記事内に広告を含む場合があります
詳しく見る公開日:2023.07.20
更新日:2024.05.12
【Contact Form 7】リンク付きでプライバシーポリシー同意のチェックボックスを作成
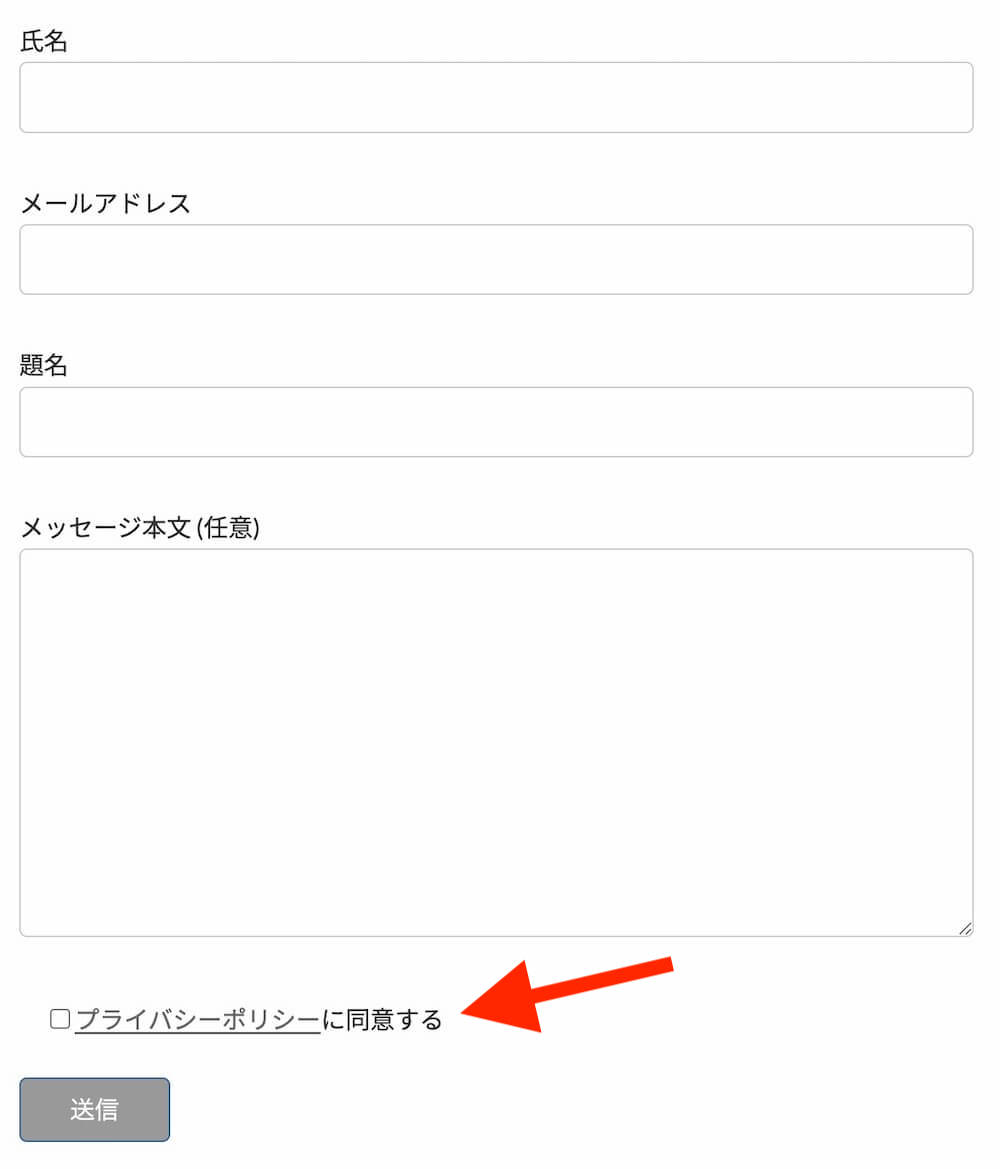
この記事でできること概要とサンプル動画

Contact Form 7でのフォーム作成において
- チェックを入れないと送信できない「プライバシーポリシーに同意」の項目を作る。
- 「プライバシーポリシー」の文言はリンクとし、ユーザーがすぐページに飛べるようにする。
なお、リンクは別タブで開き、下線を引いてリンクと分かりやすくする。 - チェックを入れないと送信ボタンがグレーとなり、ボタンが無効だと直感的に分かるようにする。
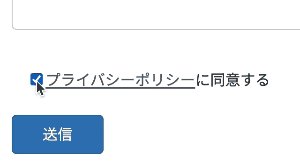
