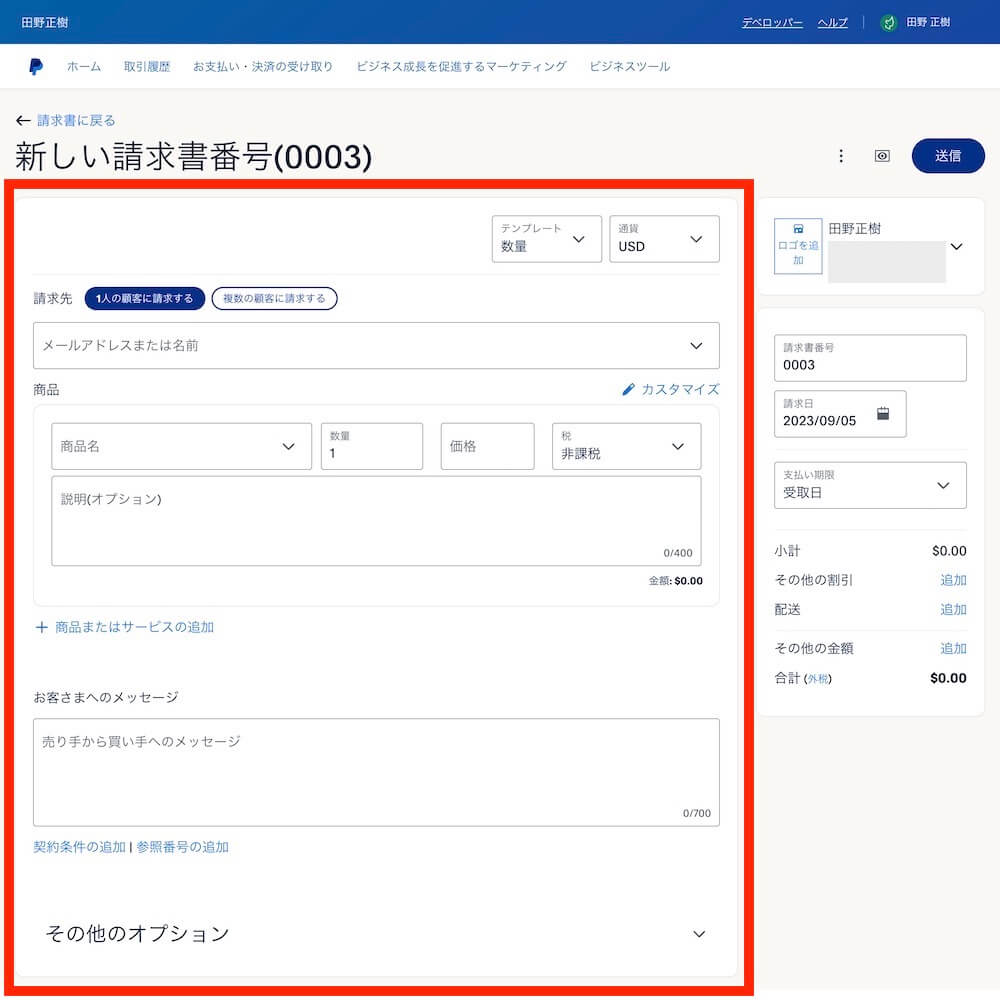
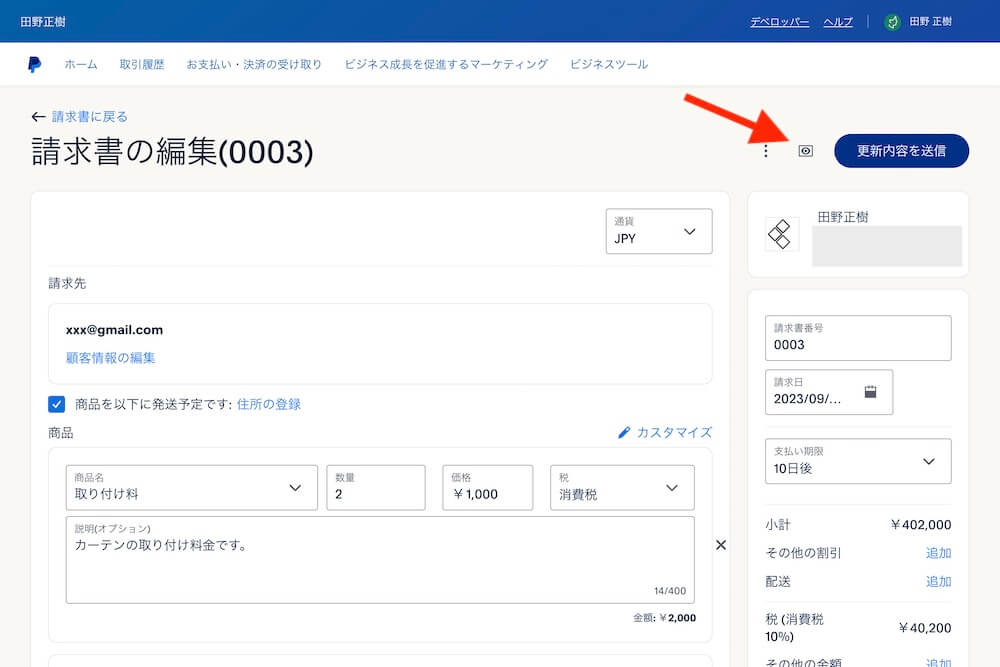
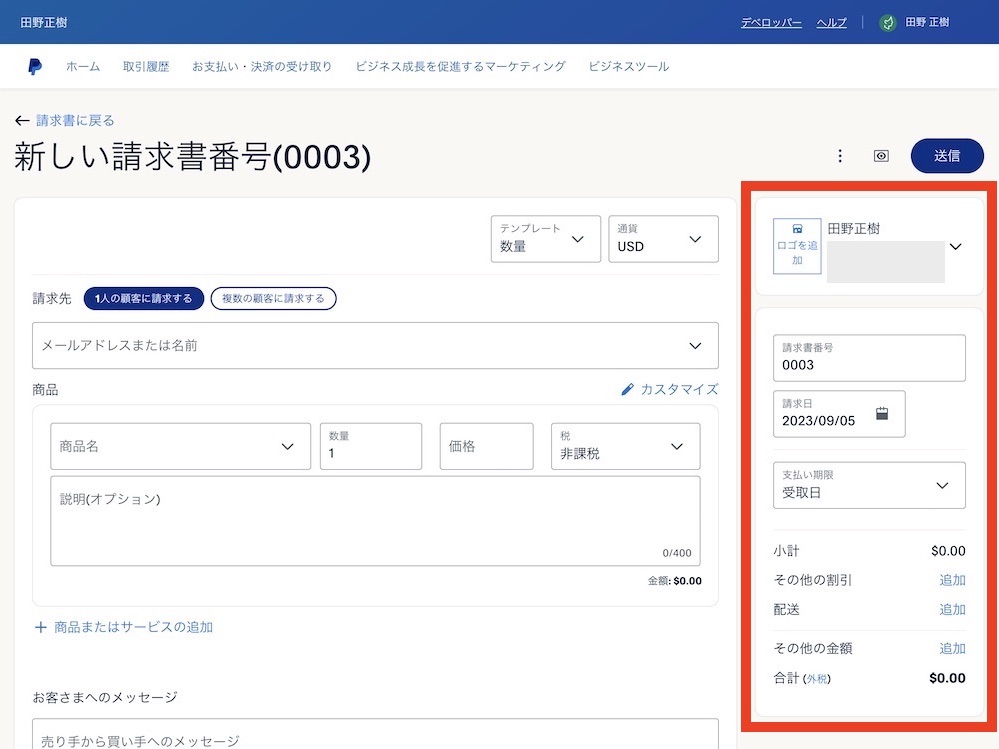
請求書の新規作成画面が開きます。
まずは赤枠で示した左側、送付先の顧客情報や商品、金額などの請求内容を設定していきましょう。

