記事内に広告を含む場合があります
詳しく見る公開日:2023.07.05
更新日:2024.06.18
SquareとWordPressを連携【WooCommerce不要】

Square(スクエア)とWordPressの連携。
具体的には、Squareに登録した商品をWordPressサイトで販売する方法を解説します。
簡単・無料で利用可(商品が売れたときだけ決済手数料3.6%)。
なお「Square WordPress 連携」で検索すると、ECサイト作成プラグイン「WooCommerce(ウーコマース)」を使った解説記事がよく上がってきますが、本記事では使いません。
WordPressの設定変更は一切不要で、初心者のかたも終始安心して実践できます。
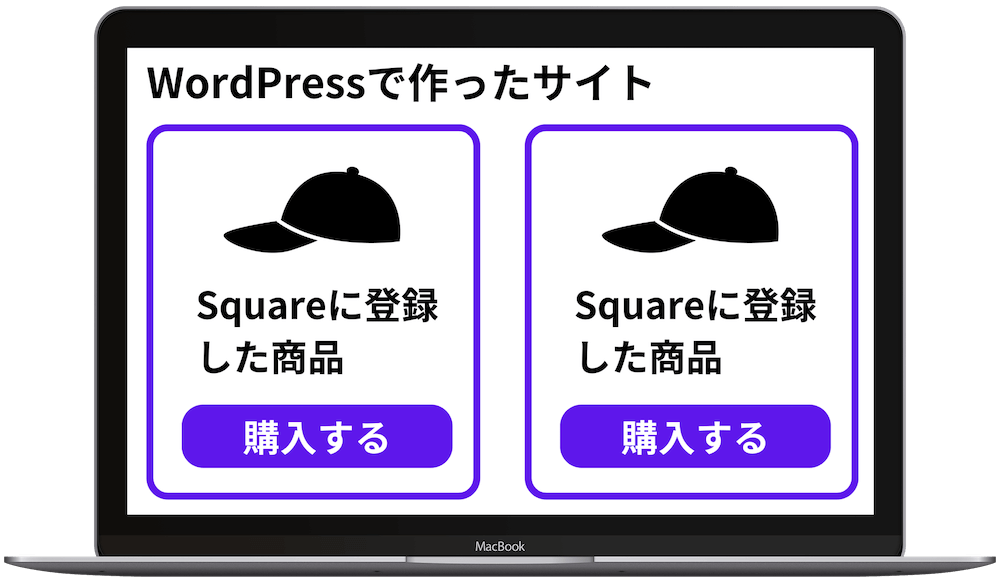
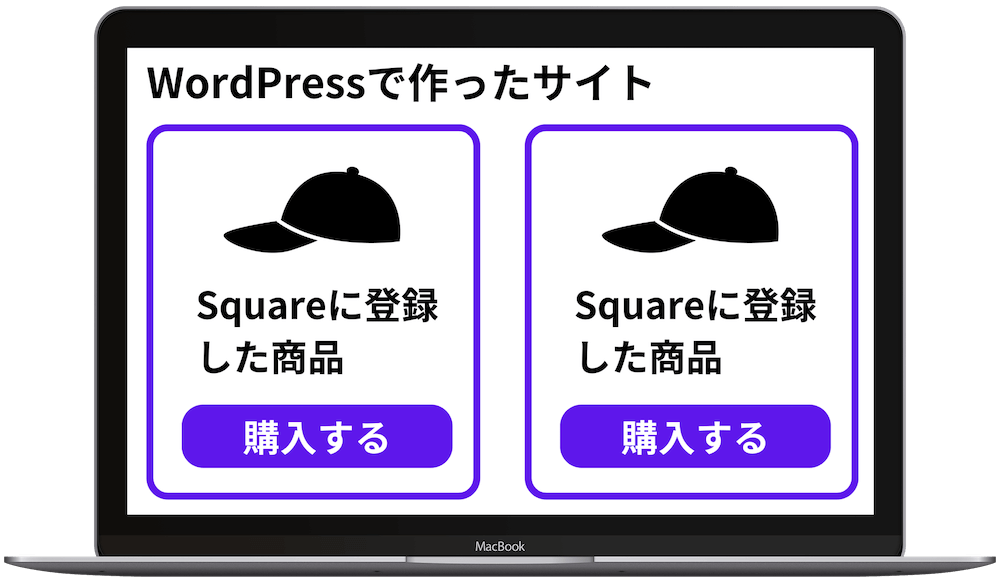
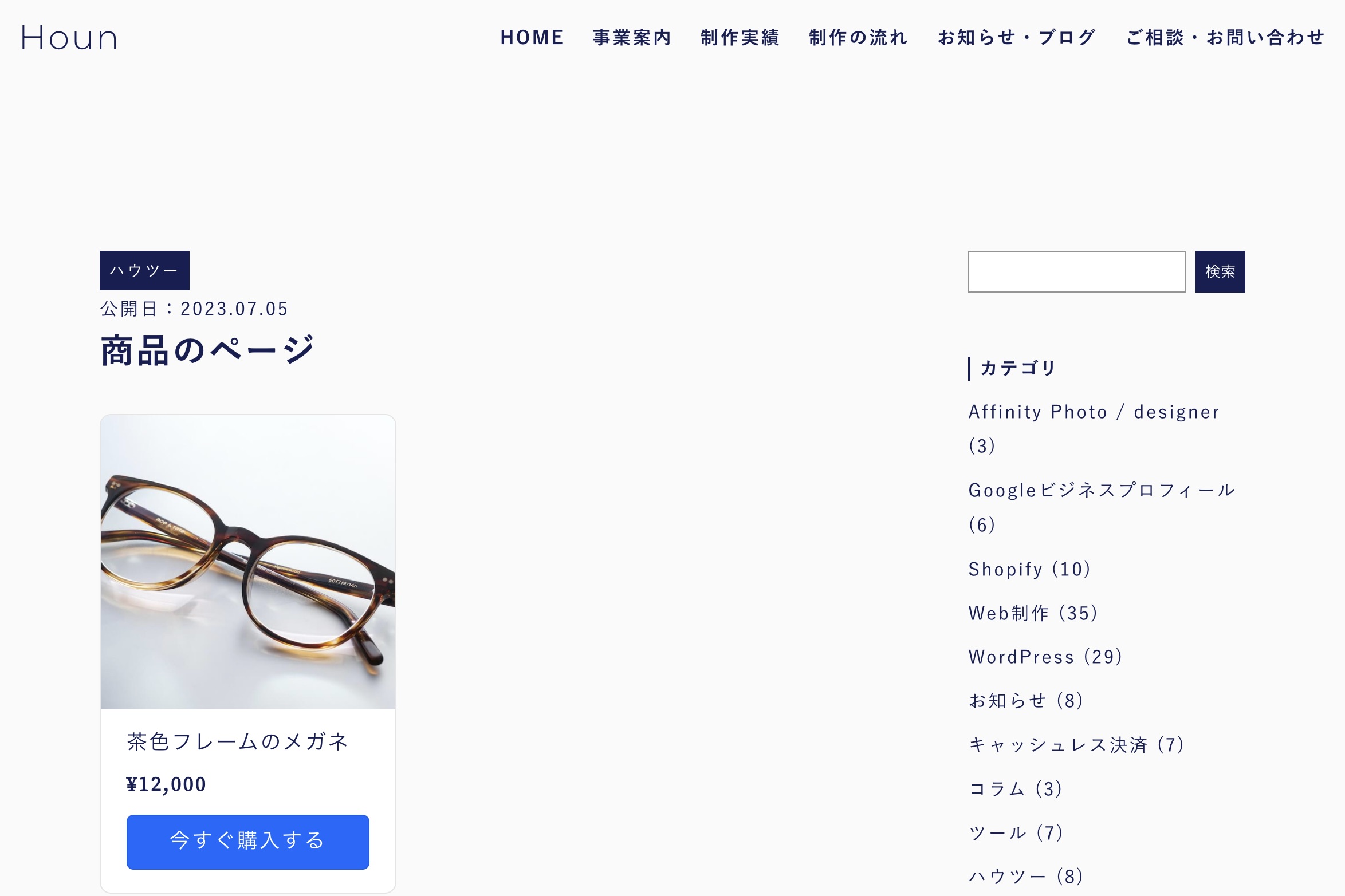
【完成サンプル】WordPressに購入ボタンを埋め込み

上記は実際にSquareで作った購入ボタンです。
当サイトもWordPressですので、まさに当記事でできる機能そのものを作ってみました。
参考になったらお気持ちいただけると嬉しいですし、決済せずリンクを開くだけでも大丈夫。「こんな感じ」というのが分かります。
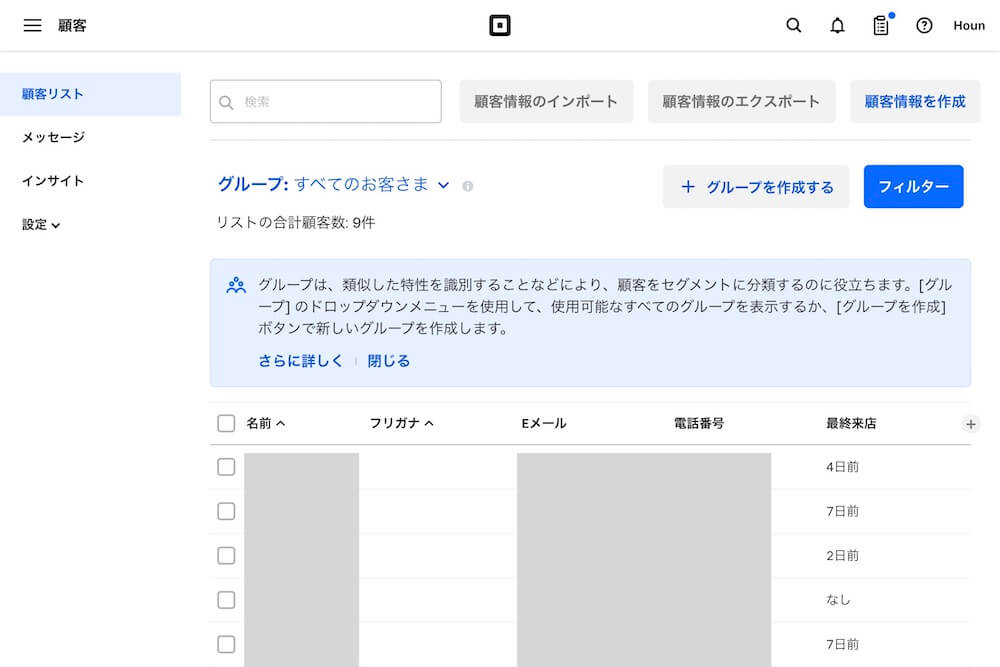
購入情報の管理はSquare側でおこなう

購入内容や顧客データ管理などは、あくまでSquareの管理画面にておこないます。
WordPressは、Squareに登録した商品を埋め込み表示させるだけです。
Squareオンラインチェックアウトを活用。利用条件について確認

実現にはオンラインチェックアウトというSquareの機能を使いますが、利用前に知っておきたい条件を確認しましょう。
「いや大丈夫、もう実際の使いかたが知りたい!」というかたは、以下リンクをクリックで読み飛ばし可。連携手順までジャンプできます。
プラグインやコードの編集は不要で簡単

WordPressプラグインの追加やコード編集はしません。
専門知識は不要で、簡単に導入できます。
決済手段はクレジットカードのみ

Squareオンラインチェックアウトで使える決済手段、つまり顧客があなたの商品を買うときの支払い方法はクレジットカードだけです。
銀行振込や代引きなどは受けられません。
なお対応ブランドは上図のとおり、国内の主要ブランドすべてカバーしています。
コストは商品が売れたときだけ。ほかすべて無料

Squareアカウント作成は無料、月額固定費や違約金もかかりません。
コストは商品が売れたときの決済手数料(3.6%)だけです。
入金は週1回で振込手数料も無料

決済サービスは、決まったスケジュールで売上が口座に振り込まれます。
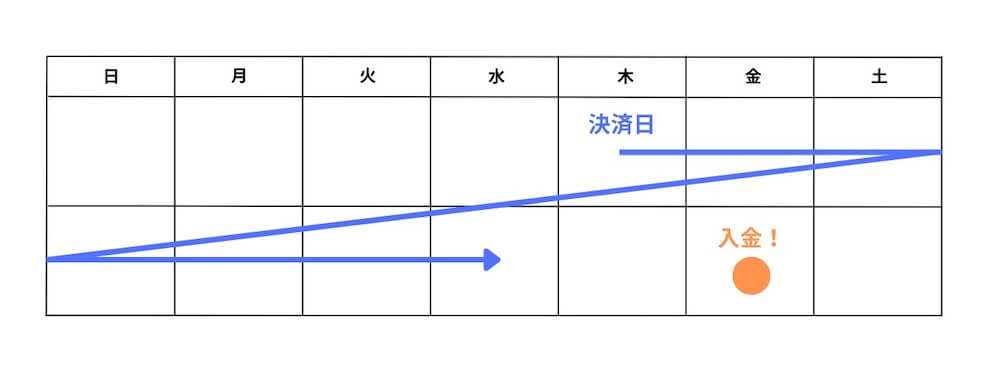
Squareは入金スケジュールが週1回、木〜水曜日に売れたぶんのお金が同じ週の金曜日に入金(三井住友・みずほ銀行であれば翌営業日とさらに早い)。
また振込手数料も金額に関わらず無料と、業界最安・最速水準です。
販売できる商品

