記事内に広告を含む場合があります
詳しく見る公開日:2020.07.19
更新日:2023.06.14
【初心者向け】WordPressでブログ記事内に、タップでかけられる電話リンクを作成する方法
WordPressのブロックエディタを使って、スマートフォンでタップするだけで電話がかけられるリンクを作成する方法を解説します。ごく簡単です。
サンプル
以下のようなリンクです。実際に時報(117番)に繋がります。
ボタンデザインなんかでも良いですね。
それでは、実際にスマホタップでの電話リンクを作ってみましょう。
電話番号のリンク作成方法
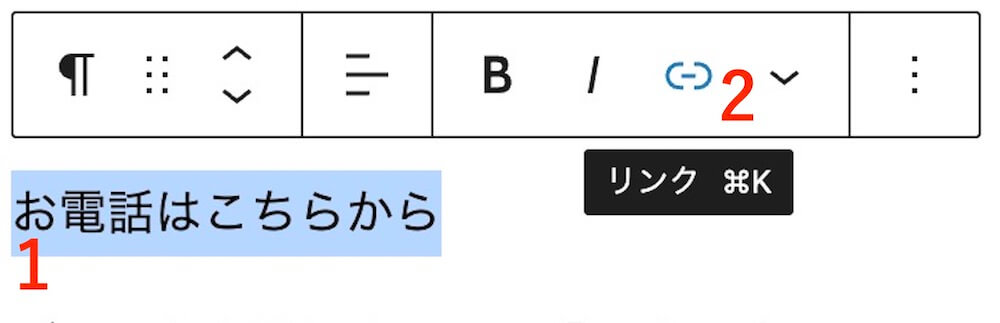
リンクを貼るテキストをドラッグで選択状態にして「リンク」をクリック。

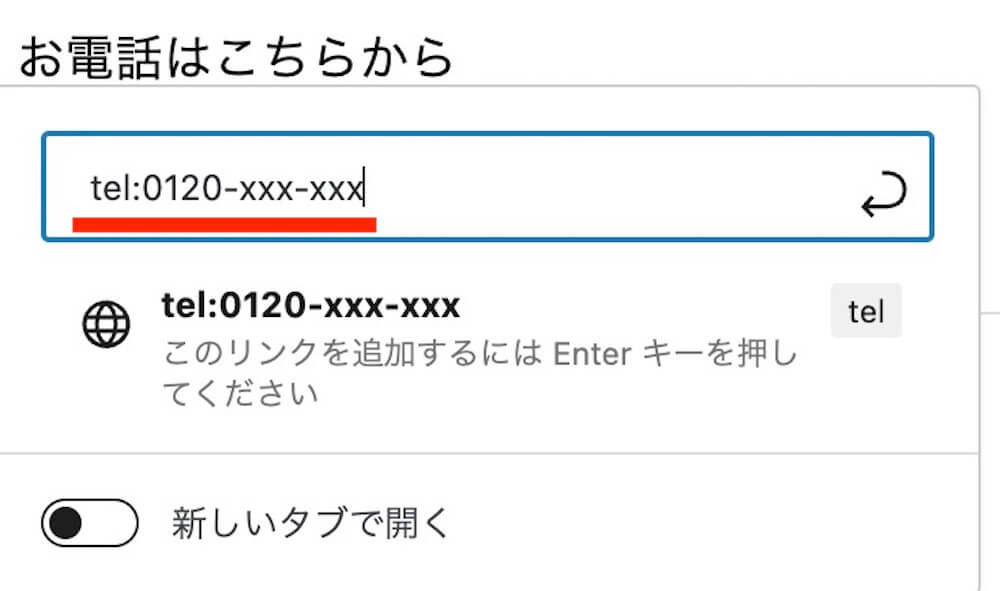
URLを入力する欄に
tel:電話番号
と記載します。

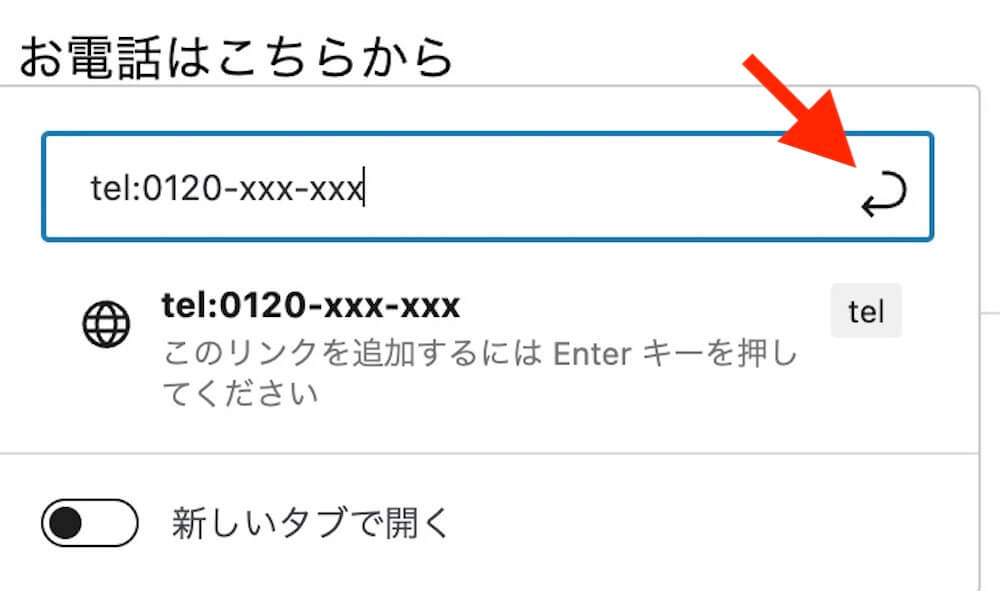
最後に「Enter(矢印)」マークをクリック。
(通常のリンクを貼るのと同様ですね)