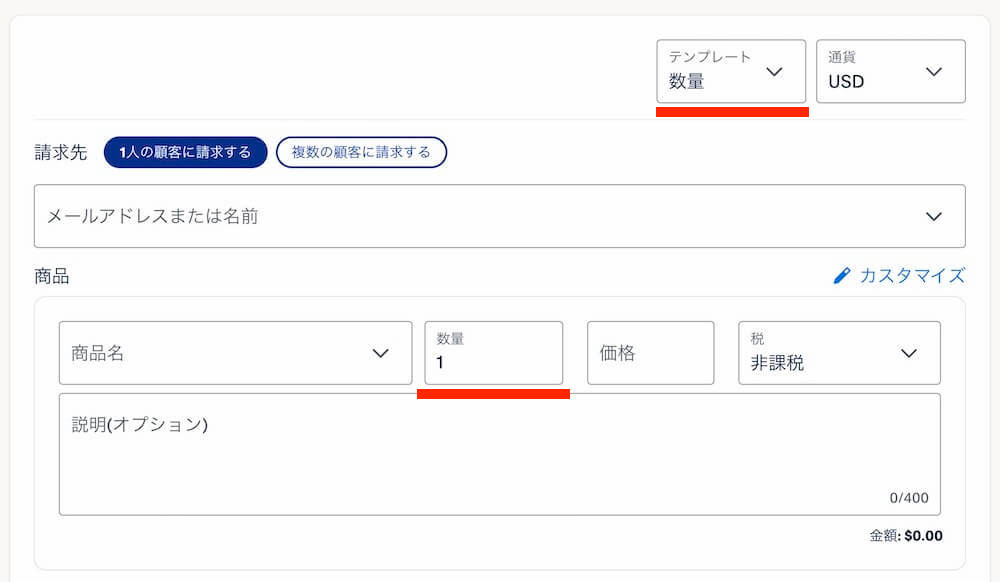
テンプレート・通貨
最上部でまず「通貨」を選択します。
日本円なら「JPY」ですね。

「テンプレート」については、初期状態の「数量」のままで良いでしょう。
商品数量の入力欄がある、一般的な請求書の形式で作成できます。

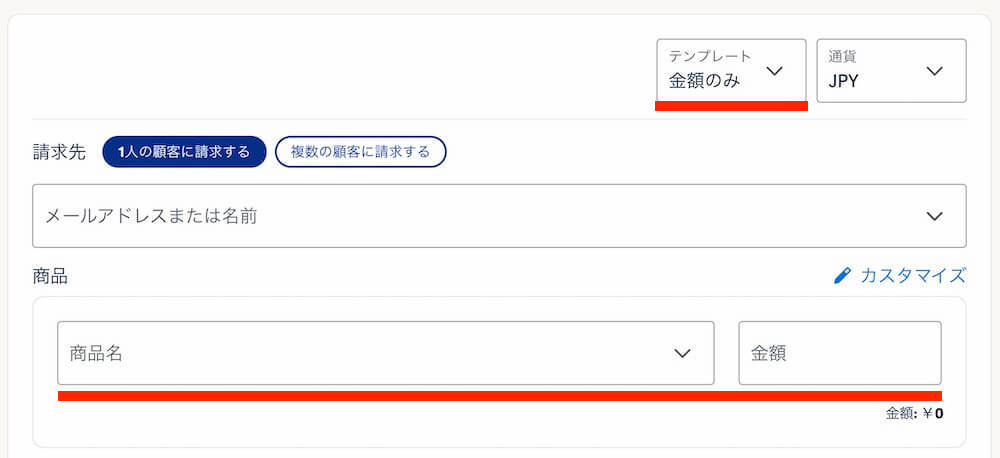
「金額のみ」を選択すると、数量が省かれた商品名と金額だけのシンプルな形式になります。