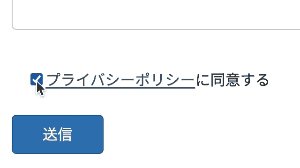
チェックを入れることで本来の色に変わる。
以上を実現します。
それでは、順に作成していきましょう。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
「プライバシーポリシーに同意」のチェックボックスを作成
最初にContact Form 7のフォーム編集画面にて「プライバシーポリシーに同意」のチェックボックスを作成します。
「承諾確認」というチェックボックスのタグを追加する
まずはチェックボックスそのものを追加しましょう。
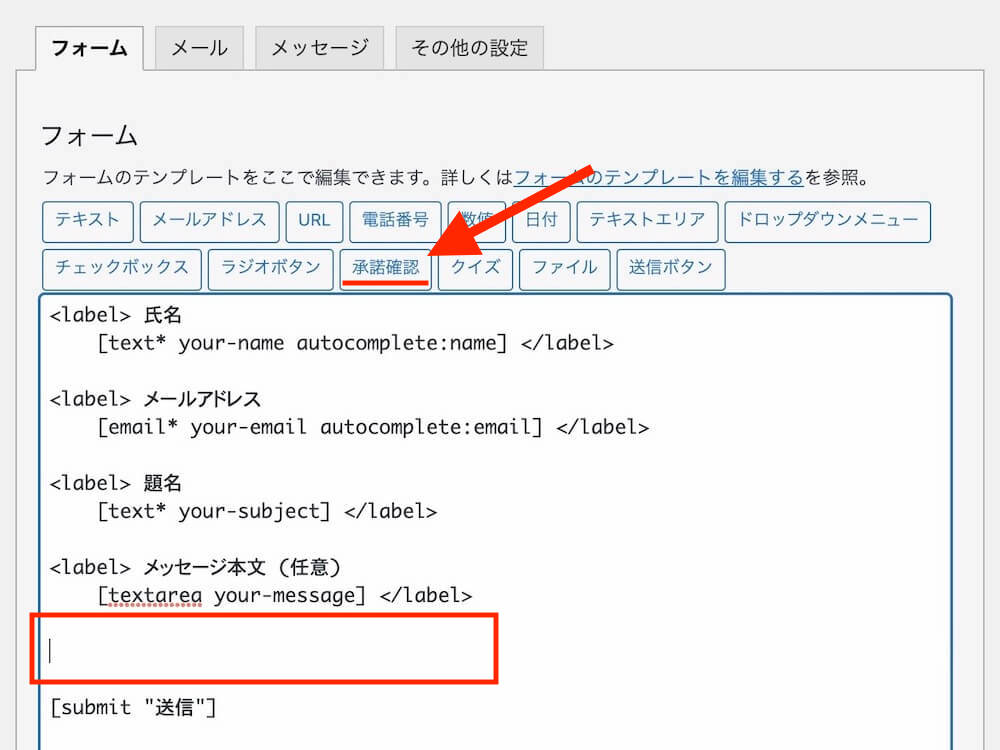
追加箇所としては、送信ボタンのすぐ上が良いと思います。

フォームの編集画面を開いたら、送信ボタンの上を選択した状態で「承諾確認」というタグ(フォームのパーツ)をクリック。

