記事内に広告を含む場合があります
詳しく見る公開日:2023.07.10
更新日:2023.07.22
【1番簡単】WordPress特商法ページのコピペテンプレート(ブロックエディタ)
WordPressサイトへ「特定商取引法に基づく表記」ページを設置する際に使えるテンプレートを用意しましたので、自由に使ってください。
なお作成は固定ページで、フッターのナビにリンクを置くのが良いと思います。
ブロックエディタで編集できるテンプレートになっていますので、ふだんの投稿と同じ操作で作成できます。
作成手順
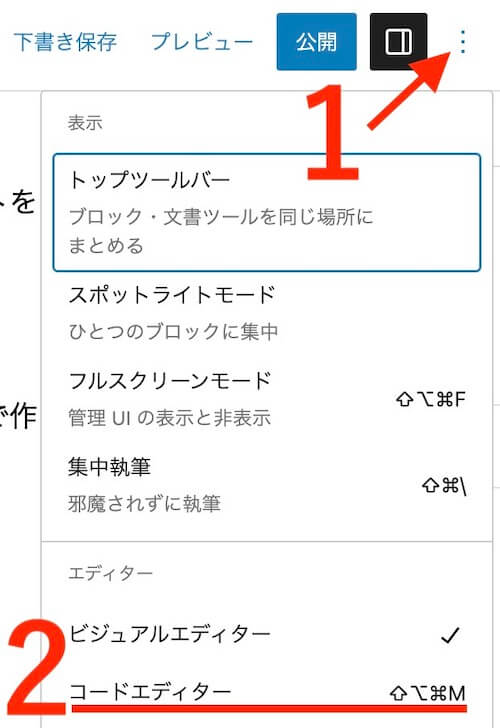
固定ページの新規作成画面を開いたら、最初に
- 画面右上の三点マーク
- コードエディタ
をクリックします。

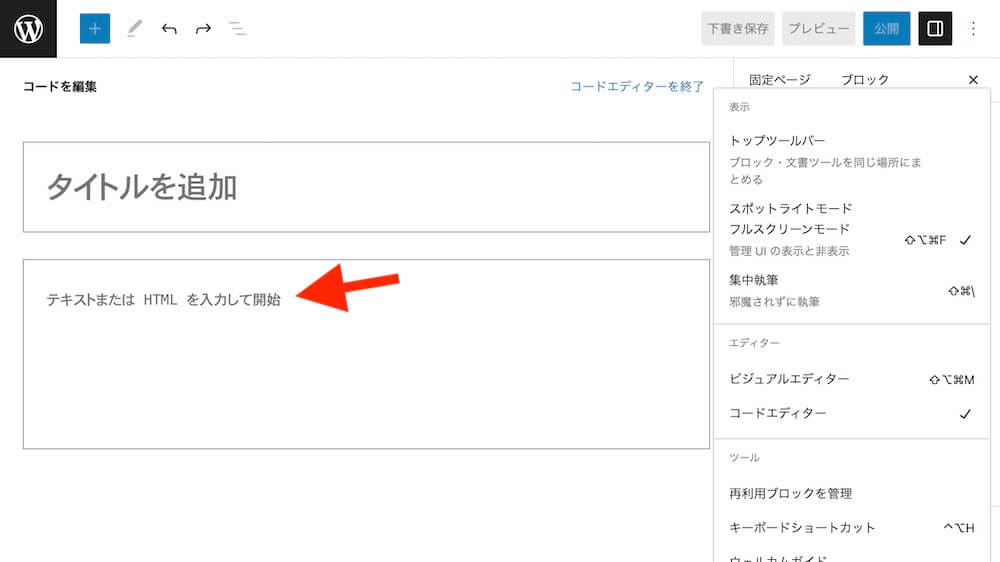
次に、以下をまるっとコピーしてください。
<!-- wp:heading -->
<h2 class="wp-block-heading">販売事業者</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>株式会社○○商事</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">運営統括責任者</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>○○ 太郎</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">所在地</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>東京都中央区銀座111-111</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">電話番号</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>00-0000-0000</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">メールアドレス</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>info@xxx.com</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">販売URL</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>https:// xxx.com</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">お支払い方法</h2>
<!-- /wp:heading -->
<!-- wp:list -->
<ul><!-- wp:list-item -->
<li>クレジットカード決済</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>代金引換決済</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>銀行振込</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading -->
<h2 class="wp-block-heading">商品代金以外の必要金額</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>代金引換決済の場合、代金引換手数料</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>消費税はすべて商品代金に含んで表示しています</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">販売数量</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>1個から</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">お申込み有効期限</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>●日以内にお願いいたします。<br>●日間入金がない場合は、キャンセルとさせていただきます。</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">商品引渡し時期</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>前払いの場合、指定日が無ければ入金確認後●営業日以内で発送致します。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>代引の場合、指定日が無ければご注文確認後●日営業日以内で発送致します。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>その他の支払方法の場合、指定日が無ければご注文後●日営業日以内で発送致します。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>後払いの場合、商品到着後●日以内にご入金ください。</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">商品引渡し方法</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>当社にて手配後、運送会社(運送会社名)による配送</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">返品・不良品について</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>「不良品・当社の商品の間違い」の場合は当社が負担いたします。<br>配送途中の破損などの事故がございましたら、弊社までご連絡下さい。<br>送料・手数料ともに弊社負担で早急に新品をご送付致します。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">返品対象</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>「不良品・当社の商品の間違い」の場合</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">返品時期</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ご購入後●日以内にご連絡があった場合に返金可能となります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">返品方法</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>メールにて返金要請してください。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>●日以内にご購入代金を指定の口座へお振込みいたします。</p>
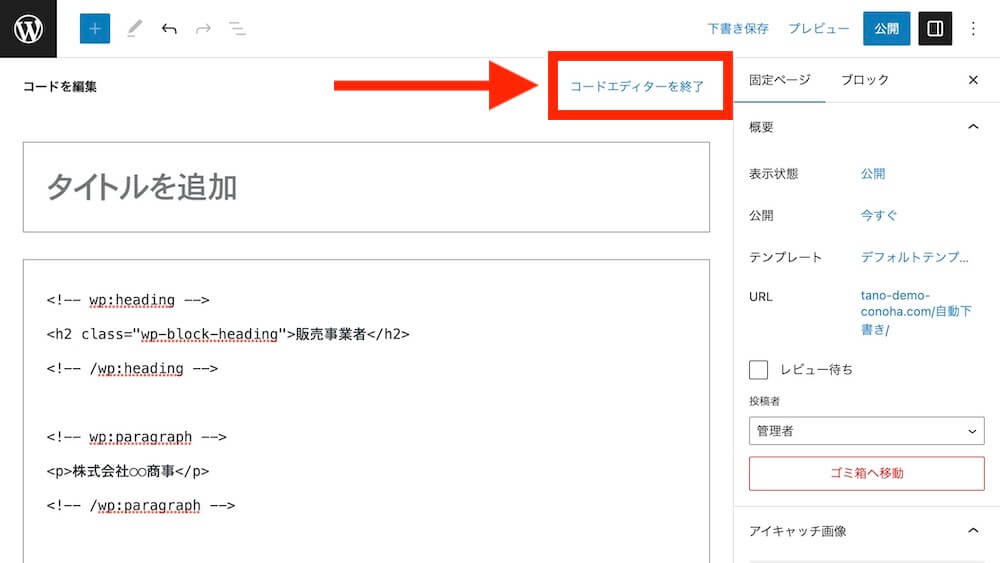
<!-- /wp:paragraph -->コピーしたら、コードエディタに切り替わった本文編集エリアに貼り付けます。