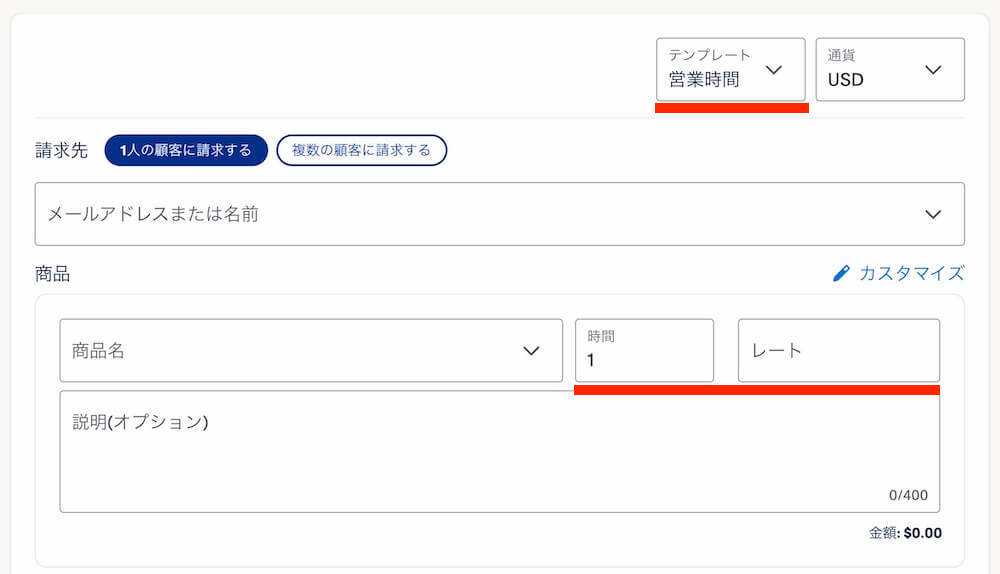
「営業時間」は海外に請求する際に使うテンプレートのようです。
決済時のレートを計算してくれます。

請求先
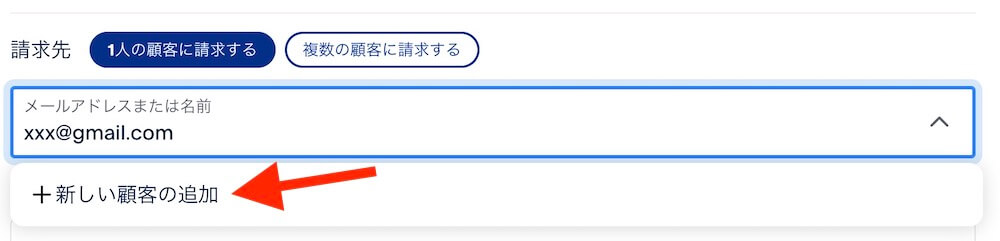
請求書を送る顧客情報を入力しましょう。
欄内の指示通りメールアドレスまたは名前を入力すると「+新しい顧客の追加」と表示されますのでクリック。

住所など顧客情報が入力できるようになりますが、任意で大丈夫です。
完了したら最下部の「保存」をクリック。

なお住所を入力したうえで「商品を発送予定です」にチェックを入れると、顧客に送信される請求書に配送先住所として表示されます。
物販の請求に使う項目ですね。


プレビューの確認方法
ちなみに、作成途中で実際の請求書としてどう見えるか確認したいときは、画面右上の目のアイコンをクリックすることでプレビューを確認できます。

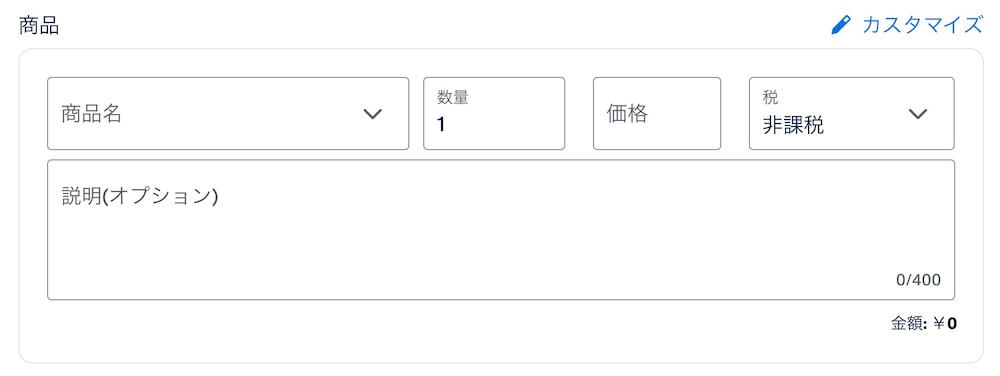
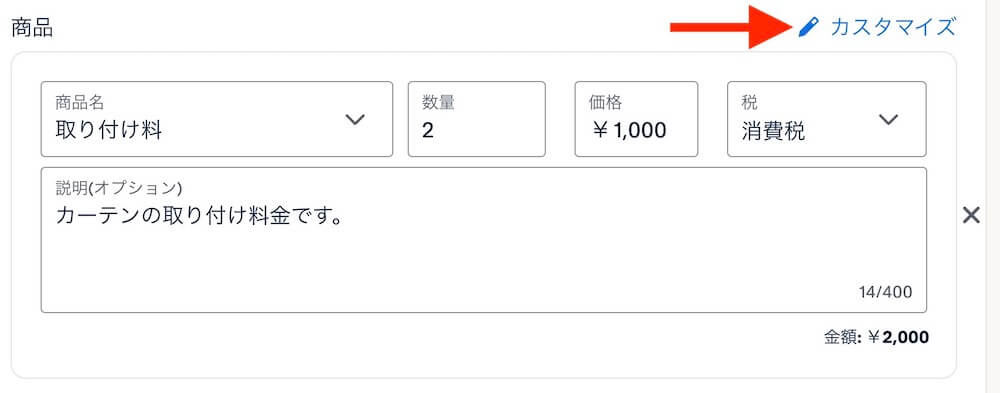
商品
続いて請求内容としての「商品」を入力します。