以上で完了です。
ボタンデザインにする
テキストではなくボタンデザインにすると、より直感的に「タップできそう」と感じてもらえます。
WordPressにもともと「ボタン」というブロックが備わっていますので、そちらを使いましょう。
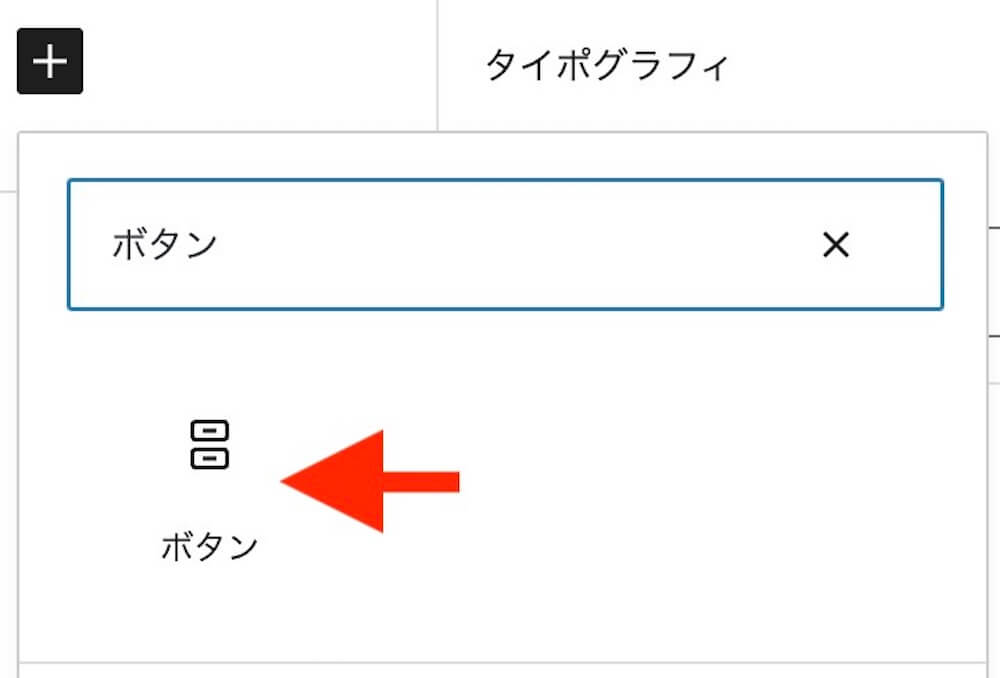
ブロック選択において「ボタン」と検索すると出てきます。

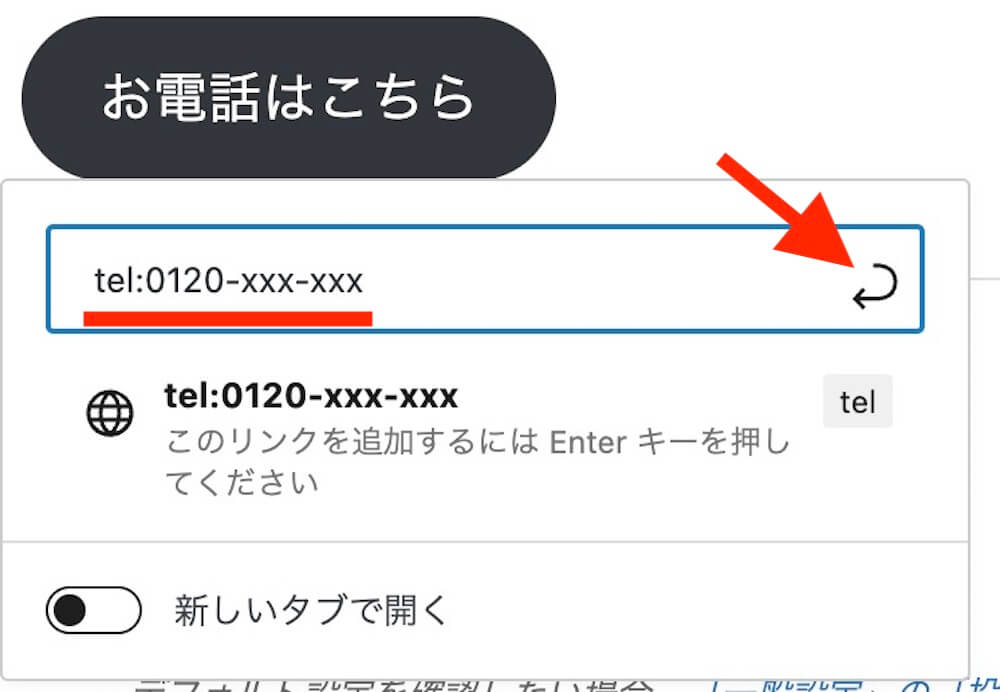
ボタンに何か文字を入力したら、その文字を選択状態にして「リンク」をクリック。

あとは同様です。URL欄にtel:電話番号と入力して「Enter」ボタンで完了です。

あなたのWordPressは安全・快適ですか?

