記事内に広告を含む場合があります
詳しく見る公開日:2022.06.22
更新日:2023.05.27
Contact Form7の日付に選択範囲の制限をかける方法(iOSでの挙動も解説)
WordPressにお問い合わせフォームを設置するときの定番プラグインContact Form7にて、「日付」に範囲の制限をかける方法です。

たとえば翌日以降〜60日以内のみ入力可、などと上限 / 下限を設定。
新しくプラグインなどを追加することなく、Contact Form7に備わっている機能にて実装できます。
日付タグ挿入画面からは固定の年月日でしか設定不可
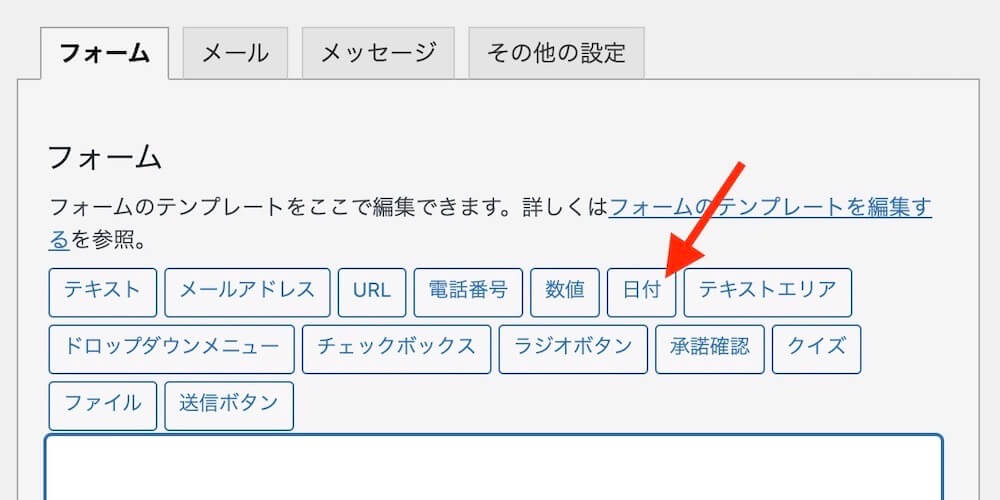
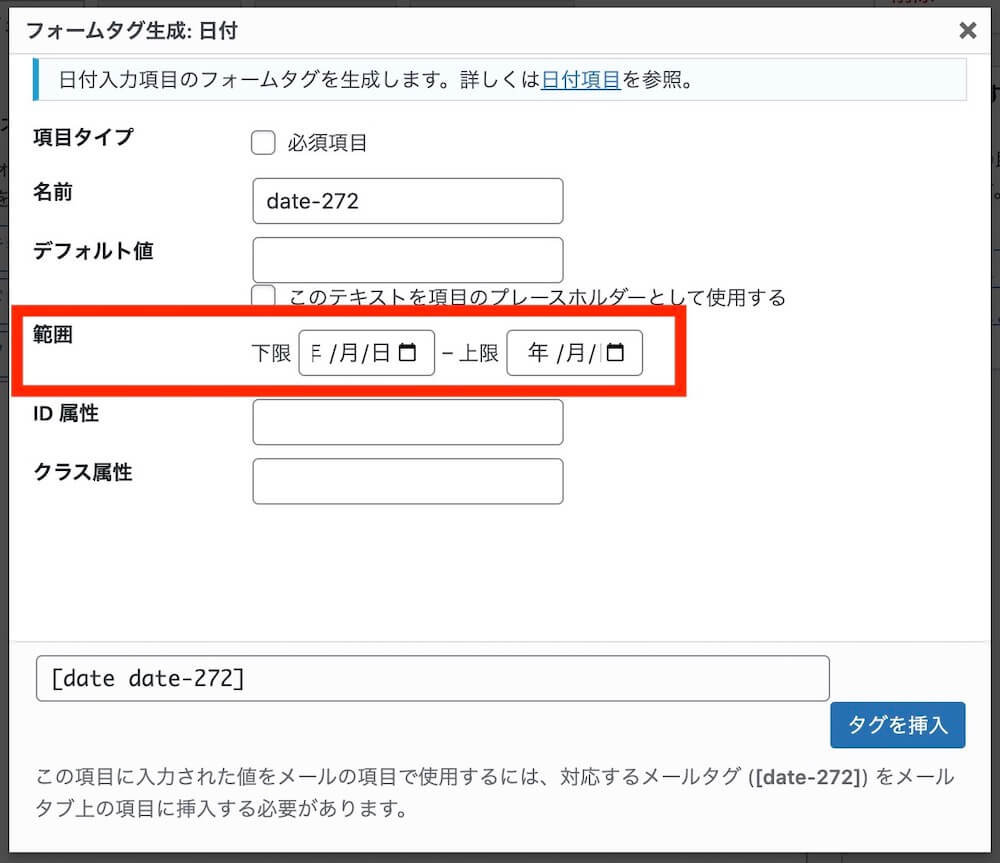
まず、日付タグを挿入するときの画面で「範囲」という項目があります。