貼り付けられたら、画面上部の「コードエディターを終了」をクリック。

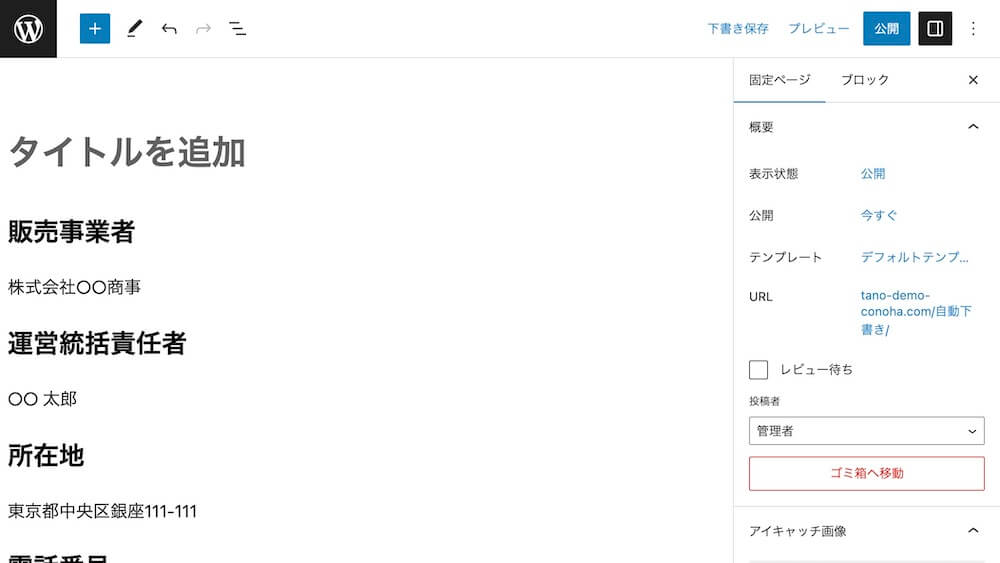
すると、ふだんの投稿している画面として特商法ページが編集できるようになりました。
あとは適宜、あなたの事業に合わせて中身を書き換えてお使いください。

まとめ・ブロックの構成について
掲載項目自体は、ヤマト運輸さまのページをベースとさせていただきました。
ヤマト運輸-特定商取引法に基づく表示テンプレートダウンロード
ブロック構成については、最初の項目で言うと「販売事業者」は見出しブロック(h2)、「株式会社○○商事」は段落ブロックで作られています。
表形式で作りたい!など見た目のこだわりがなければ、こちらの方法が最も簡単に作成できると思います。