次に、オンラインチェックアウトで販売可能な商品を確認しましょう。
物販(例:衣料品)や調理済み食品、イベントチケットや無形サービスなどの販売ができます。
また月会費などといったサブスクサービスの決済も可能です。
サブスク決済の詳細は以下の記事にて詳しく解説していますので、該当するかたはぜひご覧になってみてください。
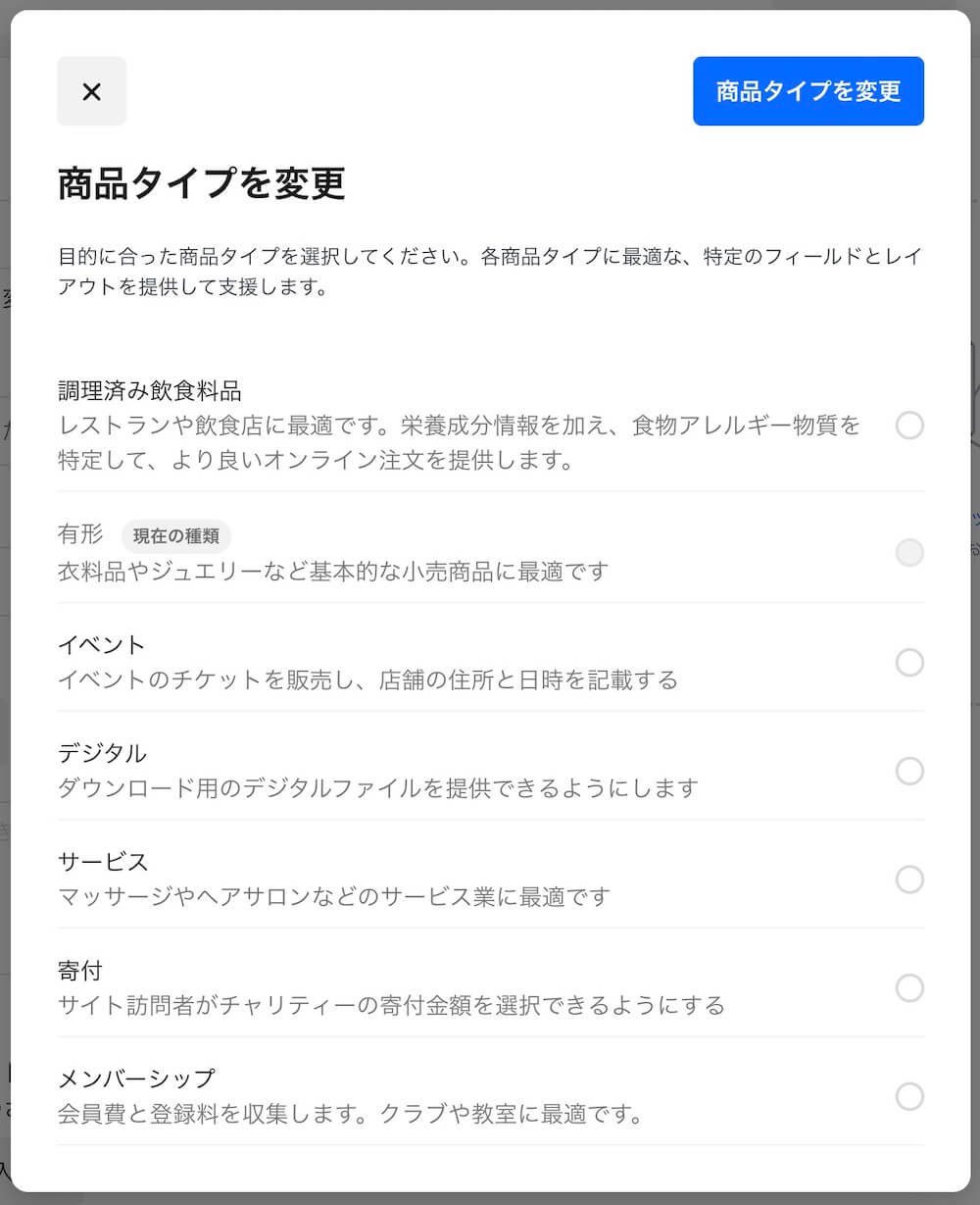
商品登録時には、まずどういった商品か?という「商品タイプ」を選択し、

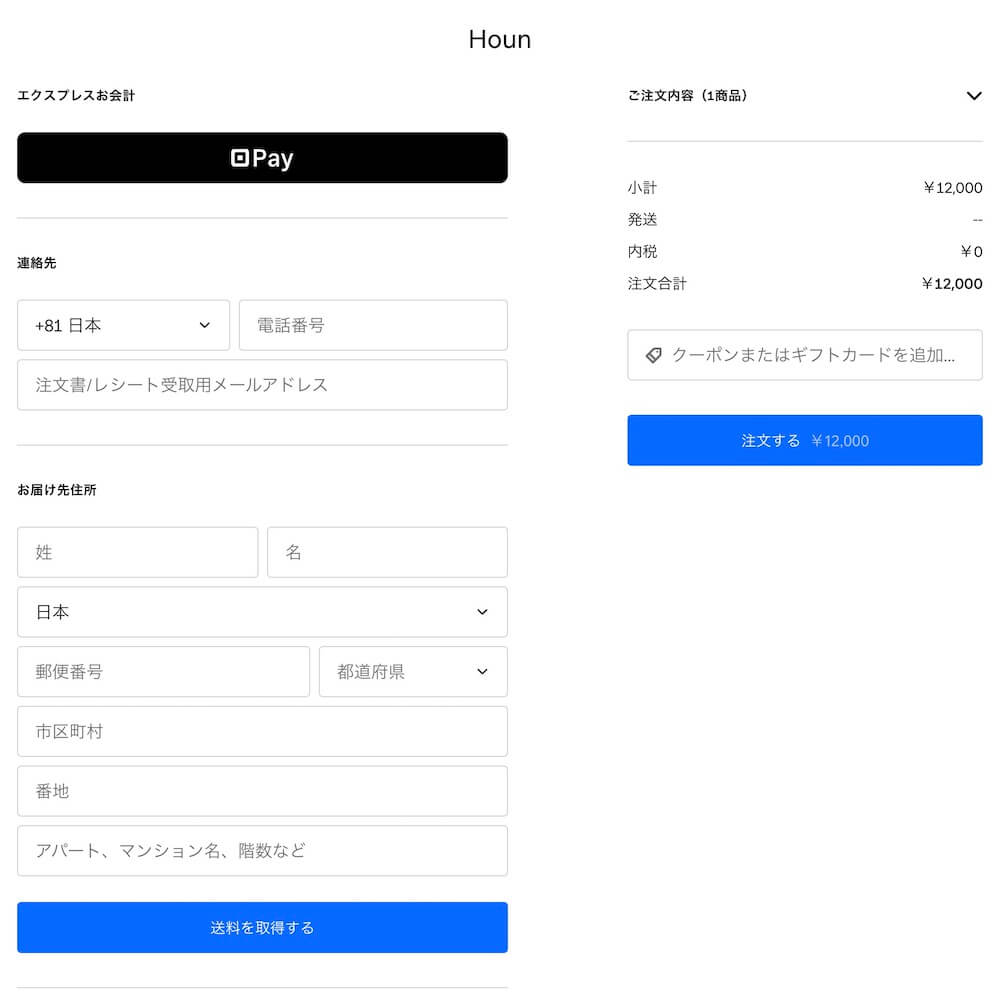
配送が必要な商品なら、会計画面で届け先住所が入力できるようになり、送料ももちろん地域や商品単位で設定可。

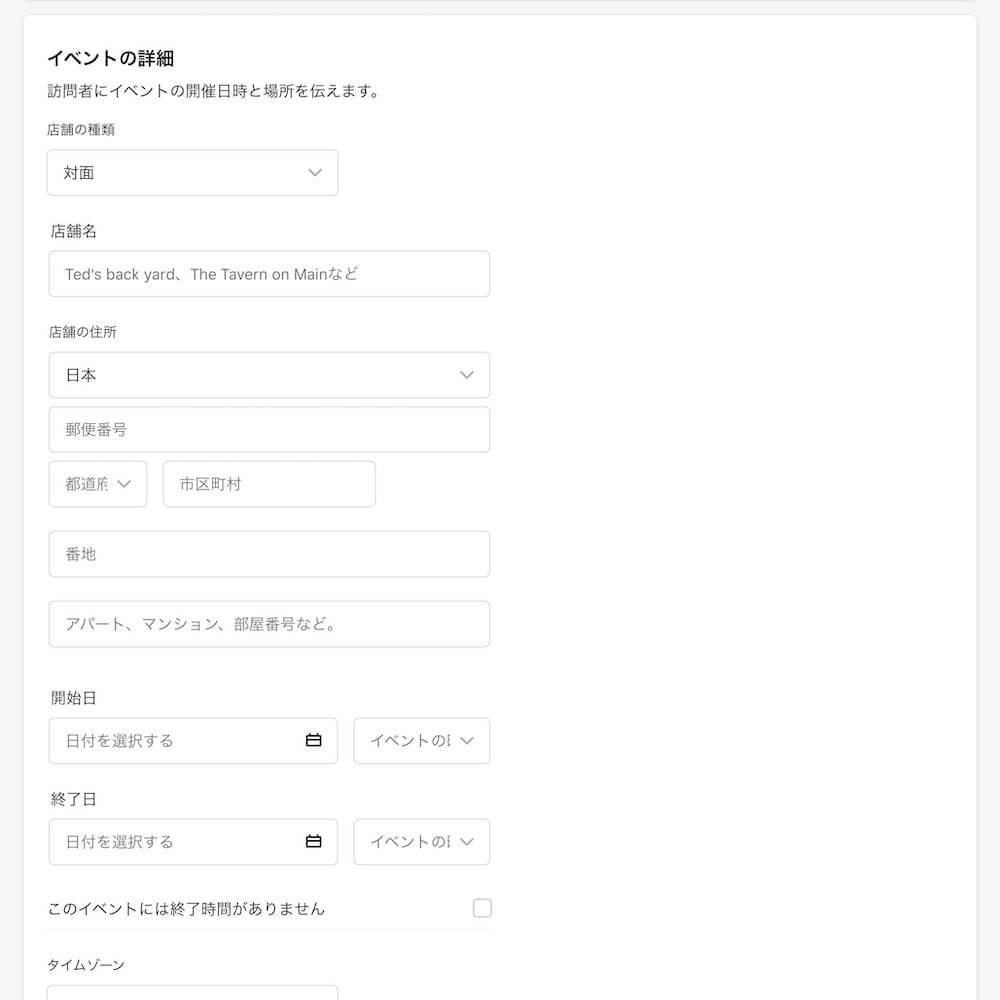
イベントチケットの販売なら、イベント日時・会場などを設定できます。
(対面だけでなく、ZOOMセミナーなどのオンラインイベントも可能)

【実践】SquareとWordPressを連携する全手順

それではSquareとWordPressの連携、あなたのサイトから商品を販売する全手順を解説していきます。
まずはSquareアカウントの作成

まず最初に、Squareのアカウントを作成しましょう。
ネットで5分で完了します。
準備物は- 口座情報(売上の入金用)
- 免許証などの身分証
で、最短当日で審査結果が返ってきて、個人でも審査が通りやすいです。
(他社サービスと比較したときのSquareの強みです)
消費税を設定する
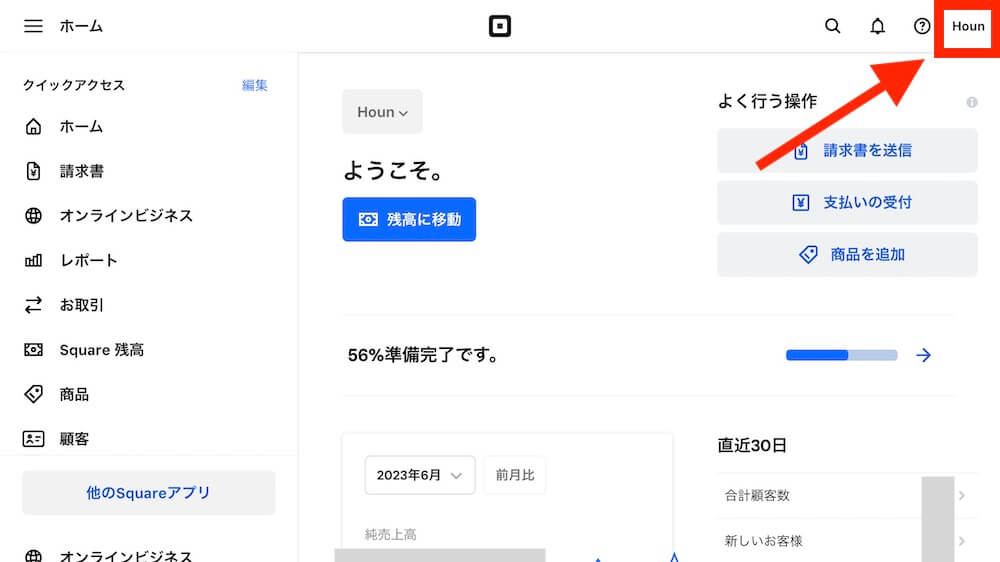
Squareが利用可能になったら、管理画面にログインします。
管理画面ログインはこちらから
まずは販売商品に対しての消費税を設定しましょう。