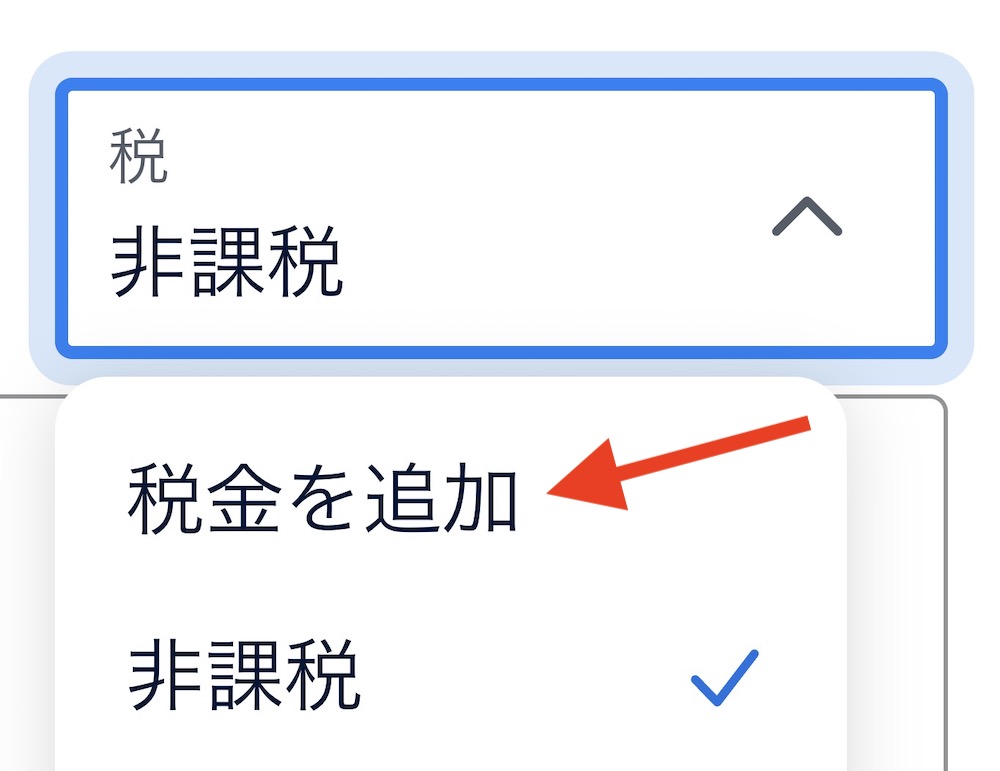
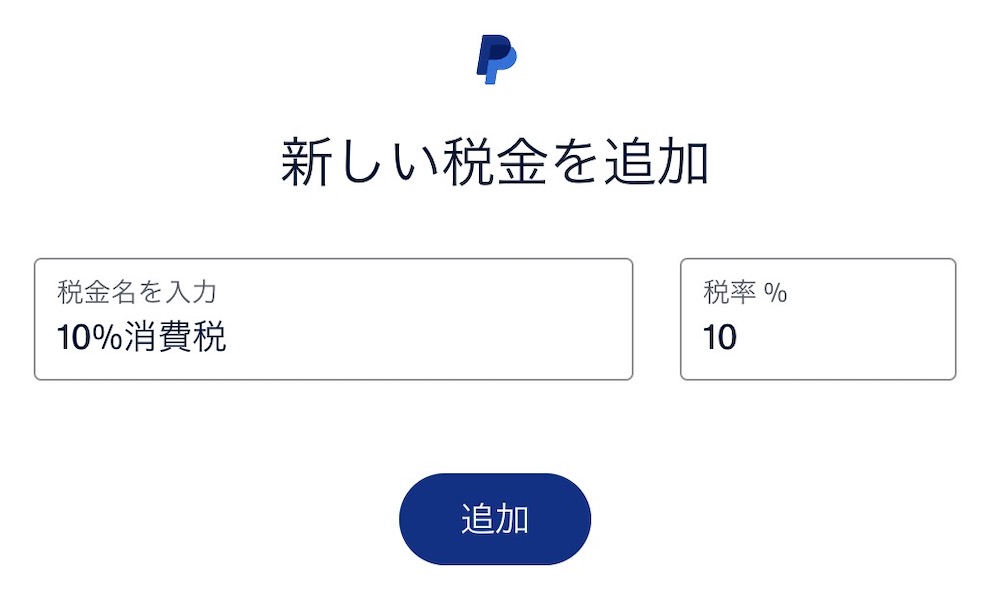
「税」は初期状態では非課税になっていますので、課税対象商品であればクリックして「税金を追加」して内容を設定しましょう。