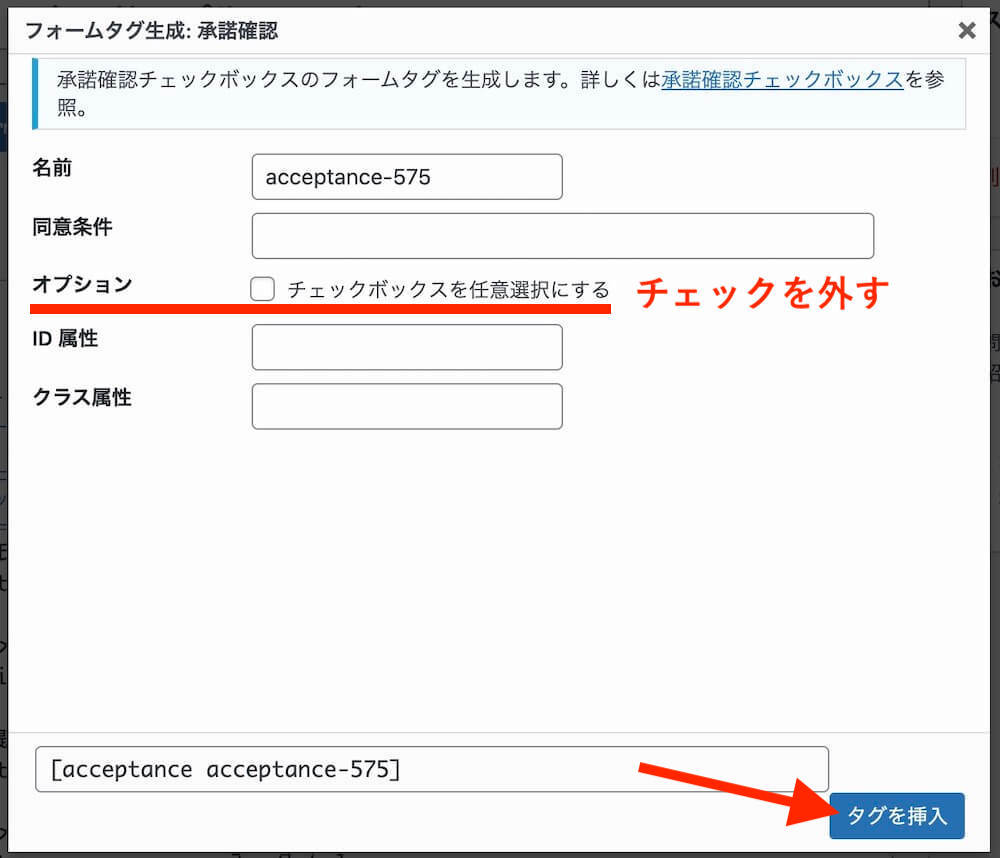
「オプション」の「チェックボックスを任意選択にする」にチェックが入っているので外します。
あとの項目はそのままで「タグを挿入」をクリック。

「プライバシーポリシーに同意する」の文言をリンク付きで添える
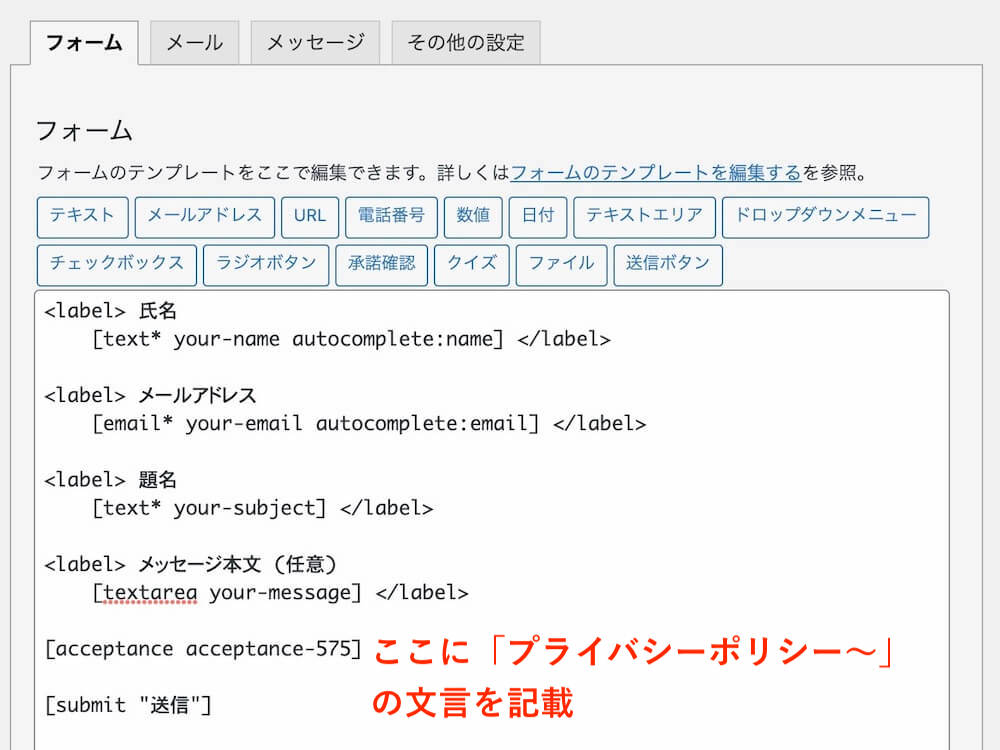
以上でチェックボックス自体は追加できましたので、ボックスの横に「プライバシーポリシーに同意する」という文言を添える形で記載しましょう。

以下をコピーして貼り付けます。
<a href="プライバシーポリシーページのURL" target="_blank" rel="noopener noreferrer" style="text-decoration: underline;">プライバシーポリシー</a>に同意する「プライバシーポリシーページのURL」という箇所には、あなたのサイトのプライバシーポリシーページのURLを記載します。
例として、当サイトで言えば以下の記述になります。
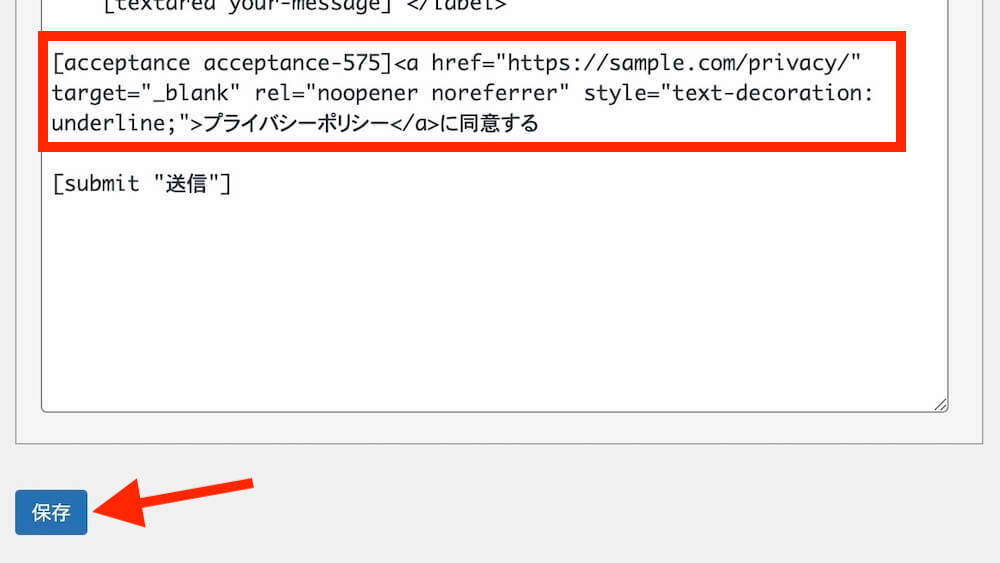
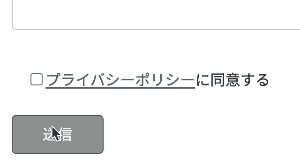
<a href="https://tanomasaki.com/privacy/" target="_blank" rel="noopener noreferrer" style="text-decoration: underline;">プライバシーポリシー</a>に同意する下図赤枠部が貼り付けた状態です。
「保存」をクリックします。

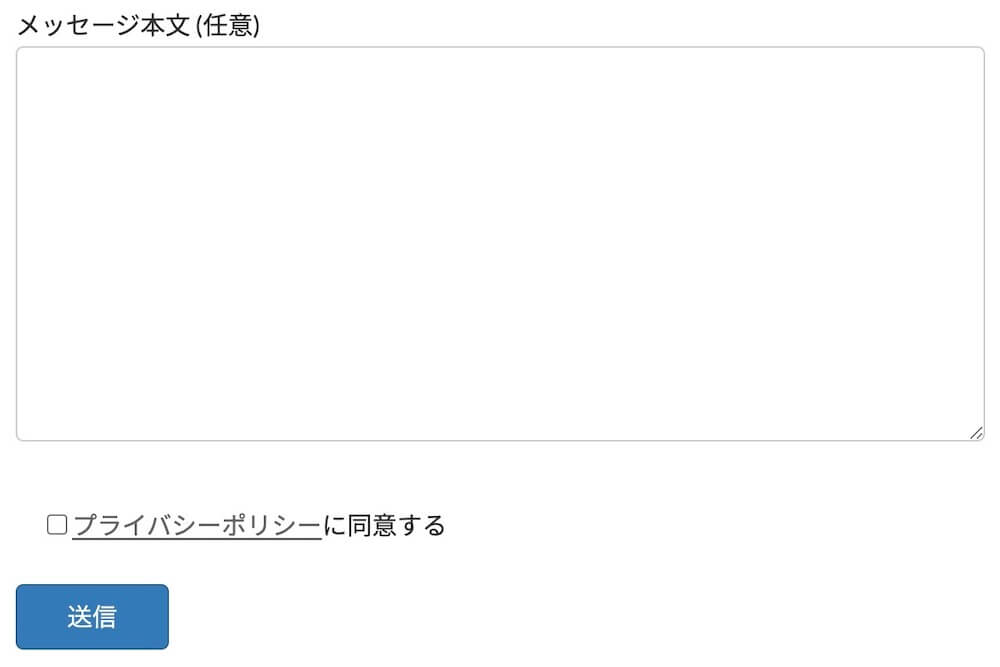
以上で追加完了です!