ただ、ここからの操作だと「2022年6月22日」といった具合に、固定の年月日でしか設定ができません。

リアルタイムで動的に変わってくれないと少々使い勝手が悪いですね。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
挿入後のタグに対して日付制限の指定を書く
そのためタグ挿入画面では「範囲」に何も設定せず、まず「タグを挿入」します。
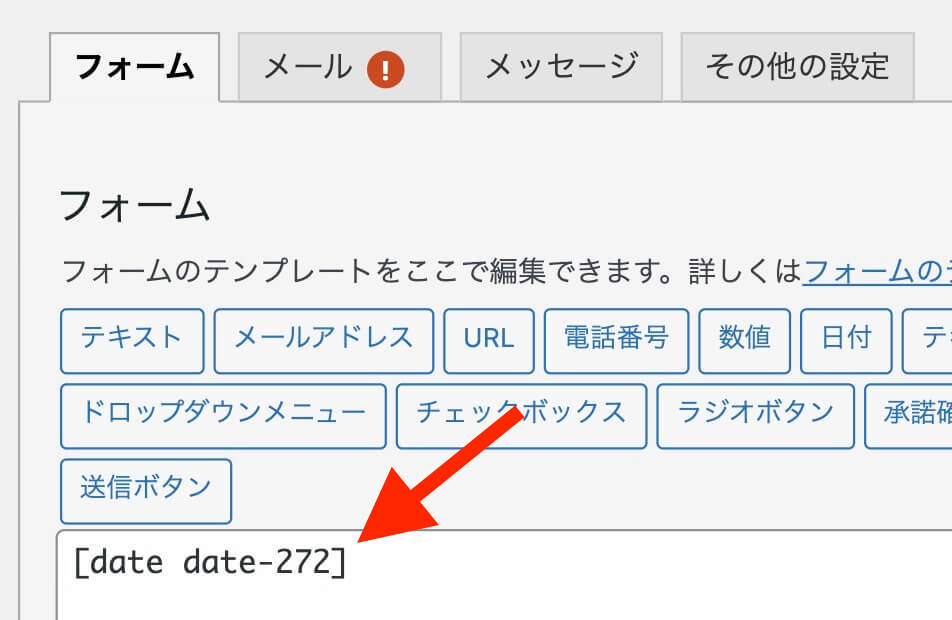
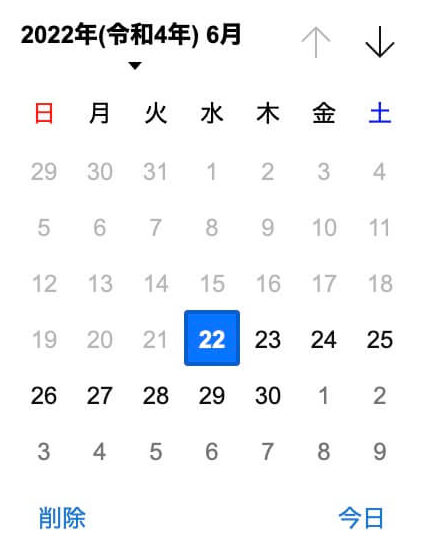
すると下図のような状態になりますよね。

このタグに対して日付制限の記述を加えます。
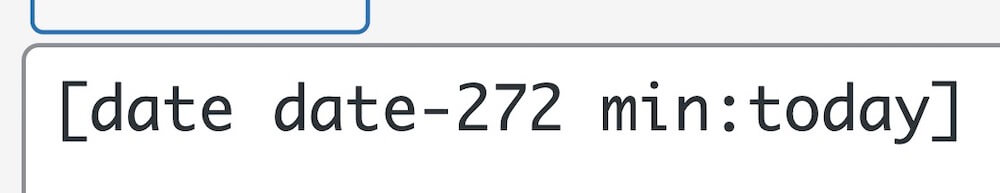
例として当日以降のみ入力可、前日は選択ができないように設定します。それが以下の記述です。

[ date タグの名前 min:today ]
min:today
ミニマム(下限):今日(ユーザーがフォーム入力する日)
という意味です。
これで実際にユーザーがフォームを入力する日での”今日”と、動的に制限をかけることができます。
実際のフォーム画面
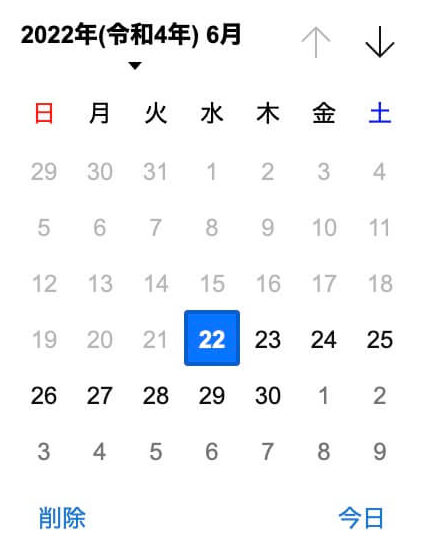
上記の例で設定したフォームの、実際の日付入力の状態はこちらです。