「+商品またはサービスの追加」をクリックすることで、自由に項目の追加ができます。

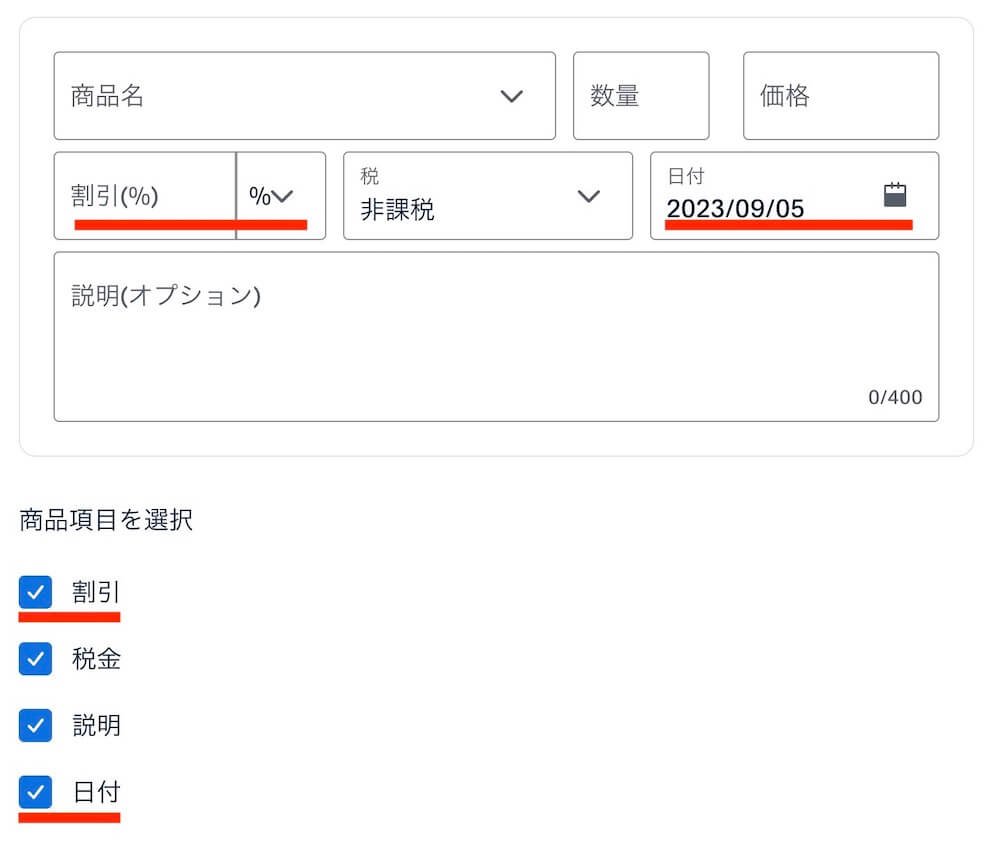
なお「カスタマイズ」では、入力項目の一部カスタマイズが可能になります。

初期状態では下部の「商品項目を選択」において「税金」「説明」にチェックが入っていますが「割引」「日付」をチェックすることで入力項目を増やせます。
日付は、サービス提供日などを記載するのに活用できますね。

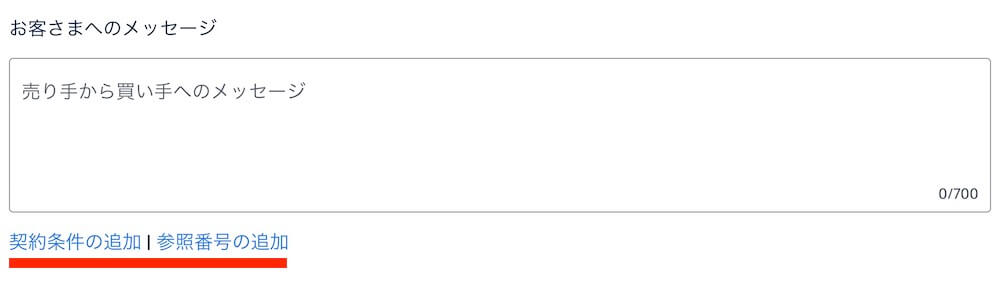
お客さまへのメッセージ
顧客へのメッセージを自由に記載できる備考欄です。

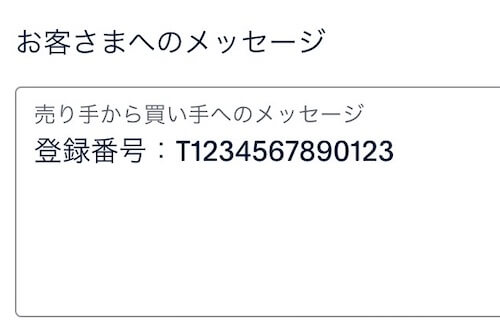
【インボイス制度の対応】適格請求書発行事業者の登録番号を記載について
2023年10月開始のインボイス制度開始に伴い、請求書には適格請求書発行事業者の登録番号を記載が必要になります。
PayPal請求書では現在、番号を入力する欄を特に設けてはいないため「お客様へのメッセージ」にて対応してくださいとのことでした(公式に確認済み)

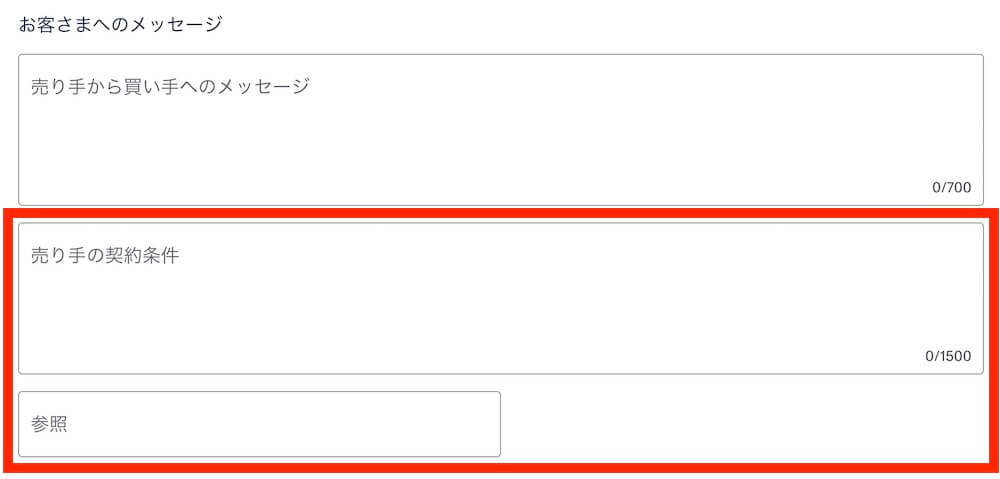
契約条件・参照番号の追加
「契約条件の追加」「参照番号の追加」をクリックすると、取引における約束事項などを自由に記載ができるようになります。


その他のオプション(ファイル添付など)
「その他のオプション」ではファイル(例:商品の画像)が添付できたり、PayPal管理画面で確認できる備考メモが追加可能です。