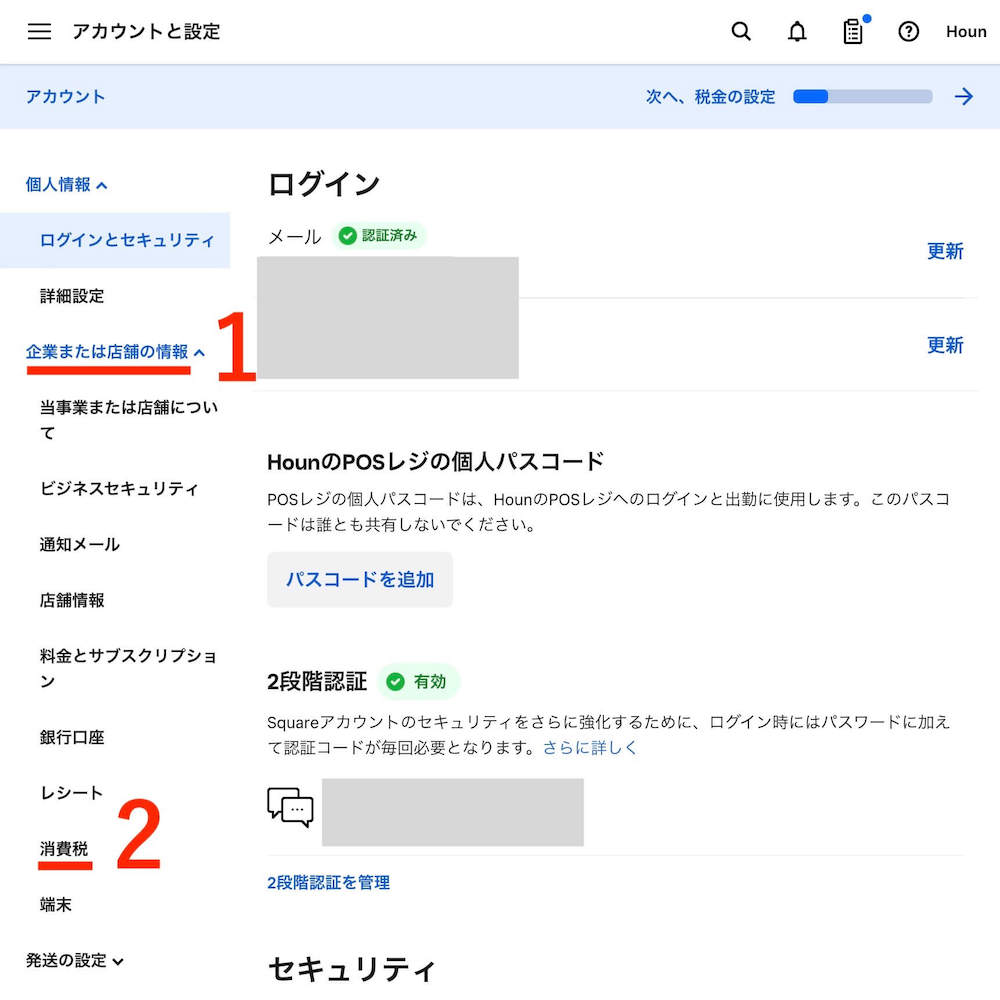
画面右上、あなたの事業所名をクリック。

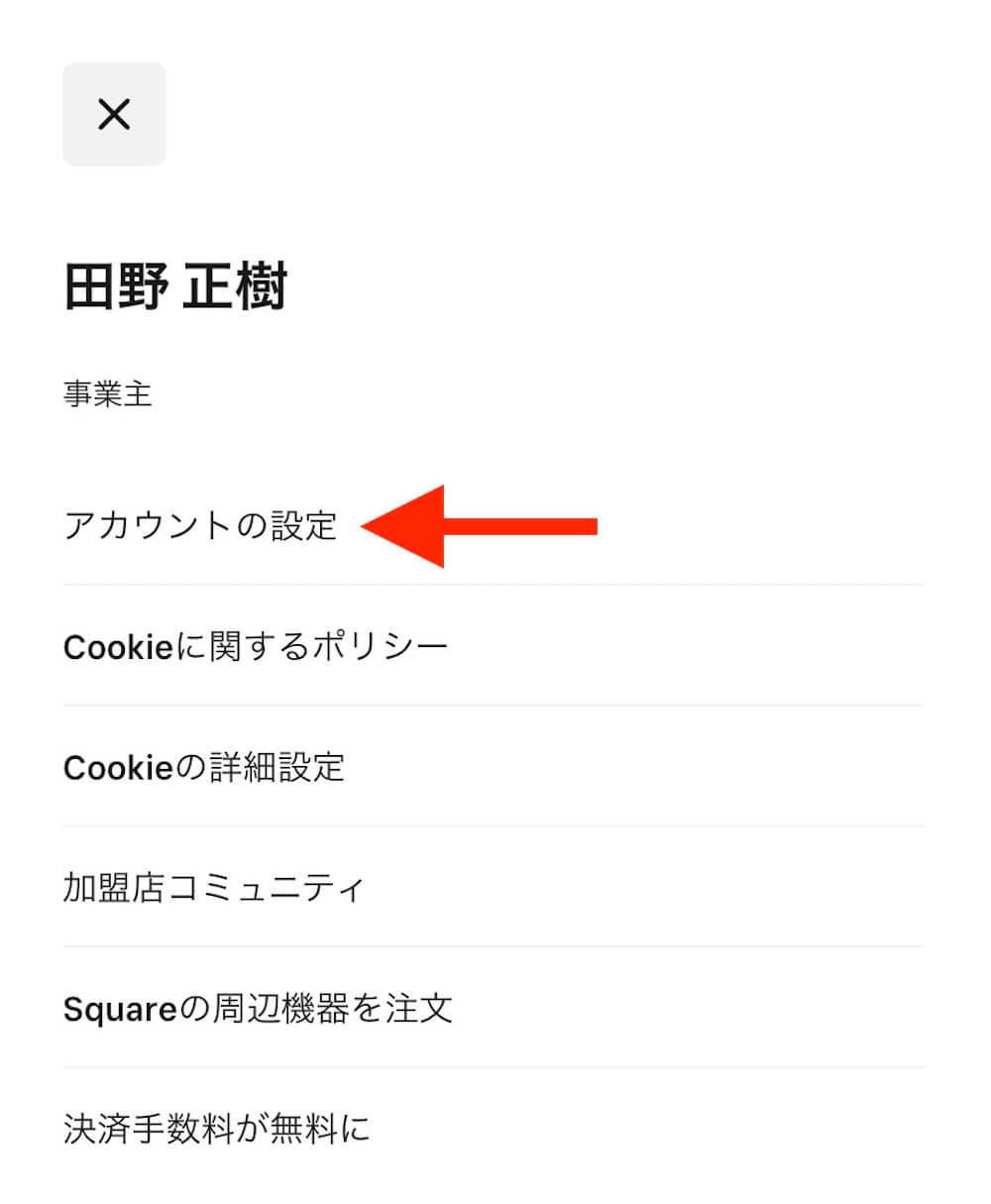
「アカウントの設定」をクリック。

- 企業または店舗の情報
- 消費税
の順にクリック。

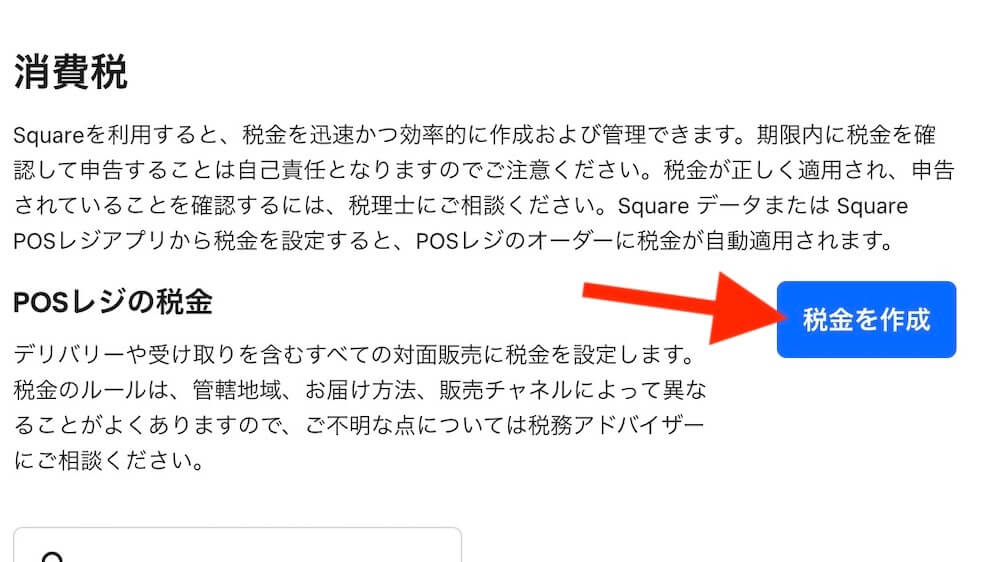
「税金を作成」をクリック。
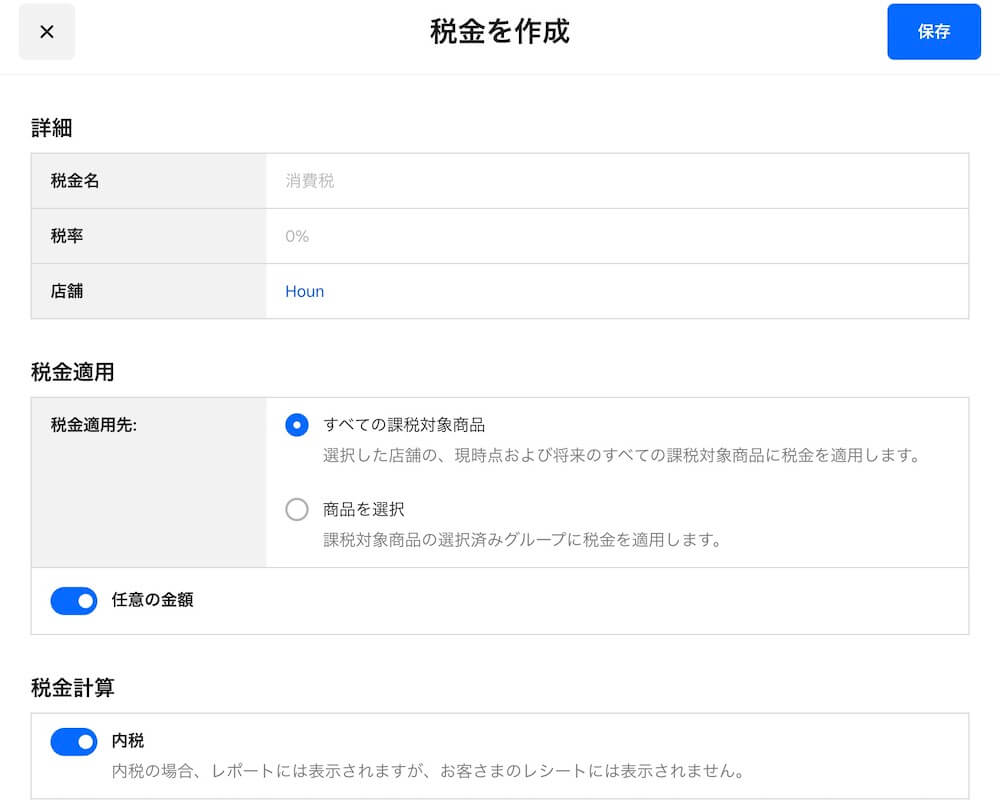
消費税の内容を設定していきます。

「税金名」には「消費税10%」など、内容を書いておきましょう。
「税金適用先」は、すべての商品に適用する税率なのか、特定の商品に対してかを選択できます。
10%と8%、税率が異なる商品を販売しない限りは「すべての課税対象商品」を選択しておけば大丈夫です。
送料を設定する(配送する商品の場合のみ)
次に送料を設定します。
もちろん有形の商品を配送する場合のみなので、該当しなければ下記リンクから読み飛ばせます↓
送料設定は不要なので読み飛ばす

