記事内に広告を含む場合があります
詳しく見る公開日:2022.04.07
更新日:2022.05.02
Instagramの投稿をWordPressの記事に埋め込む
こんな感じに
WordPressの記事ページなどに、Instagramの投稿を埋め込み表示させる方法です。
Instagramで「埋め込みコード」を取得
まず、パソコンでInstagramを開きます。
https://www.instagram.com/
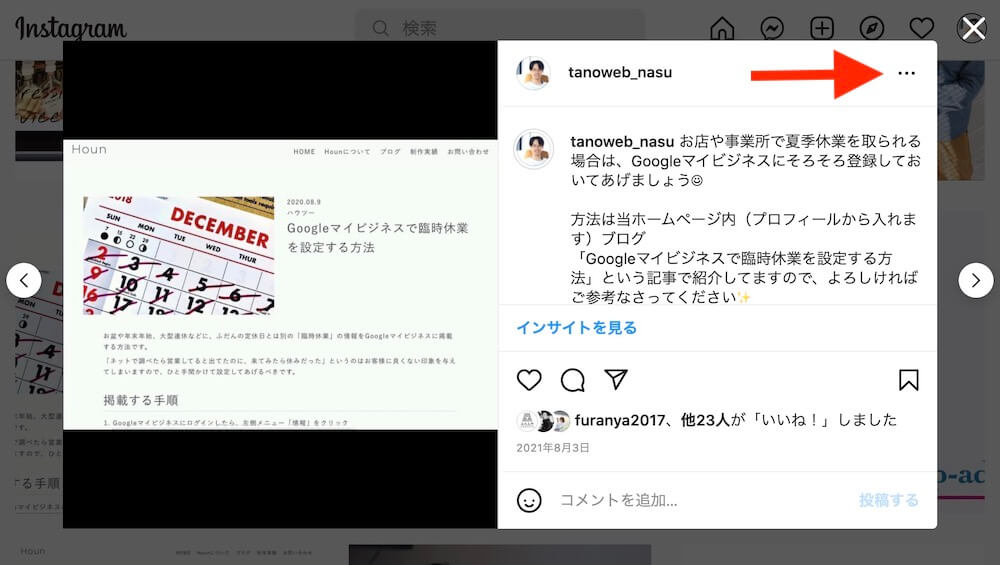
次に、埋め込みたい投稿の右上に表示されている三点マークをクリック。

「埋め込み」をクリック。

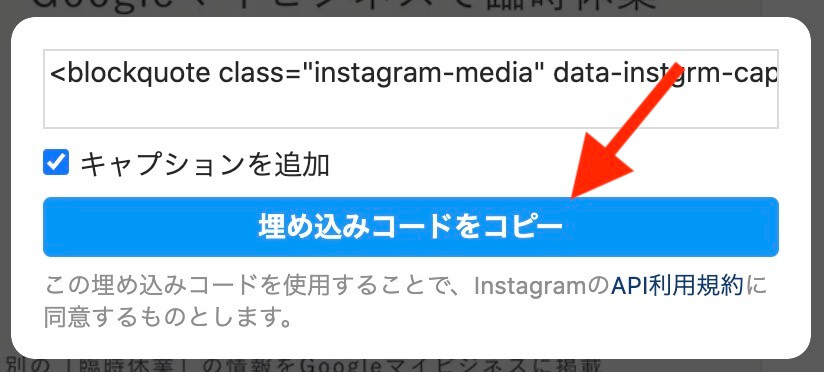
「埋め込みコードをコピー」をクリック。

WordPressにペースト
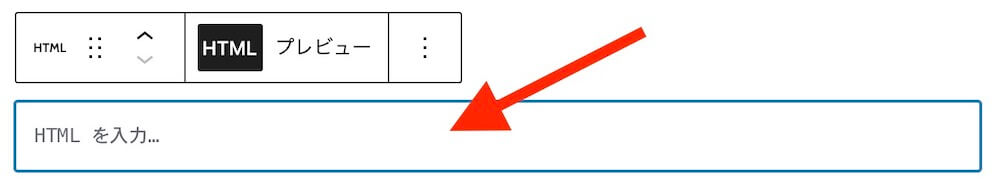
WordPressの投稿画面に移って、ブロック選択から「カスタムHTML」をクリック。

入力欄に、先ほどInstagramからコピーした「埋め込みコード」を貼り付け。

以上で完了です。
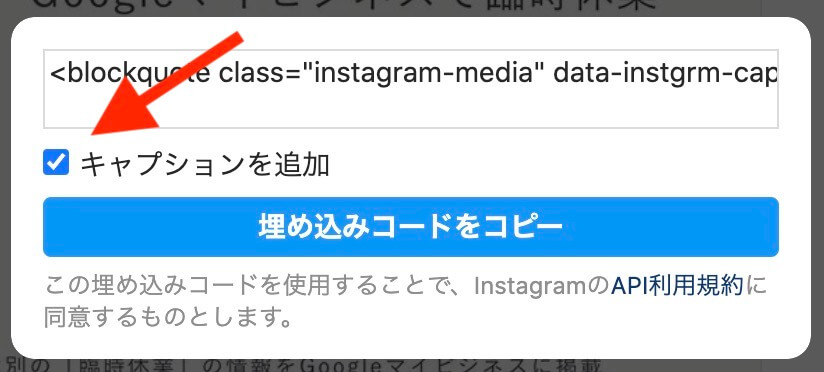
画像だけ(投稿文は無し)埋め込み表示させたい場合
こうではなく
このように、投稿の画像だけを表示させるには
Instagramの埋め込みコードをコピーする際に「キャプションを追加」という箇所に入っているチェックを外してからコピーし、それをWordPressに貼り付けることで可能です。