記事内に広告を含む場合があります
詳しく見る公開日:2021.04.20
更新日:2023.06.13
【初心者向け】ContactForm7でreCAPTCHA v3のロゴ(バッジ)を非表示にする方法
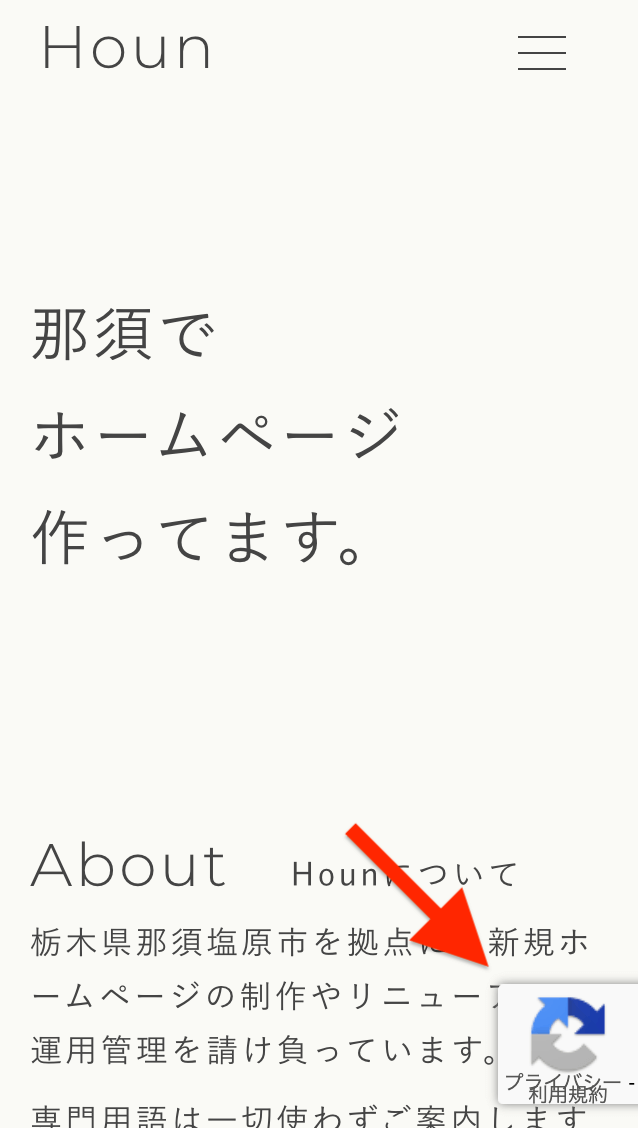
ContactForm7のスパム対策にreCAPTCHA(リキャプチャ)v3を導入すると、サイトの全ページに固定でロゴ(正式にはバッジと呼ばれます)が表示されるのですが、けっこう目立って邪魔になります。

そこで、reCAPTCHAの効力はそのままでロゴを非表示にする方法を紹介します。