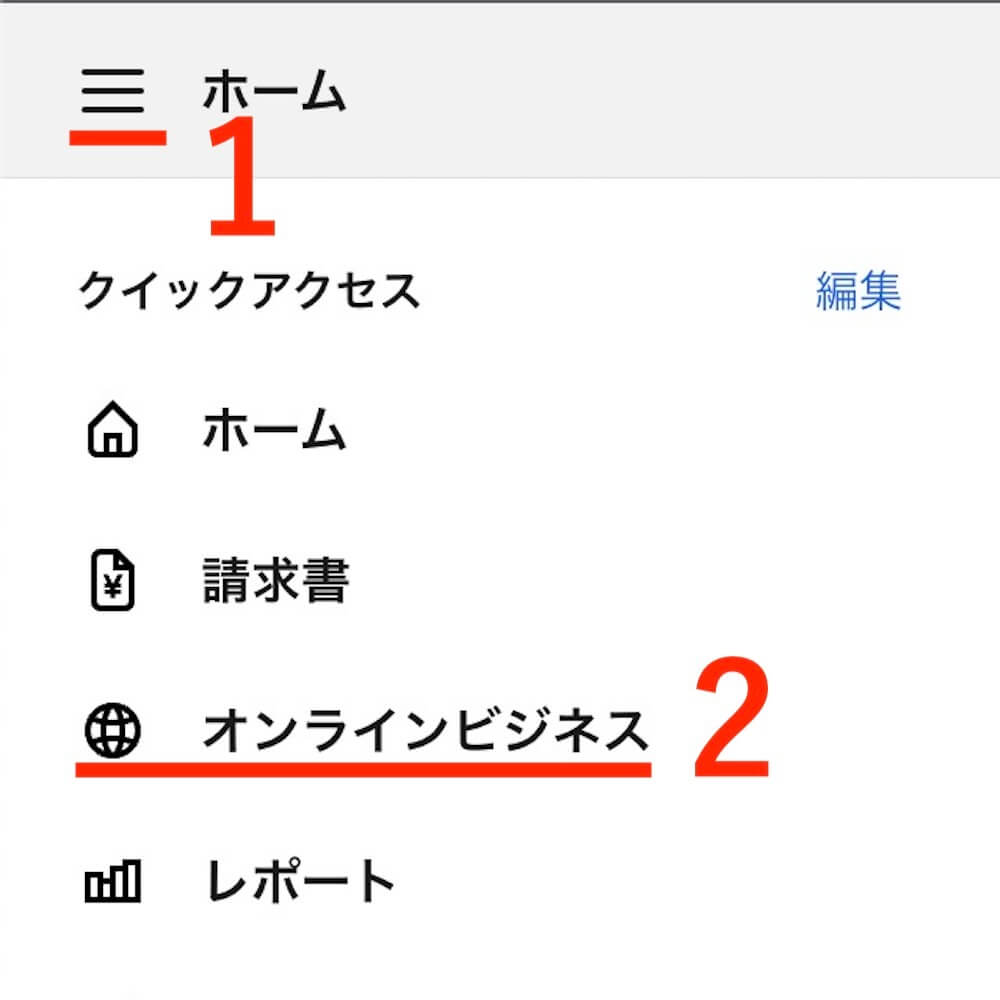
- 画面左上の「三」マーク
- オンラインビジネス
をクリック。

- お届け方法
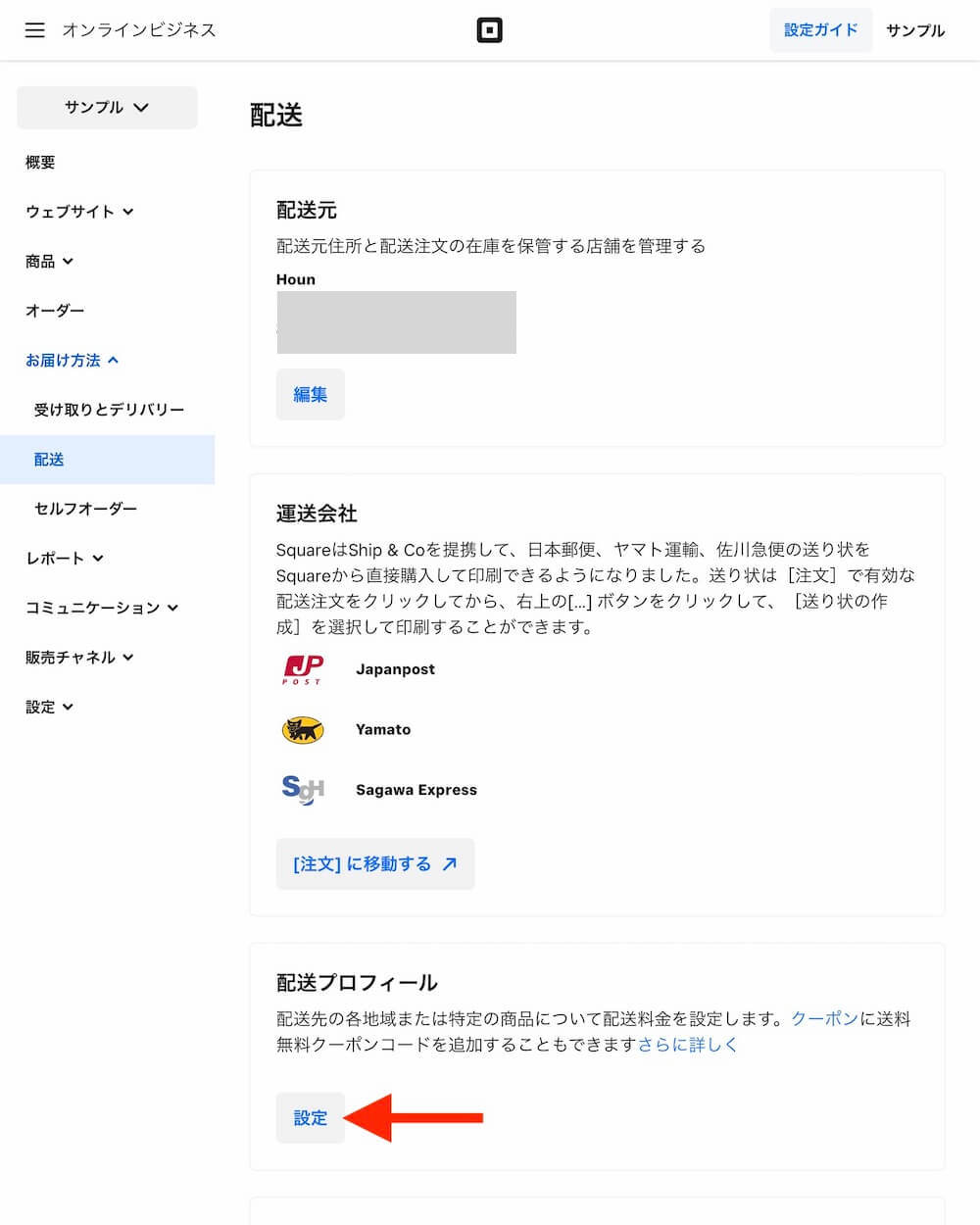
- 配送
をクリック。

配送プロフィールの「設定」をクリック。

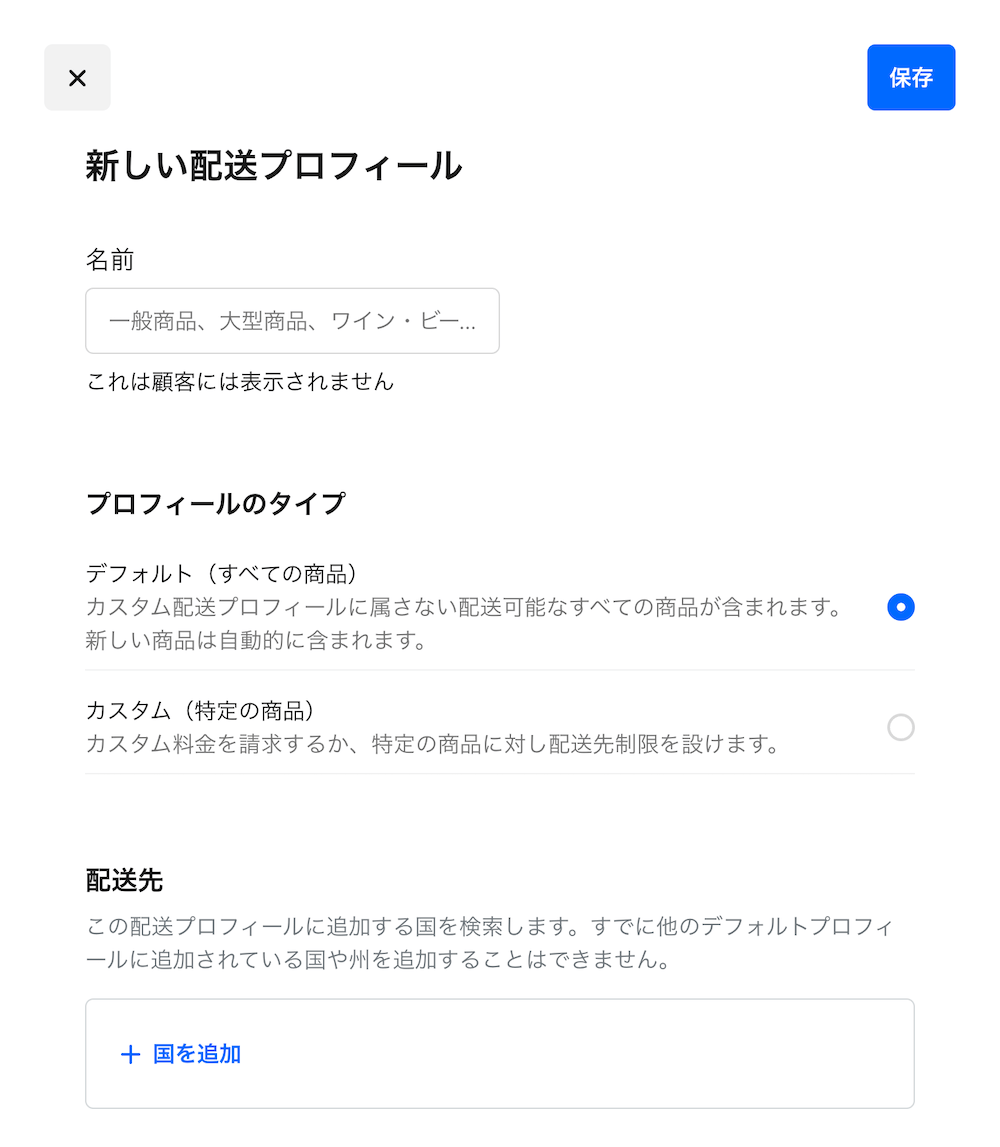
送料の設定画面が表示されますので、項目を埋めていきましょう。
名前
自分で管理しやすくするためにつける名前で、顧客が見ることはありません。
例:「通常送料」など
※エリア別に送料を設定する場合は、「北東北」「四国」といったようにエリア名を付けておくとベストです。
プロフィールのタイプ
「デフォルト」は、すべての商品に適用される標準の送料です。
「カスタム」は、デフォルトで設定した送料を適用しない、特定の商品などに対しての送料になります。
(送料は複数パターン作成できます)
配送先
具体的な送料を設定していく項目です。

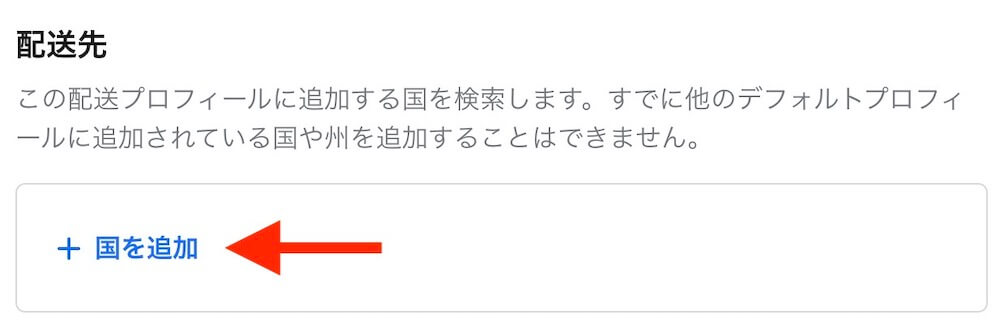
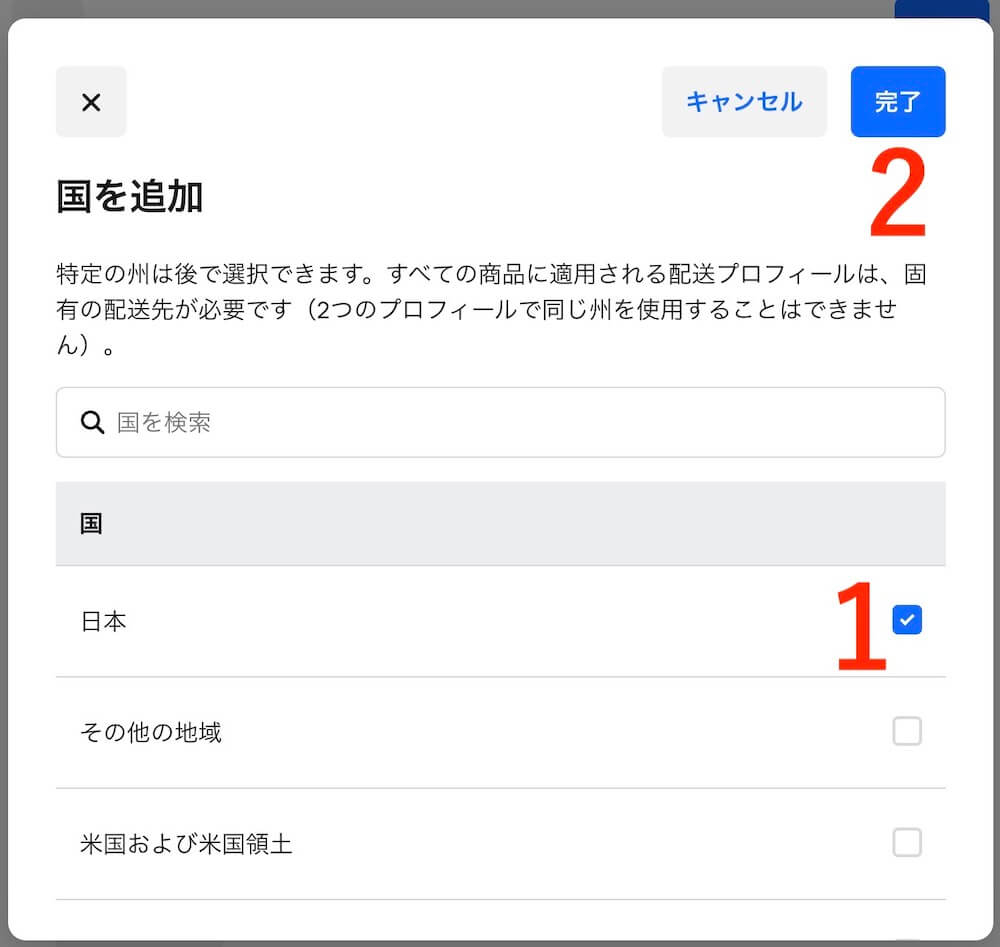
まず、「国を追加」をクリックして