請求者情報やスケジュールを設定
続いては作成画面の右側、送信に関する設定をしていきましょう。

請求者情報のカスタマイズ
まず最上部で請求者情報を編集できます。
- 三角矢印をクリック
- 情報やロゴの追加が可能です

スケジュールの設定
送付スケジュールや支払い期日を設定します。

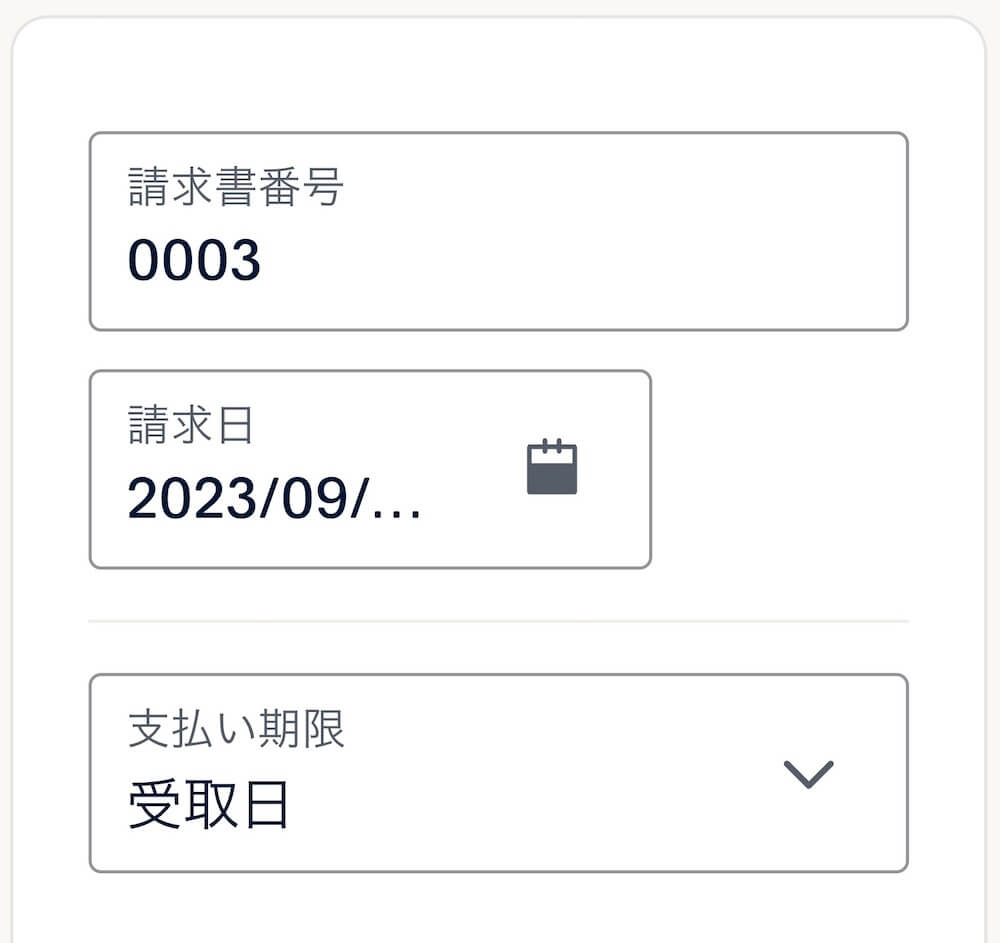
「請求書番号」は自動で振られる通し番号なので、特に理由がなければそのままで大丈夫です。
「請求日」は後日に設定して保存しておくことで、設定した日に自動で送信してくれます。
ちなみに日付指定ではなく即座に送信したいときは、画面右上の「送信」ボタンです。

支払い期限には任意の日付などを入力することで請求書に記載されます。
任意で割引やほか料金を追加
下部の「小計」以降で、割引や送料、商品以外に発生する料金を追加できます。

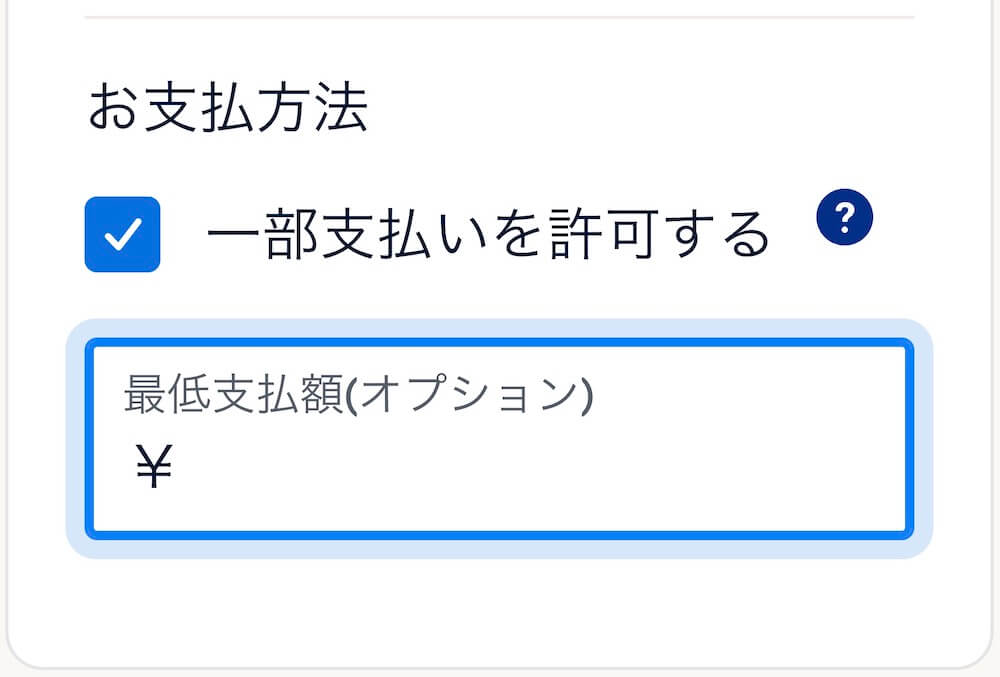
なお「お支払い方法・一部支払いを許可する」とは、いわば内金を受け付ける設定です。