フォーム入力日(青枠の2022.6/23)以前は、グレーアウトしてクリックが無効になります。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
範囲設定のバリエーション
翌日以降、○日以降と設定
当日だけでなく翌日〜○日(たとえば1週間後)以降などと設定も可能です。
翌日以降の場合は、以下の書き方になります。
min:today+1days
あさってなら2days、以降○days〜と、任意の数値を入力します。
上限値を入力
「○日まで入力可」と上限値を定めることができます。
max:today+○days
minではなく、今度はmax(上限)ですね。あとの書き方は同様です。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
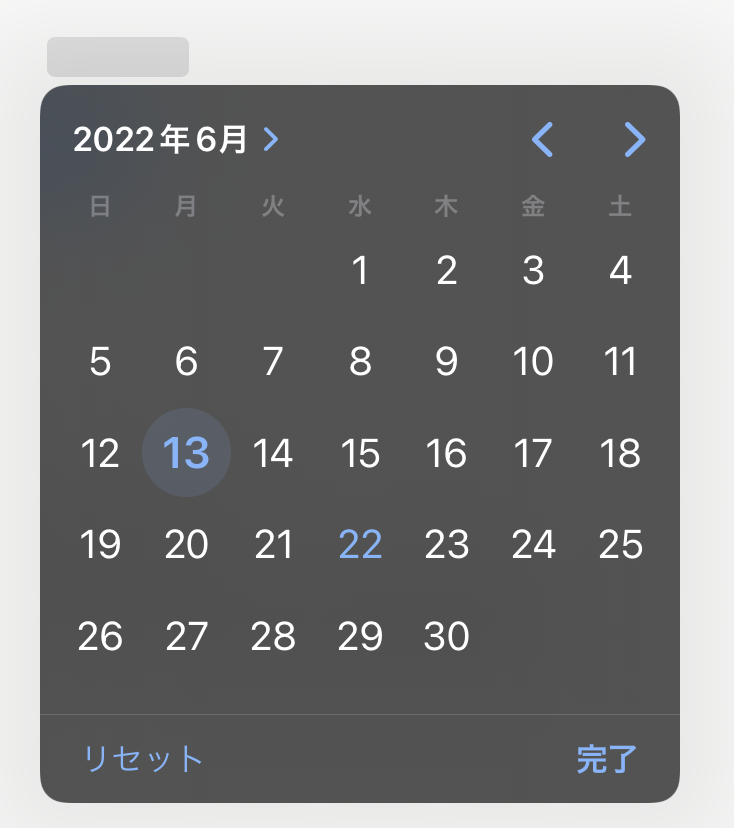
iOSでは範囲外の日付も選択できてしまい、エラーメッセージが表示される
先ほど、入力可能範囲外の日付はグレーアウトしてクリック不可と書きましたが、

じつはiOSでは選択ができてしまいます。

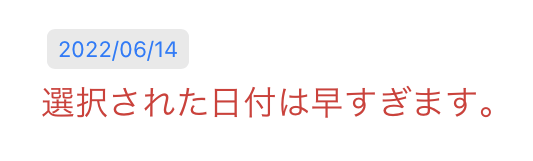
ただ、範囲外の日付を選択するとエラーを出してくれますので、これで送信することはできません。

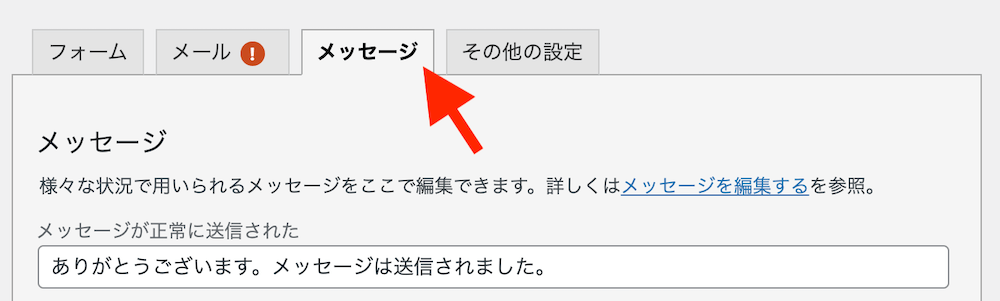
エラーメッセージの編集
範囲外の日付を選択した場合のエラーメッセージは「メッセージ」タブから編集できます。

少し下にスクロールすると
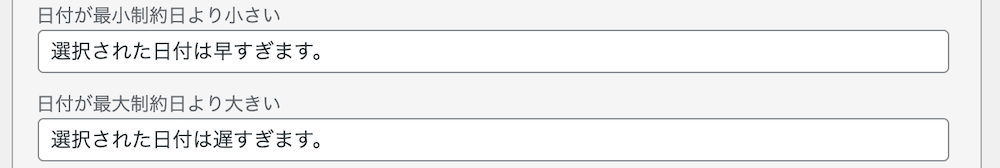
- 日付が最小制約日より小さい
- 日付が最大制約日より大きい
という項目がありますので、そちらを書き換えることで可能です。

以上です。