- 「日本」にチェック
- 完了

全国一律で同じ送料にするなら、このまま「料金を追加」、都道府県別に分けるなら「都道府県を選択」をクリックします。

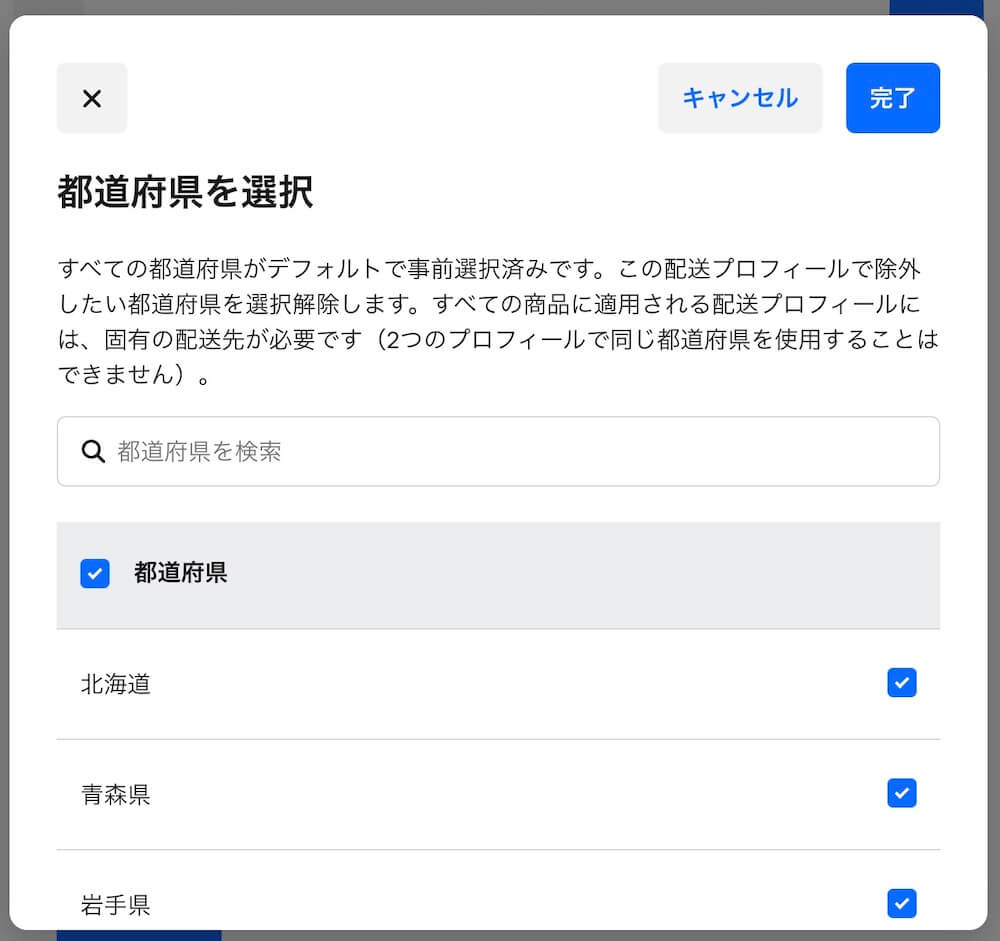
「都道府県を選択」では、チェックを入れて「この送料はどこの都道府県に適用させるか」を選択します。
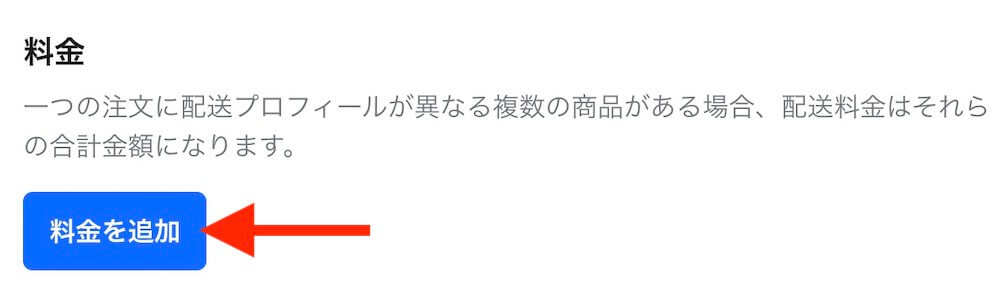
料金
金額や条件を設定します。

「料金を追加」をクリックして

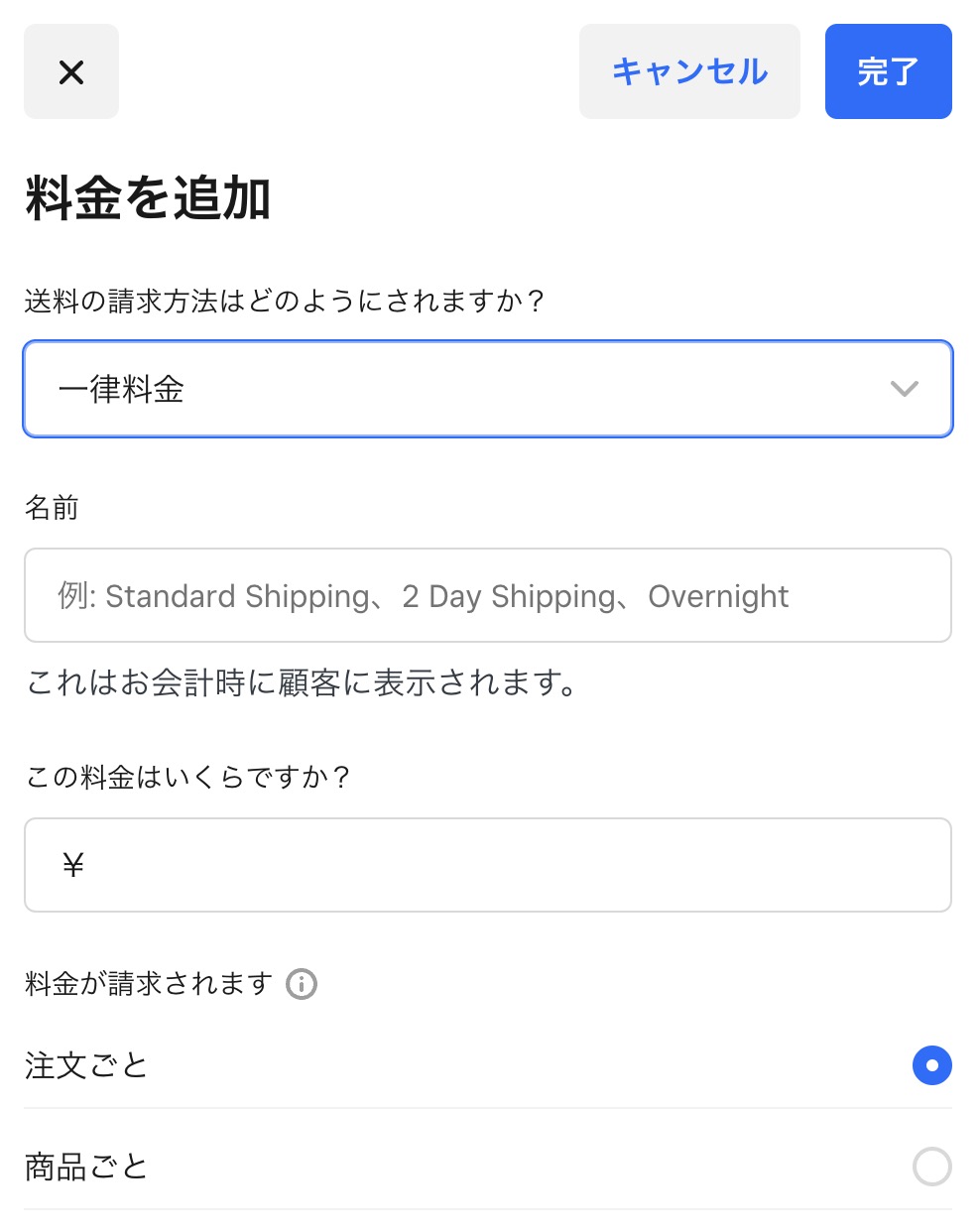
各項目を入力していき、右上「完了」ボタンをクリックすれば設定完了です。
配送先や条件(例:2点以上の購入で無料など)で異なる送料を適用したいときは、同じ手順で設定しましょう。
「特定商取引法に基づく表記」ページを作成する
続いて、商品を登録する前にやることがあります。
ネットショップをはじめとした決済機能付きサイトには「特定商取引法に基づく表記」と呼ばれるページが必要なため、作成していきましょう。
特定商取引法とは消費者保護を目的に作られた法律で、ネットショップには「どこの誰が、どんな条件(支払方法や発送時期etc.)で販売していますよ」といった情報を記載する必要があります。
実際の書き方については以下の記事でテンプレートを用意しましたので、ご活用ください。
商品を登録する
以上が完了したらいよいよ商品を登録、販売を開始しましょう!