- サイト表示が遅く、サーバーを切り替えたい
- 管理画面に警告が出ているが、どうしたら良いか分からない
- テーマを安全に切り替えたい
- カスタマイズをしたいetc.
当事務所は利用者数No.1、2,000サイトを超える対応実績を持つ「サイト引越し屋さん」と提携しております。
お気軽にご相談ください。お見積りは無料です。
画像に電話リンクを貼る
「画像タップで電話」も可能です。いわゆるバナーリンクですね。
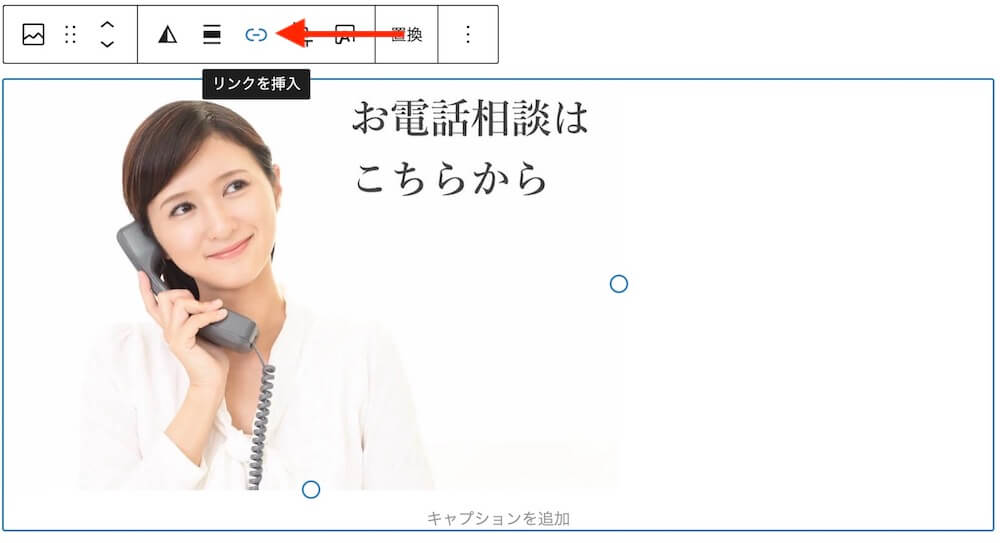
画像ブロックを選択状態(青枠で囲われた状態)にして「リンクを挿入」

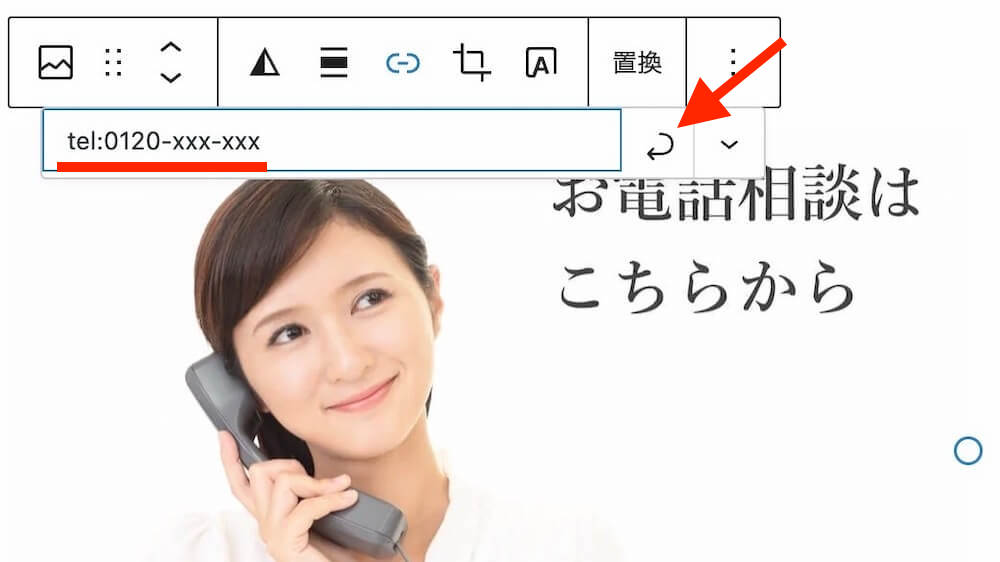
あとはやはり同様です。tel:電話番号で「Enter」ボタン

実際のサンプルがこちらです(時報に繋がります)