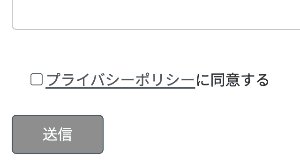
チェックを入れないと送信ができない状態になっています。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
未チェック時に送信ボタンの色を変える
以上の手順で機能自体は備わったのですが、未チェック時には送信ボタンの色をグレーにして「ボタンが無効である」というのを直感的に分かりやすくするとユーザーに親切です。

コピペで出来ますので、ぜひ併せて実施してみてください。
「追加CSS」を編集
WordPressに備わっている「追加CSS」という設定機能を使います。
お使いのテーマに対して、CSS(見た目に関する命令文)を簡単に追加できる機能です。
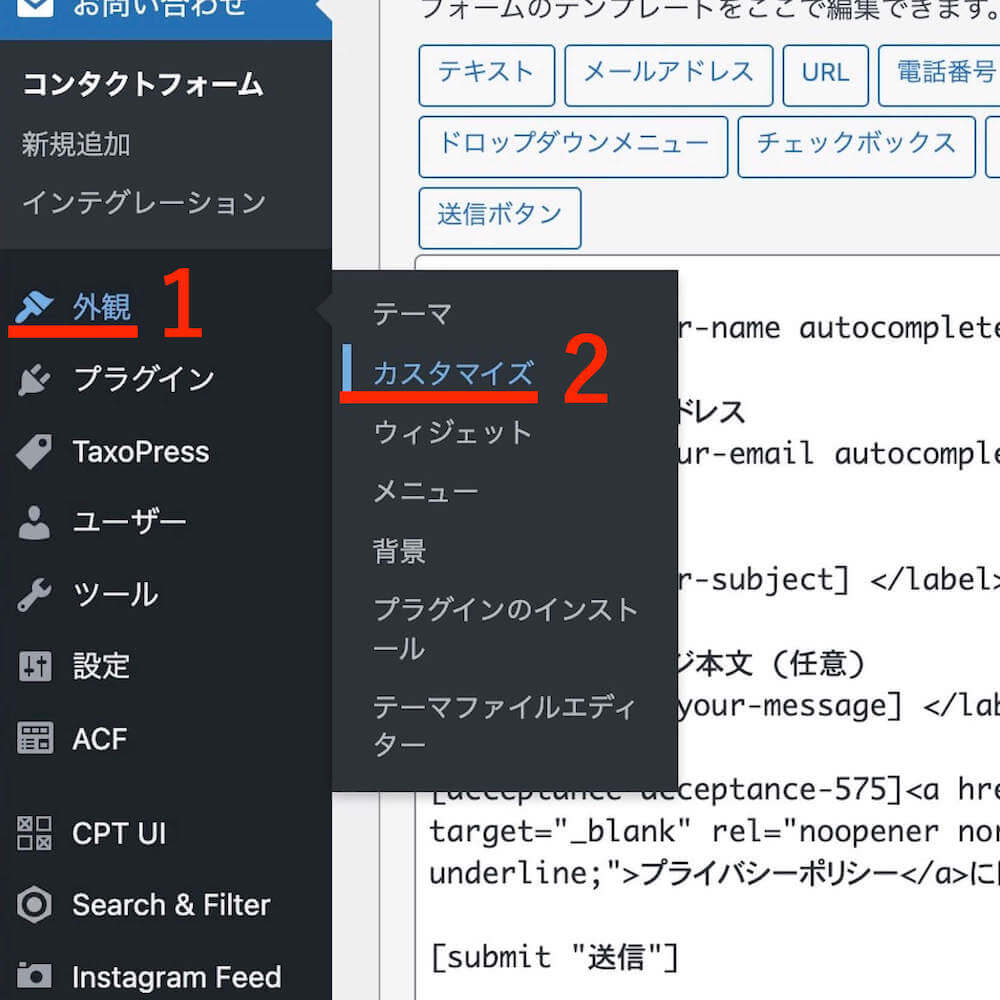