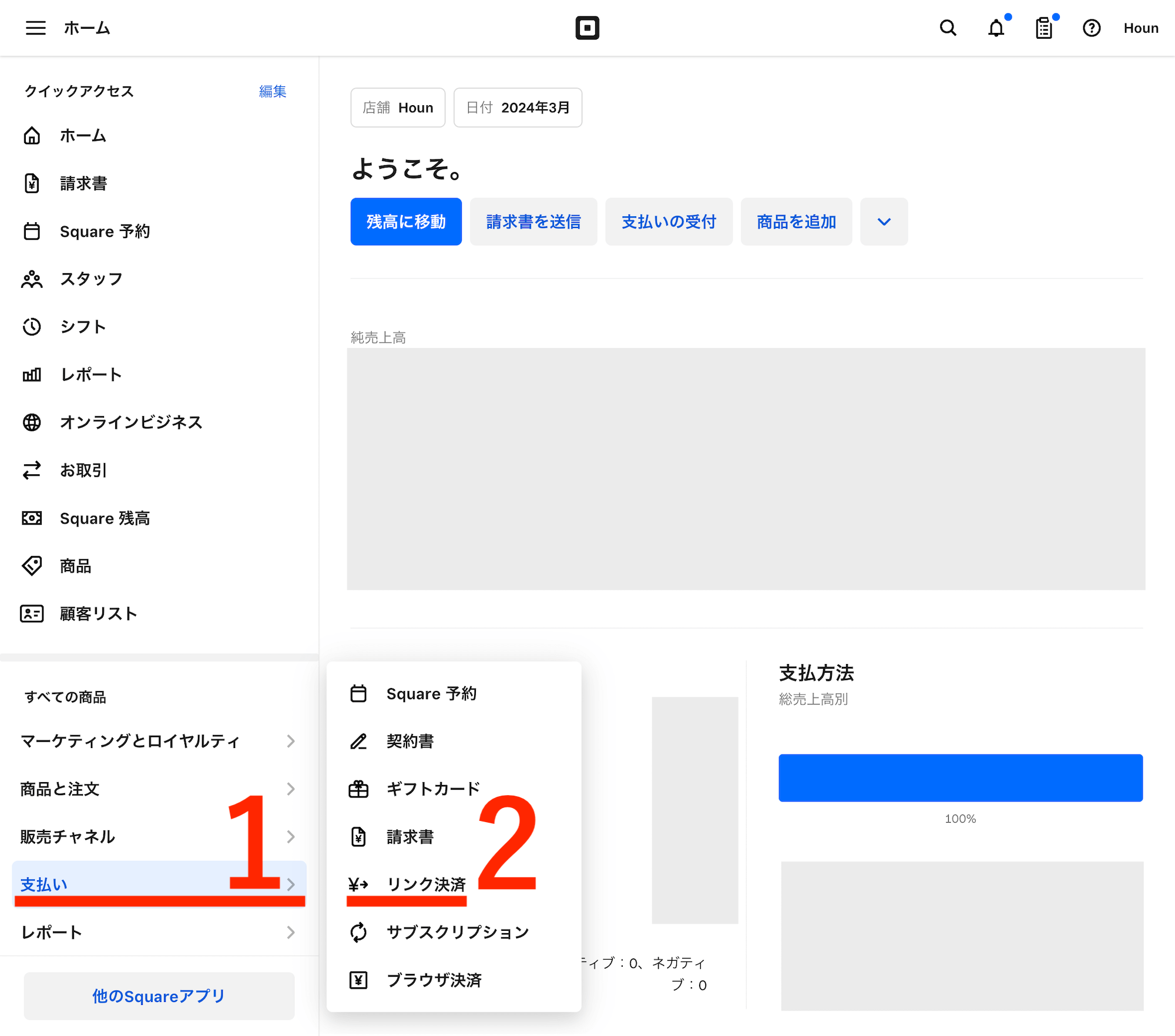
- 支払い
- リンク決済
をクリック。

※メニューが表示されていない場合は、左上の「三」マークをクリックで出てきます。

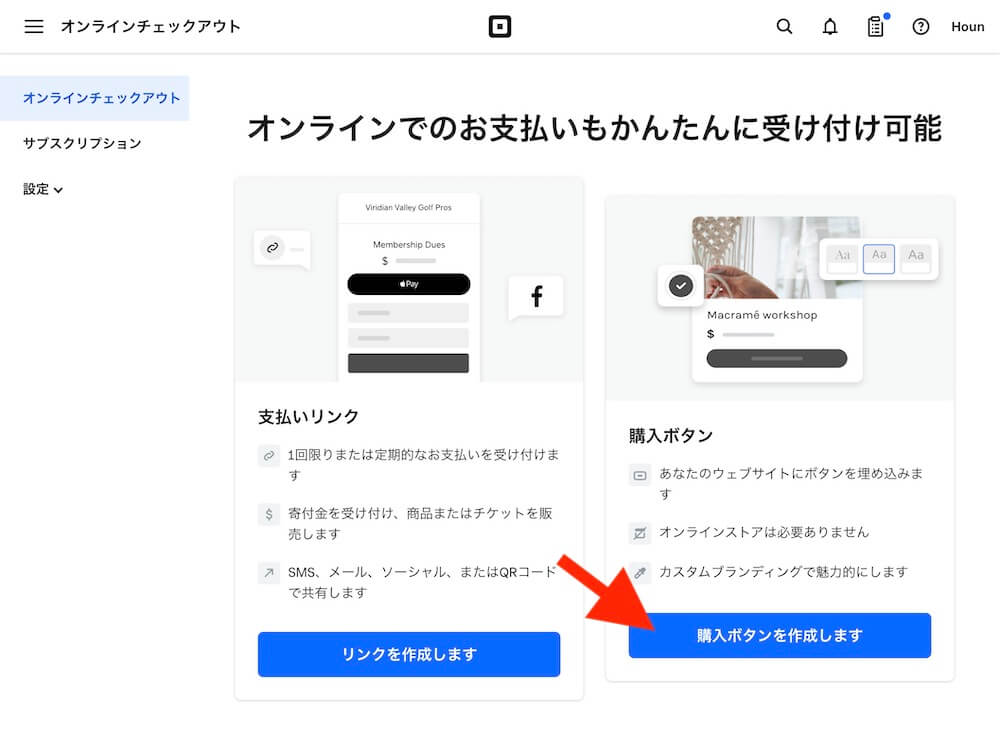
上図の画面が開いたら「購入ボタンを作成します」をクリック。

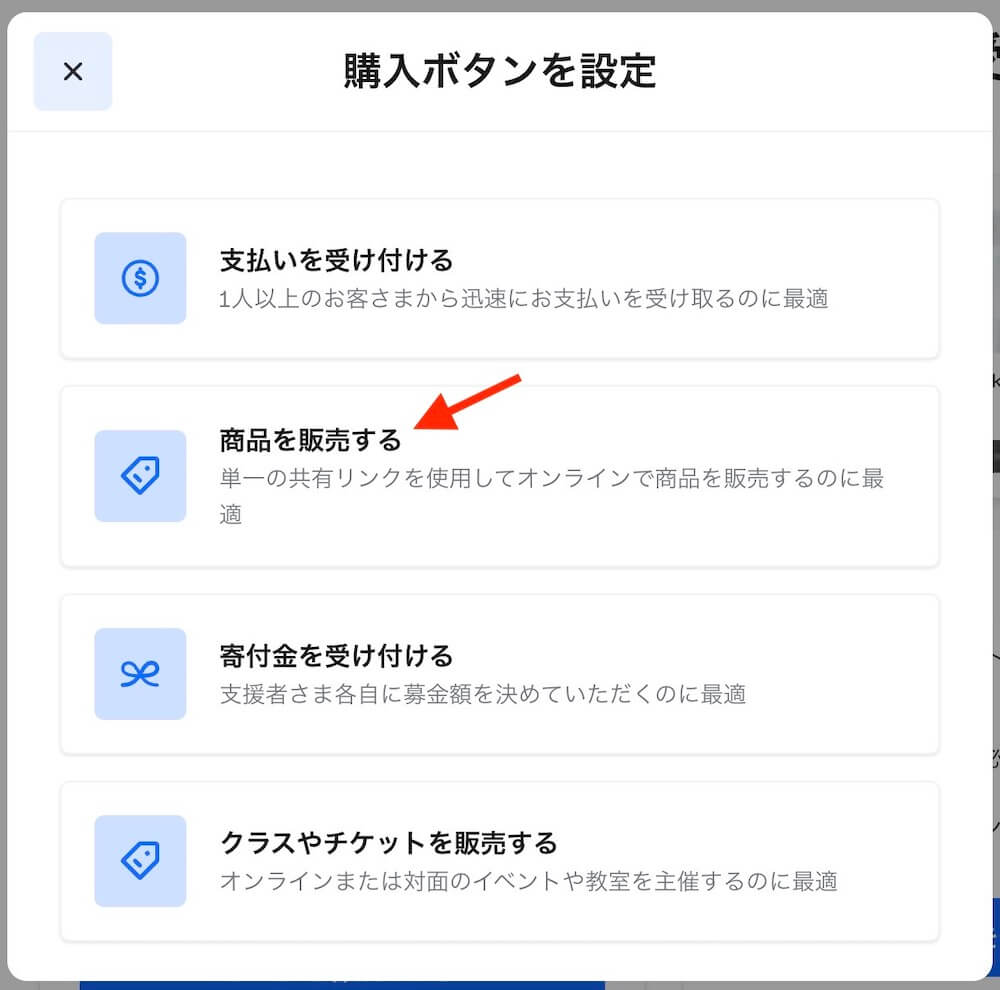
どんな商品を販売するか?を選択するのですが、今回は物品を販売してみます。
「商品を販売する」をクリック。

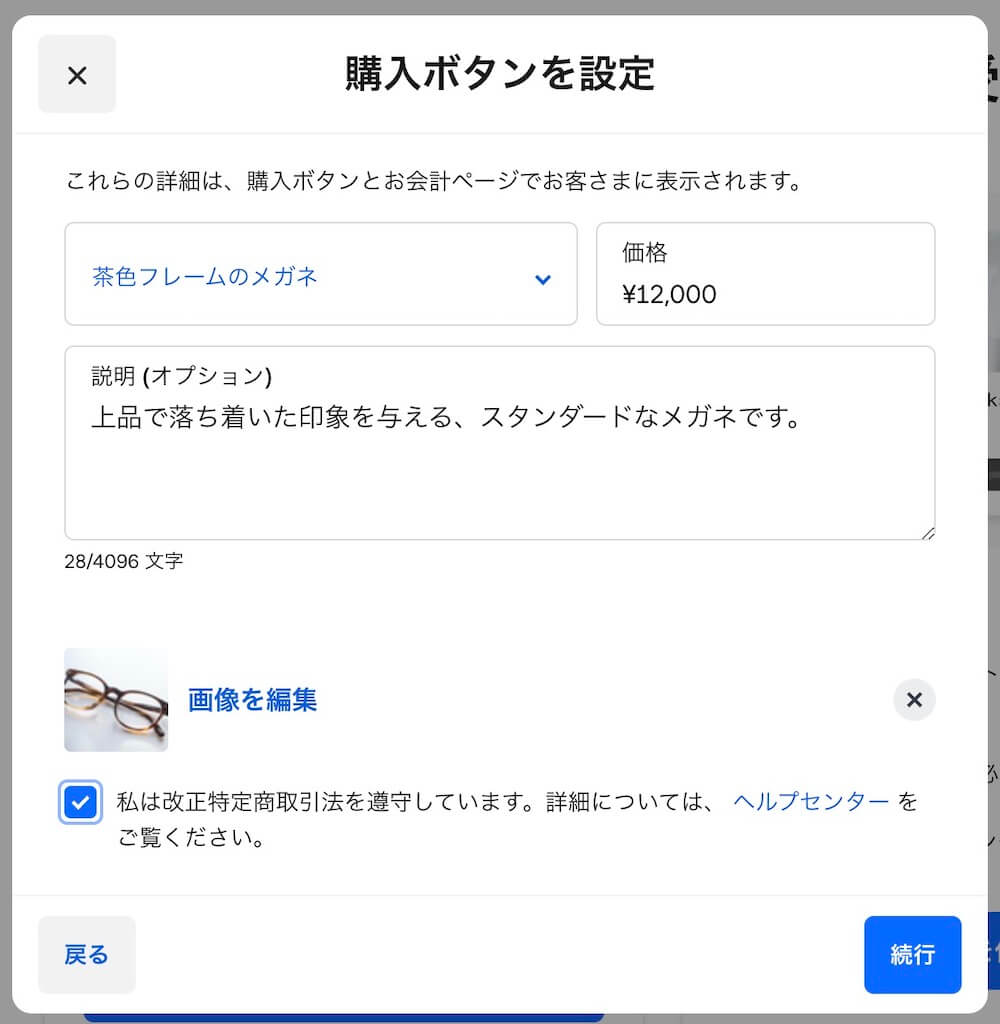
商品登録画面が開きますので、商品名や価格、画像を追加して「私は改正特定商取引法を遵守〜」にチェックを入れて「続行」をクリック。