請求書を送信する
それでは、顧客に請求書を送信しましょう。
今すぐメールで送信する
すぐに請求書を送信するのであれば、画面右側の「送信」ボタンをクリックします。

「請求先」に入力したメールアドレス宛に即座に送信されます。

指定日にメールで送信する
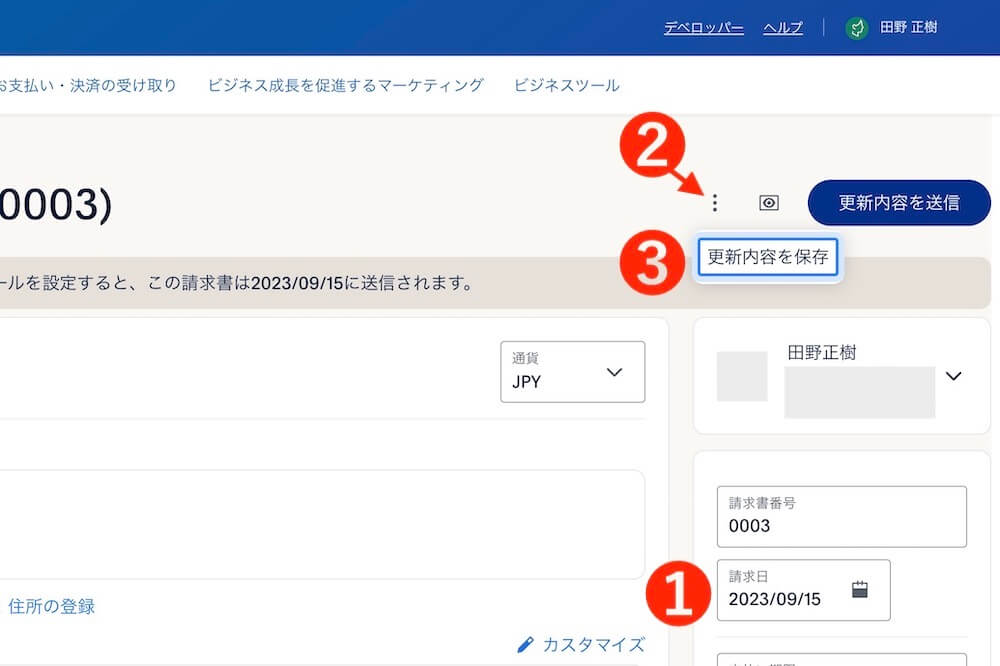
今すぐでなく、指定日に予約送信する場合は画面右側の
- 請求日に日付を設定
- 縦三点マーク
- 更新内容を保存
をクリックで完了です。

メールではなく、サイトに貼り付けたりLINEなどで送信
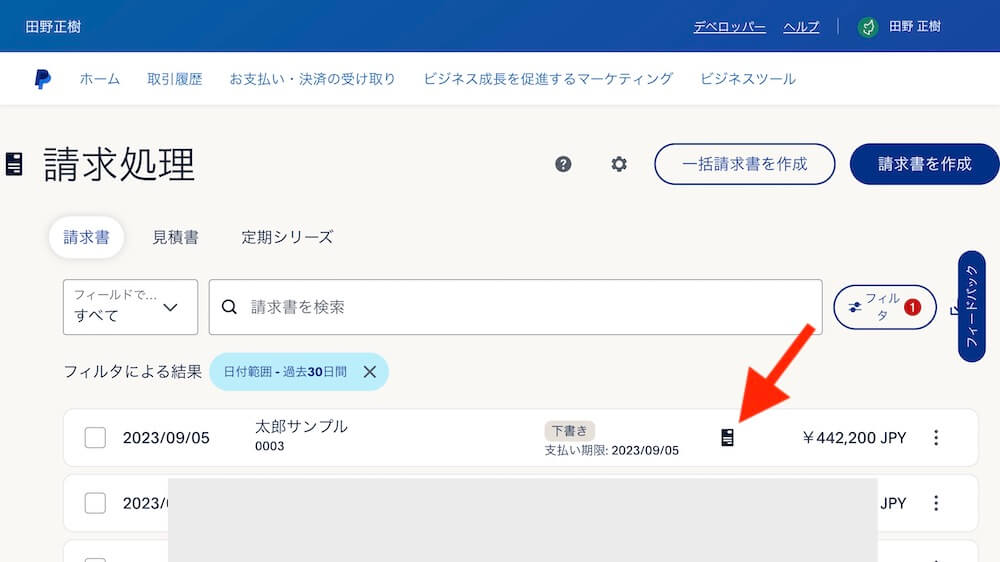
メール以外の手段で請求書を送る場合は、決済ページが開くリンクURLを作成することで可能です。
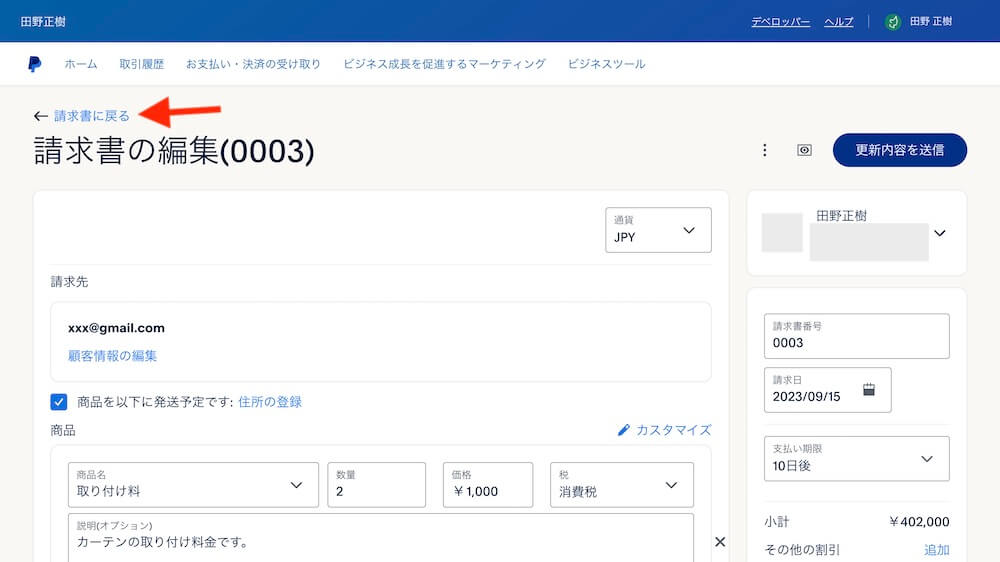
まず画面左上「請求書に戻る」をクリックします。