なお、この方法はreCAPTCHAを提供しているGoogleも公認で、手順もGoogleが案内してくれています。
以下がそのGoogleによる案内のページなのですが
Frequently Asked Questions
この記事ではさらに詳しく、初心者のかたでもコピペで実装できるようにご案内します。
手順1.ロゴの代わりに記載が必要な文言を作成する
ロゴを非表示にする代わりに”このサイトはreCAPTCHAで守られているよ”ということをサイト内で明示する必要があります。
以下の英文がその文言になりますので、まるっとコピーします。
<p>This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>もしくは、日本語でも大丈夫です。
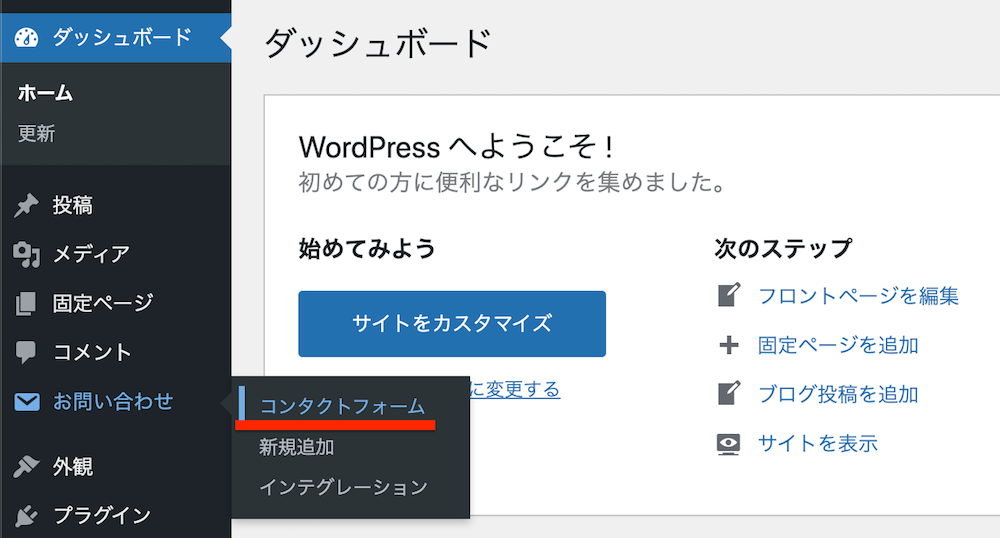
<p>このサイトはreCAPTCHAによって保護されており<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>そしてWordPressの管理画面を開き、左メニュー内の「お問い合わせ」→「コンタクトフォーム」をクリック

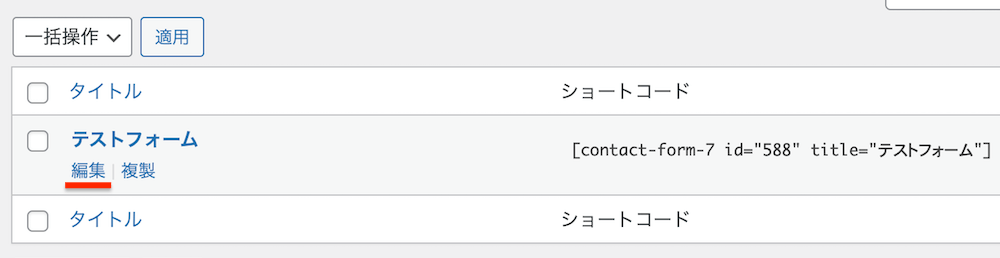
コンタクトフォームの「編集」をクリック

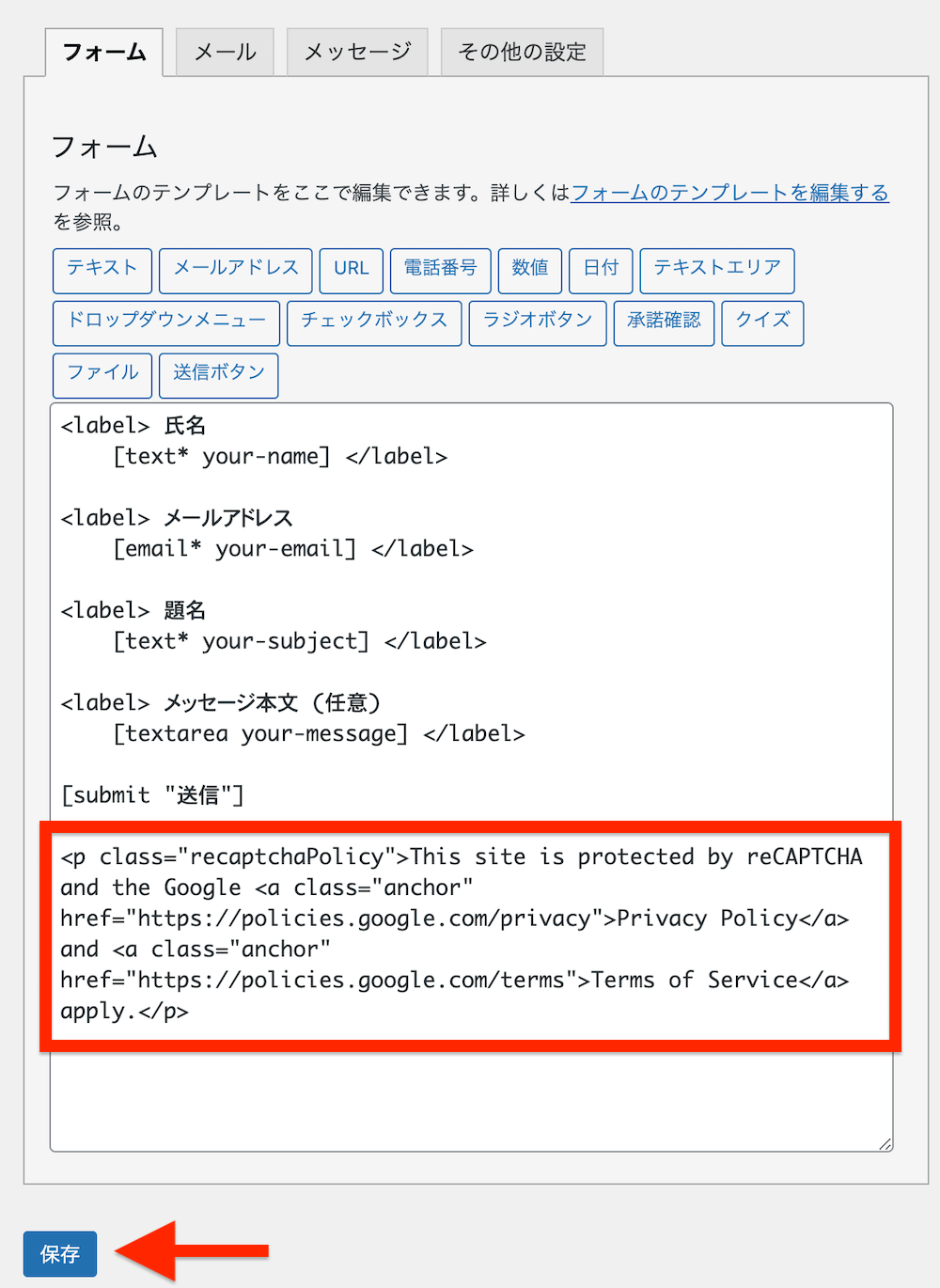