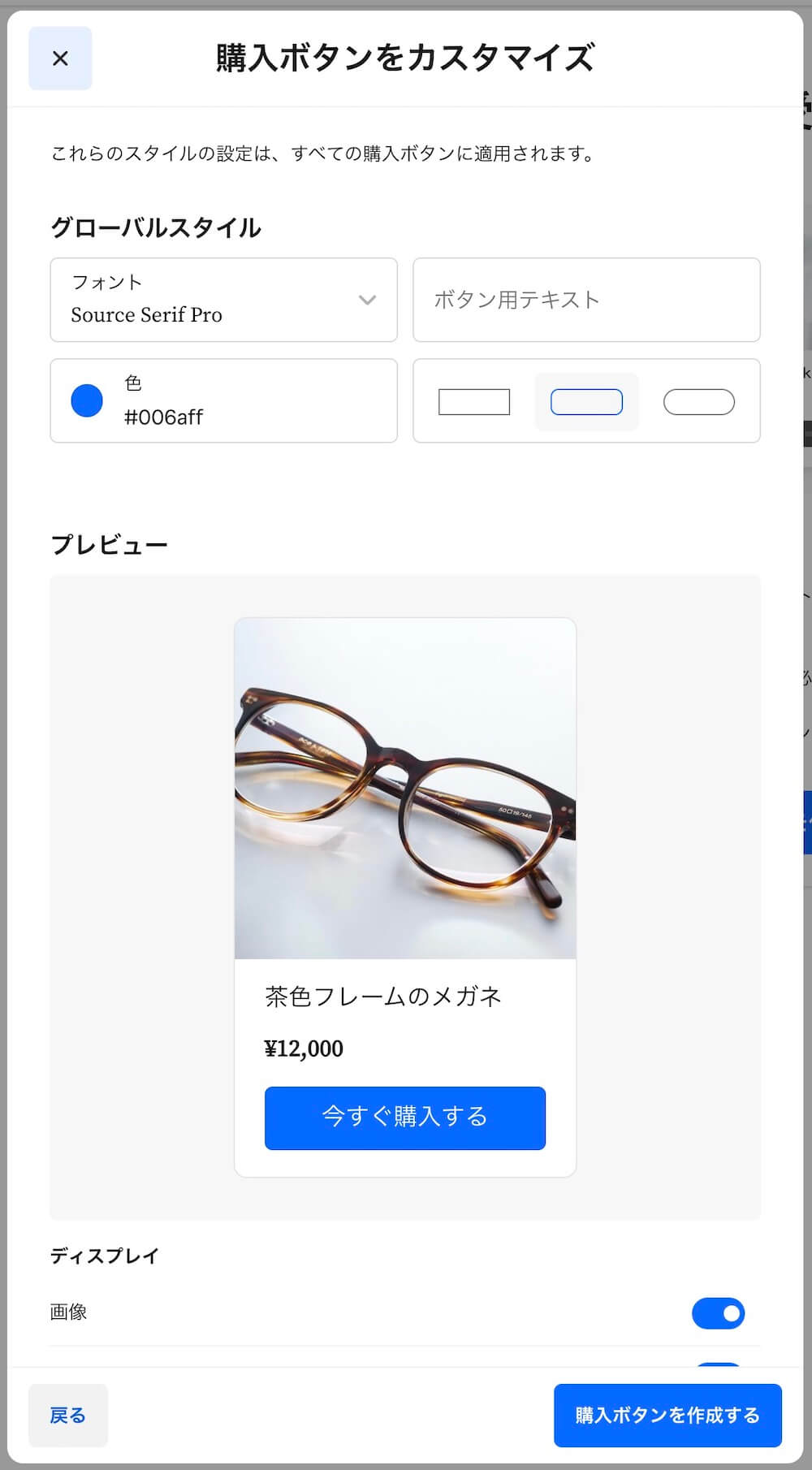
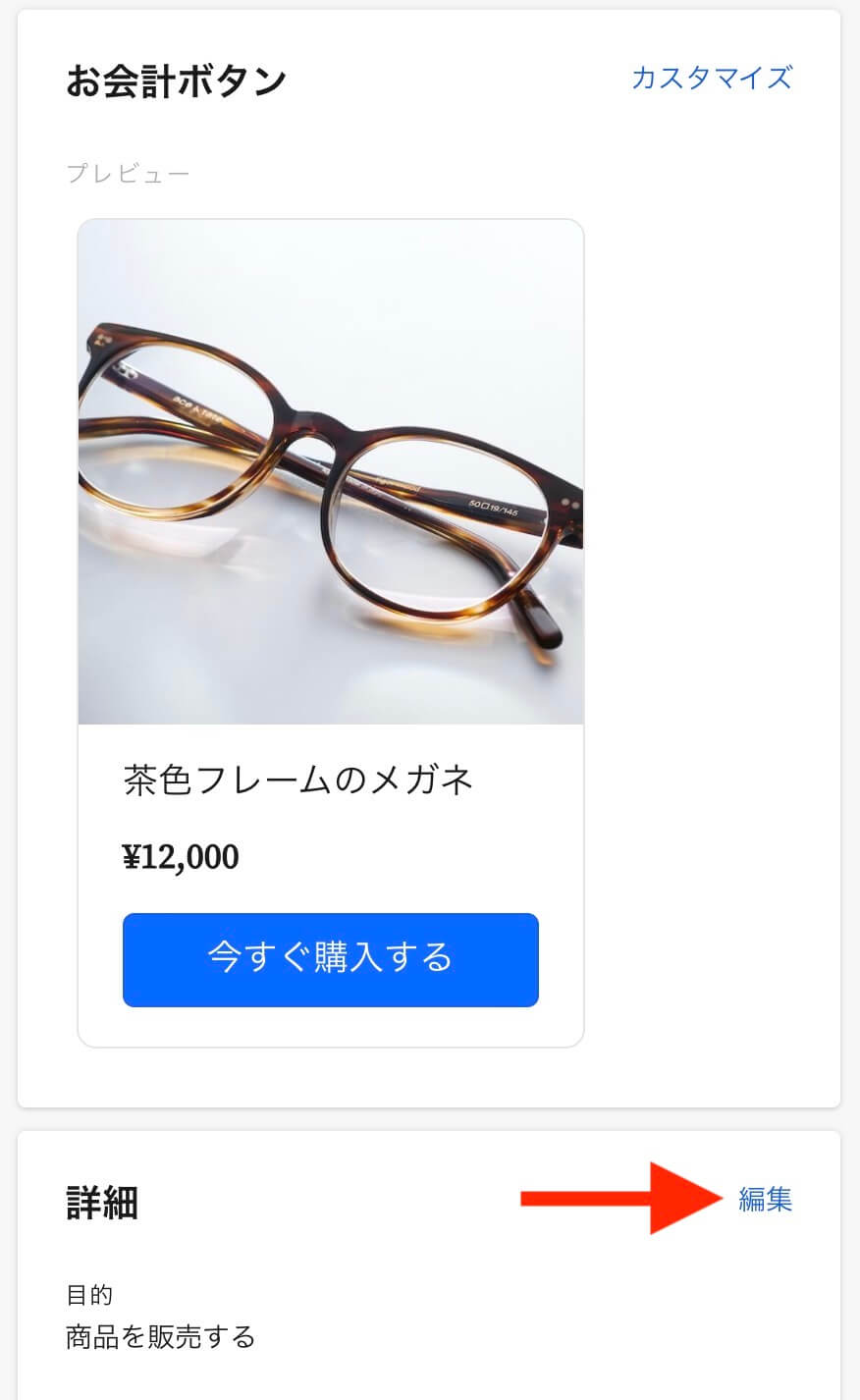
最後に、購入ボタンの見た目などをカスタマイズできます。
完了したら「購入ボタンを作成する」をクリック。

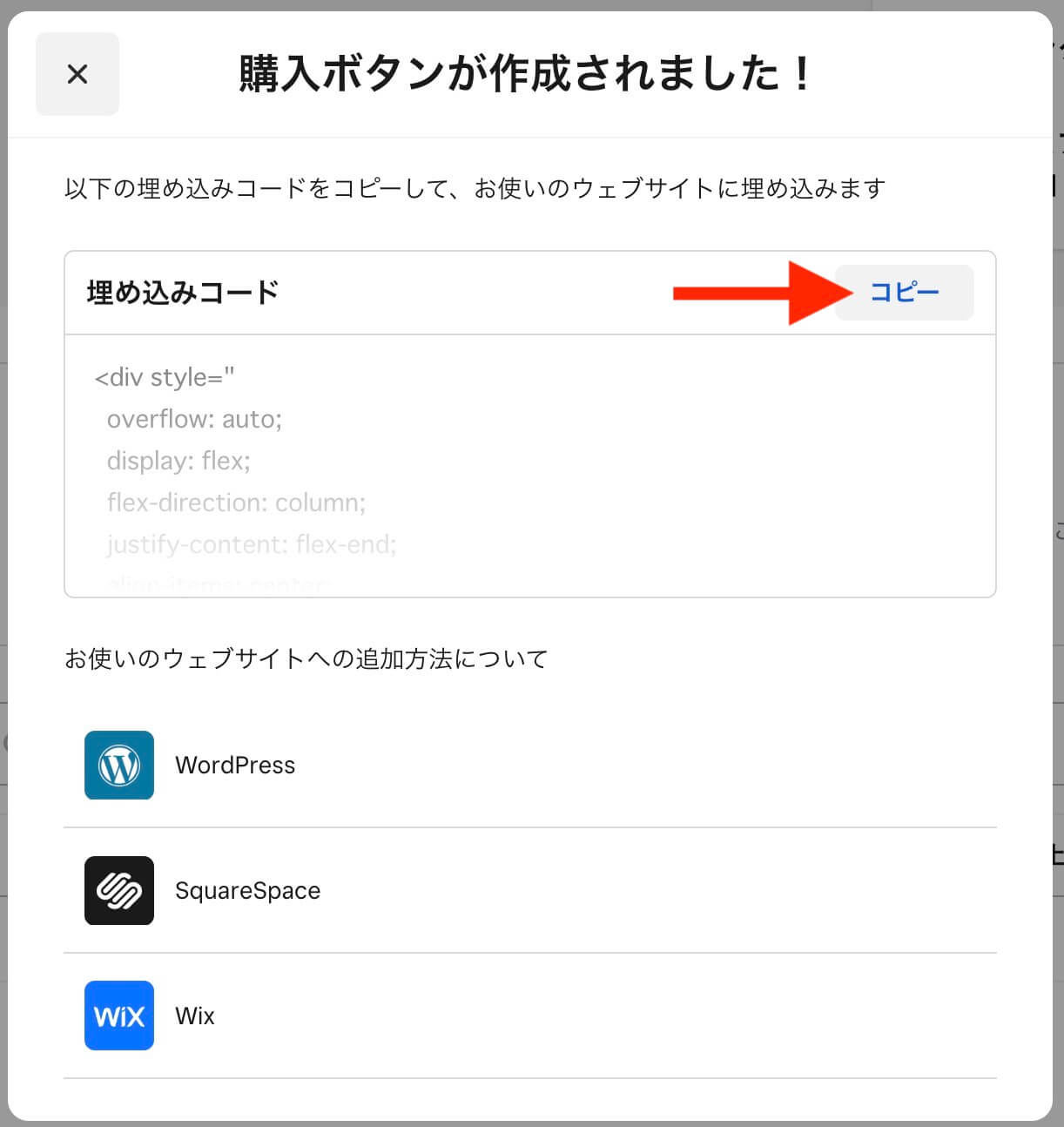
以上で商品購入ボタンの作成が完了です。
「埋め込みコード」をコピーします。
購入ボタンの埋め込みコードをWordPressに貼り付け
続いてWordPressの管理画面を開きます。

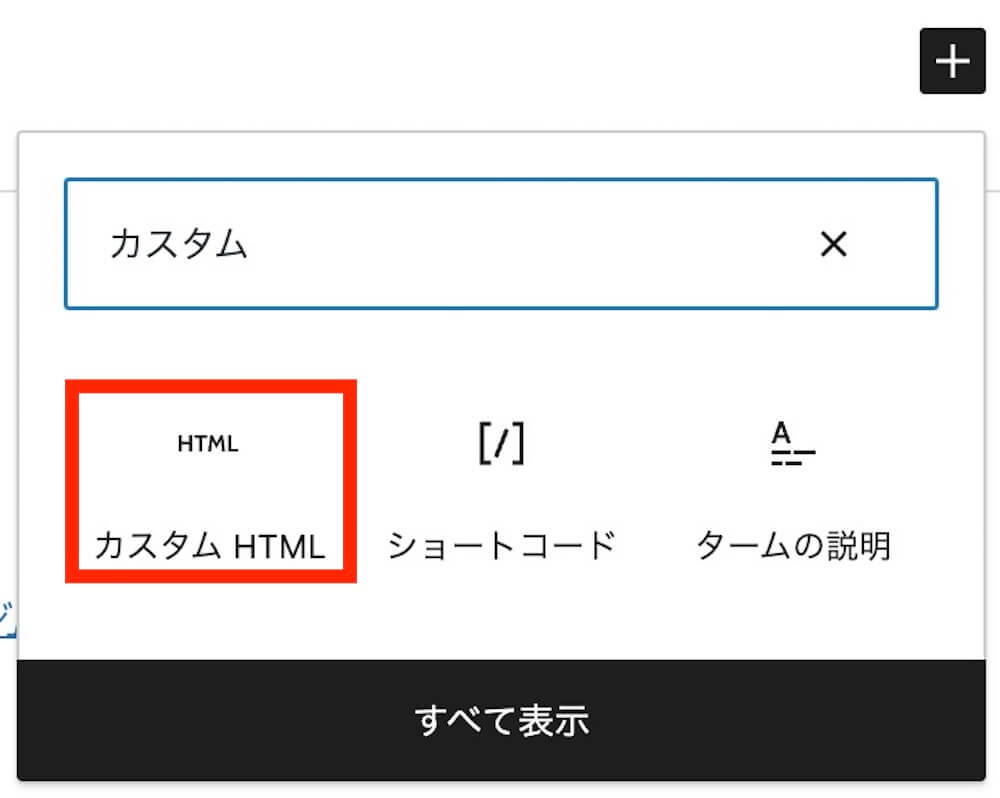
固定ページでも投稿ページでも、商品を販売したいページの編集画面を開いて、「カスタムHTML」ブロックを選択。

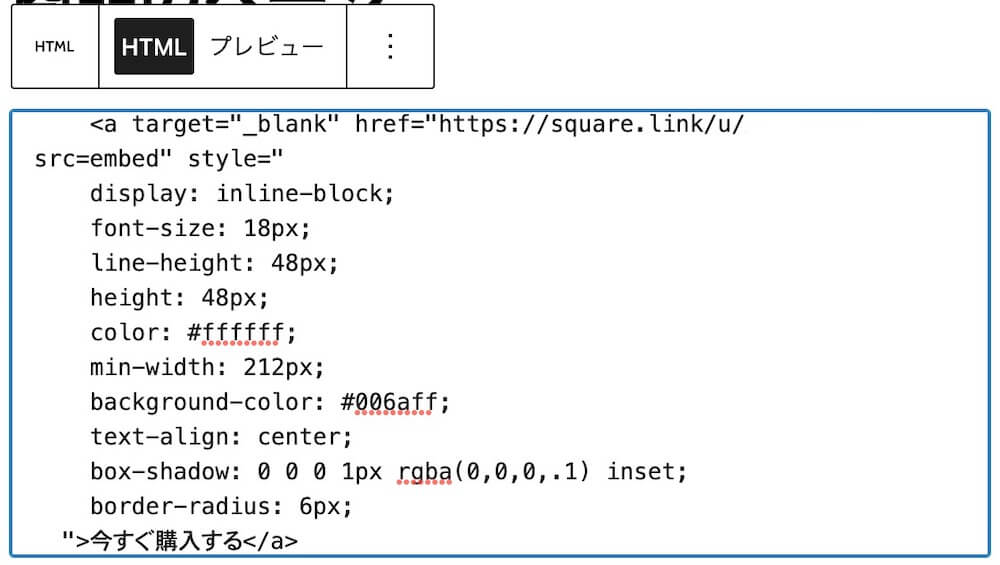
先ほどコピーした「埋め込みコード」を貼り付けるだけです。

「プレビュー」を開いてみて、きちんと表示されていれば完了です!
作成した購入ボタンの管理編集や、取引履歴の確認
最後に、販売を開始したあとの管理操作についても把握しておきましょう。
購入ボタンを管理・編集する