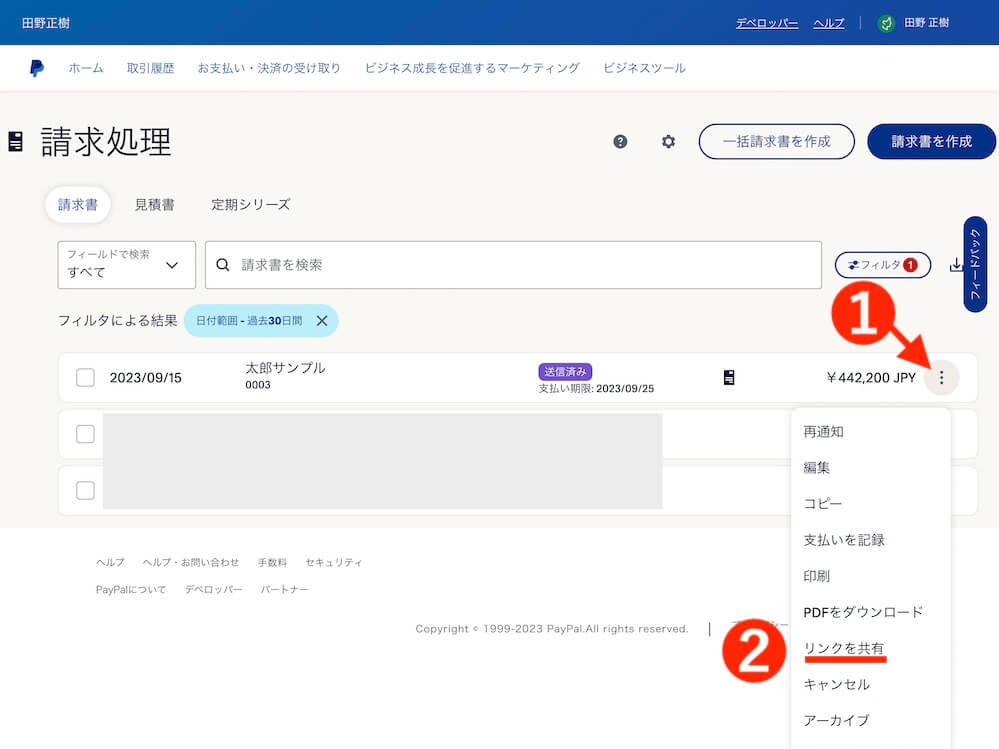
作成済み請求書の一覧画面が開きますので
- 縦三点マーク
- リンクを共有
をクリック。

請求書ページが開くURLが生成されました。
コピーして顧客に送信すれば完了です。

支払いをする(顧客側の操作)
顧客側の操作、どのような請求書が届いてどう支払うのか?についても見ておきましょう。
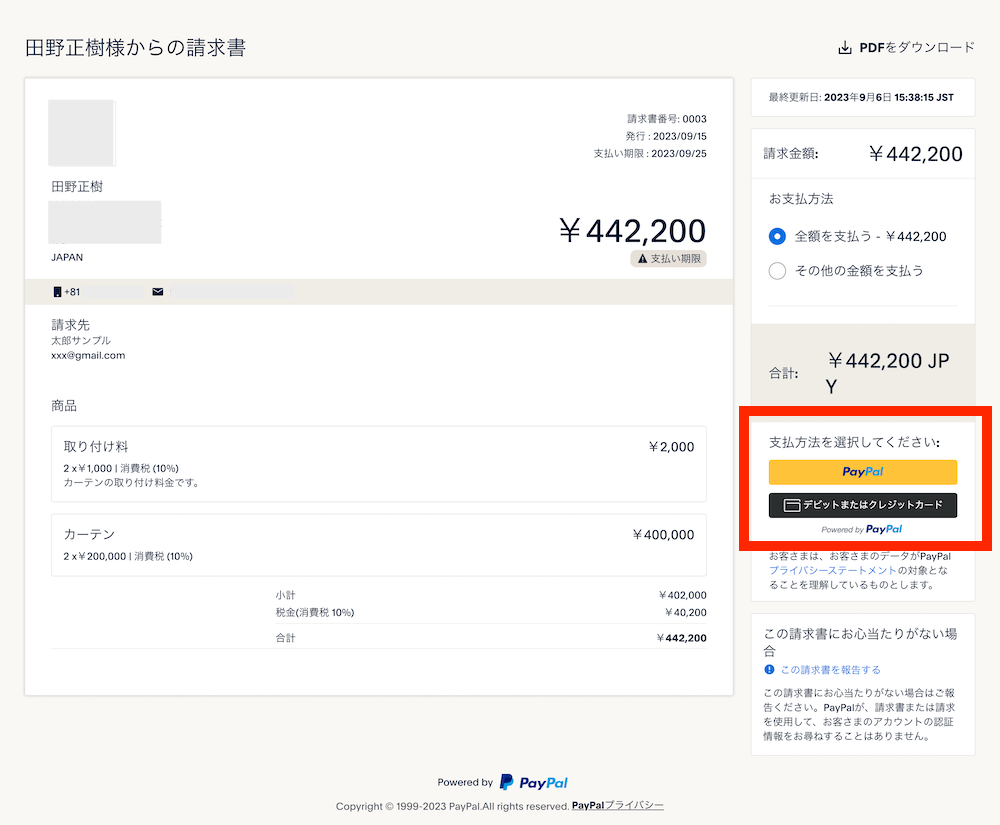
顧客が受け取った請求書を開くと、このような画面が開きます。

赤枠で示した「支払い方法を選択してください」というボタンをクリックして支払いをしてもらいます。
顧客がPayPalアカウントを持っているなら「PayPal」ボタンから、アカウントなしで支払う場合は「デビットまたはクレジットカード」ボタンからになります。
なお右上「PDFをダウンロード」から、請求書のダウンロードも可能です。

以上になります。