管理画面の左メニュー
- 外観
- カスタマイズ
をクリックします。

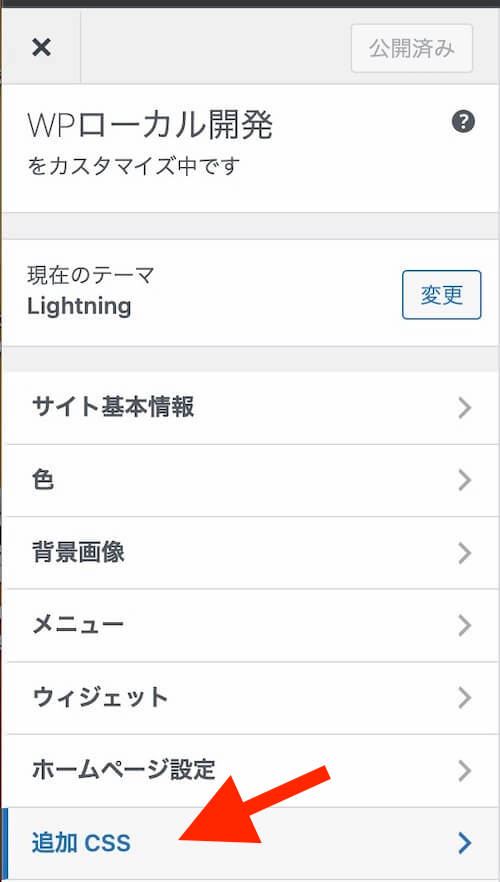
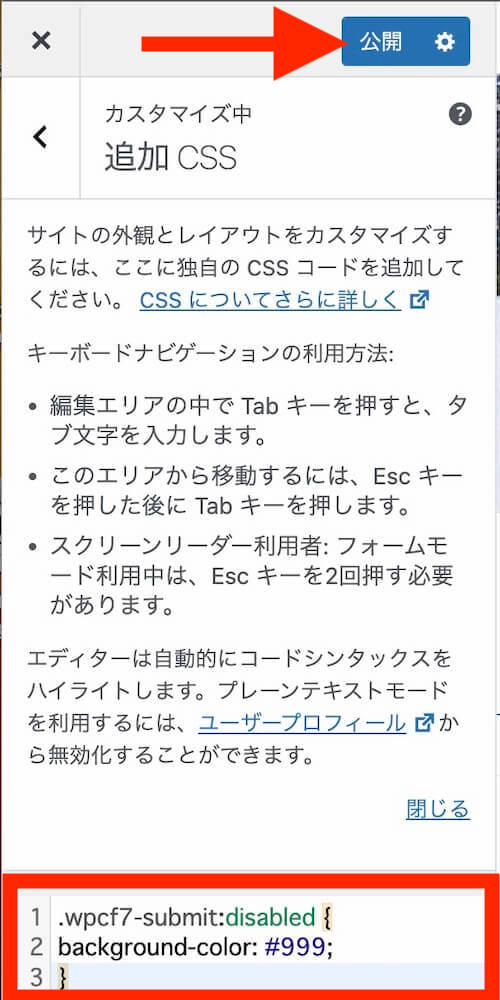
切り替わった画面の左側に「追加CSS」の項目がありますのでクリック。

以下をコピーして
.wpcf7-submit:disabled {
background-color: #999;
}追加CSSの入力欄に貼り付け、「公開」します。

以上で完了です!
最初は送信ボタンがグレーになり、同意チェックを入れることで本来の色に切り替わるようになりました。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。