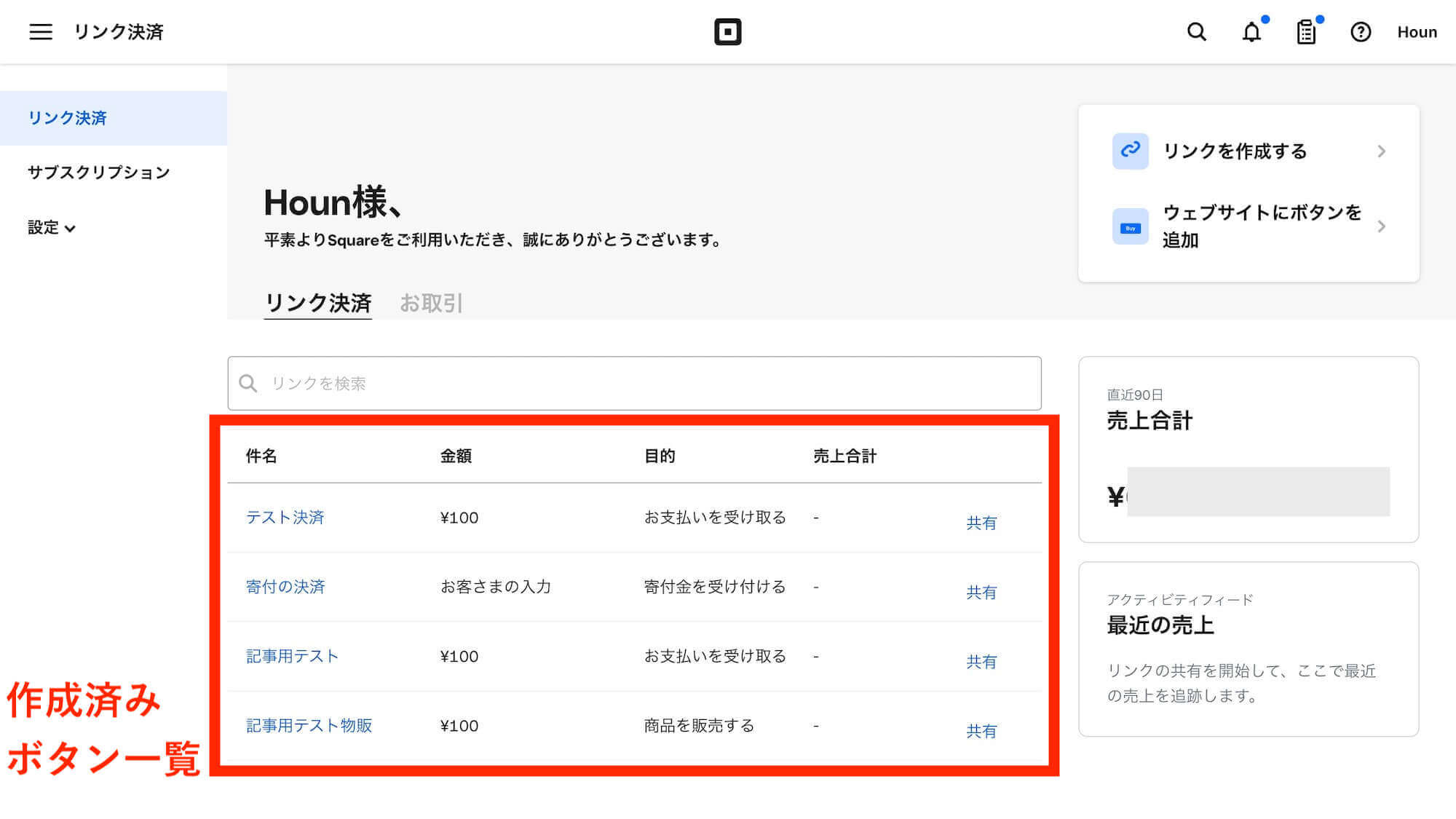
作成した購入ボタンはSquareに保存され、Square管理画面「リンク決済」のページから確認・編集が可能です。

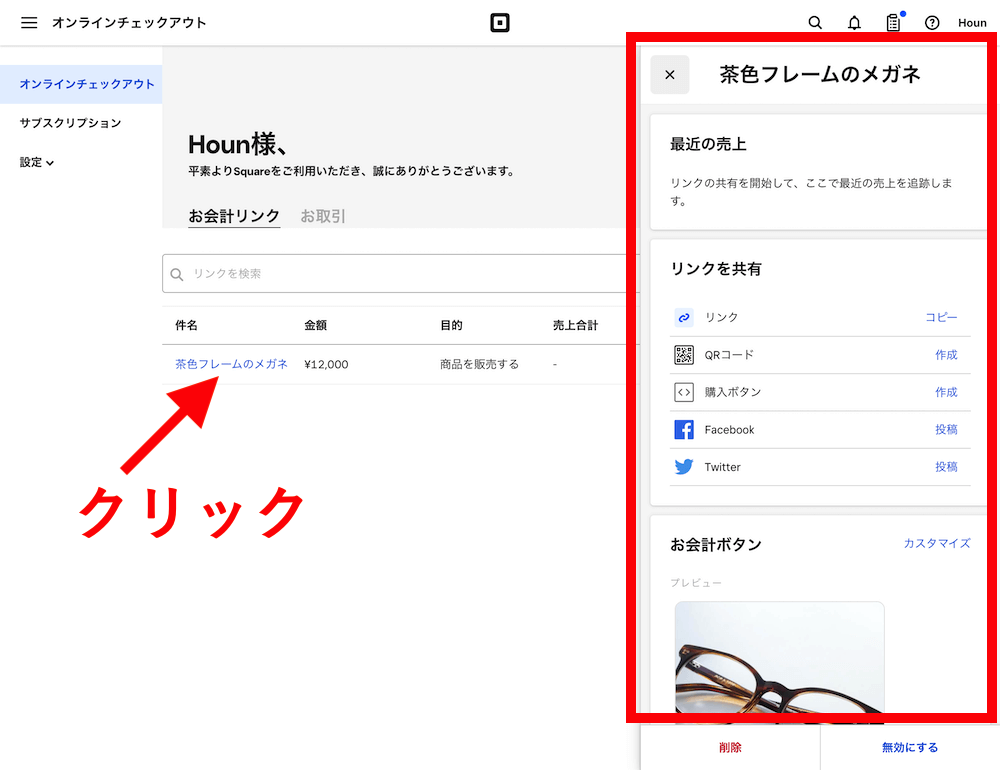
任意の作成済みボタンをクリックすると詳細が表示され、「リンクを共有」から再度購入ボタンのコードを作成したり、リンク(https://square〜)やQRコードとして取得もできます。
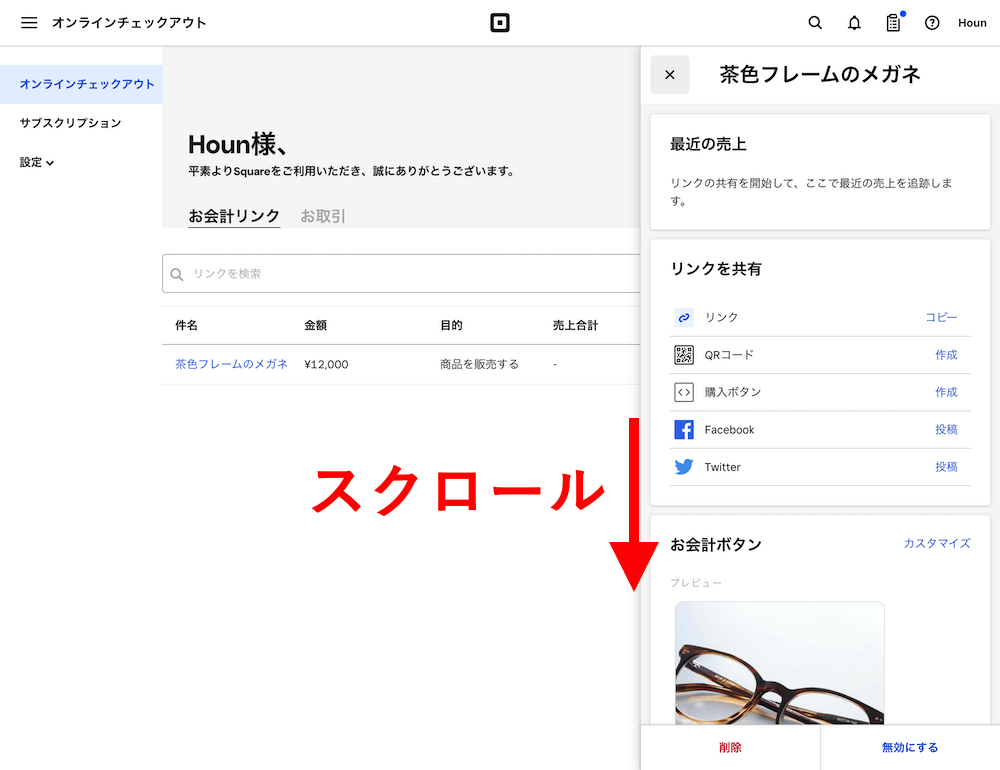
また、開いた詳細ウィンドウを少し下にスクロールすると「編集」ボタンがあり、編集を加えることができます。


取引履歴を確認
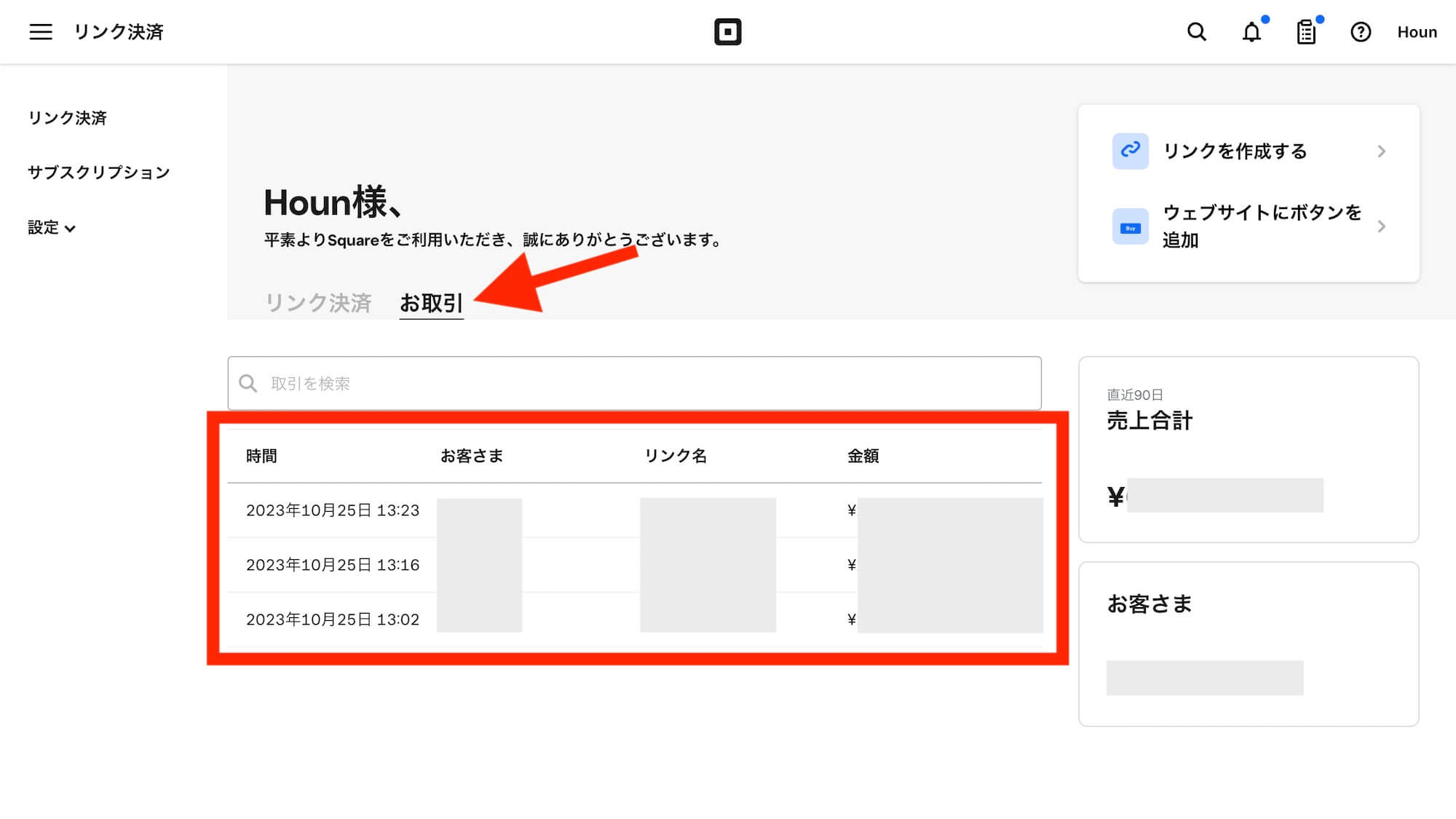
取引履歴の確認は、同じくSquare管理画面「リンク決済」のページからおこないます。
*ちなみに商品が売れたときは、もちろんSquareからあなたに通知メールが届いて知らせてくれます。

「お取引」をクリックすると一覧が表示され、確認が可能です。
まとめ

以上の手順で、WordPressサイトに決済機能を安全・簡単・リスクゼロ(売れない限りは無料)で導入できます。
ネットで販売したいけど、WordPressサイトを持っているし品数が少ない、ネットショップを立ち上げるまでもない、といったケースにぴったりです。
テーマの編集やプラグインは不要で、手軽に販売。
試してみてください。