フォームの入力欄を設定する画面が開くと思いますので、送信ボタンの下に先ほどコピーした文字を貼り付けて「保存」をクリック

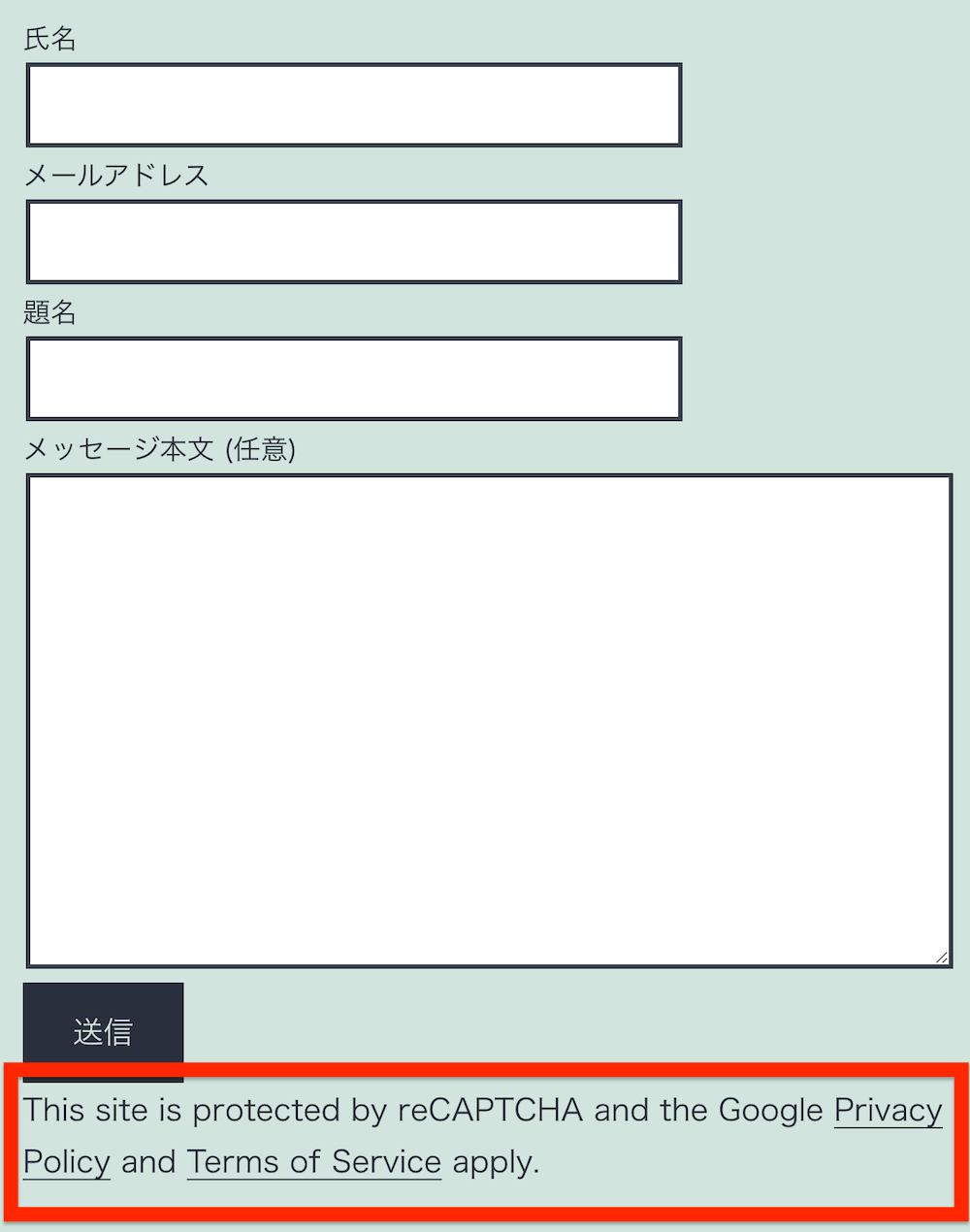
終わったら、実際のサイトの画面を見てみます。

先ほど貼り付けた文字列が、文章として表示されているの分かります。
広告手順2.reCAPTCHAのロゴを非表示にする
それではいよいよ、reCAPTCHAのロゴを非表示にしましょう。
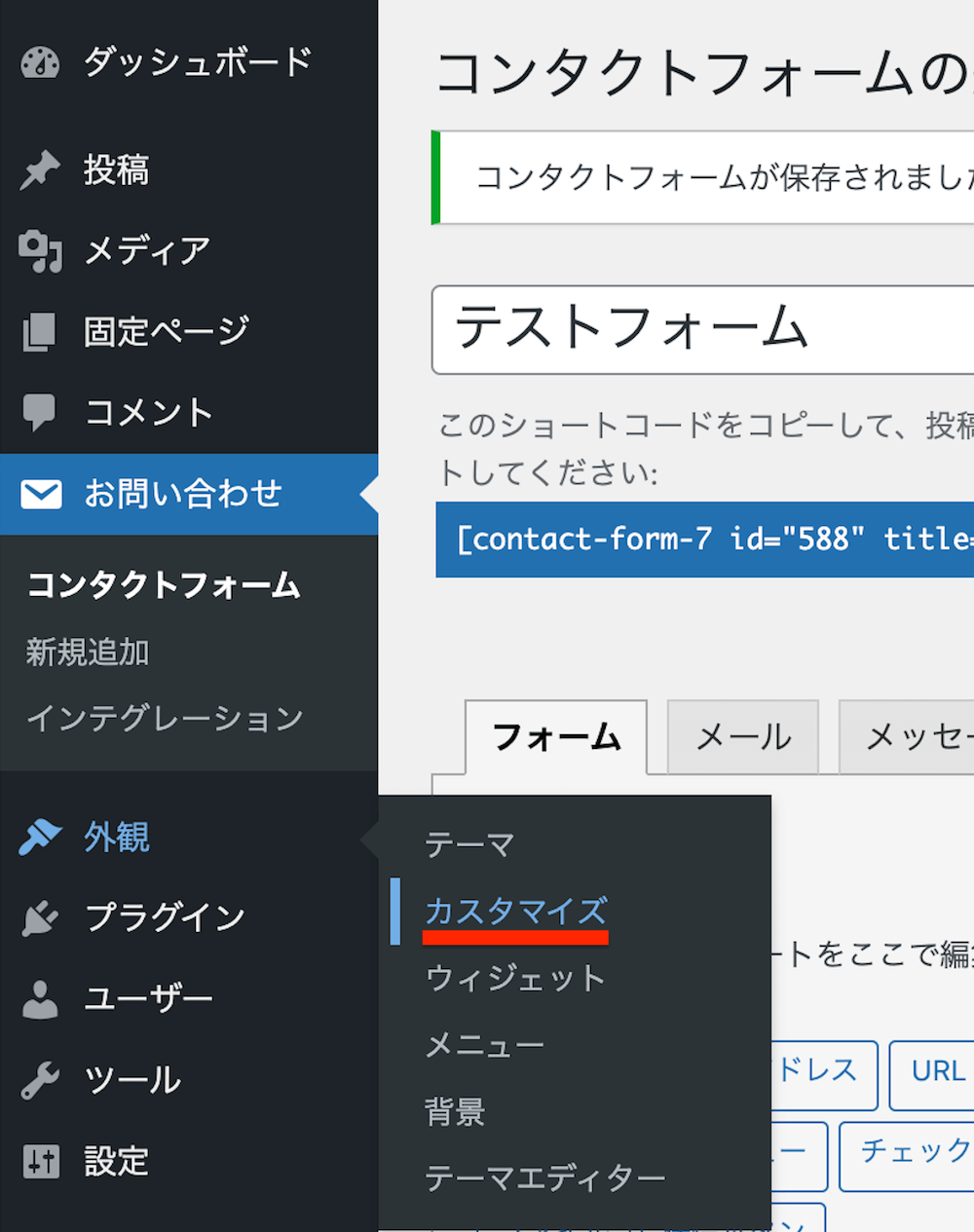
またWordPress管理画面から左メニュー「テーマ」→「カスタマイズ」をクリック

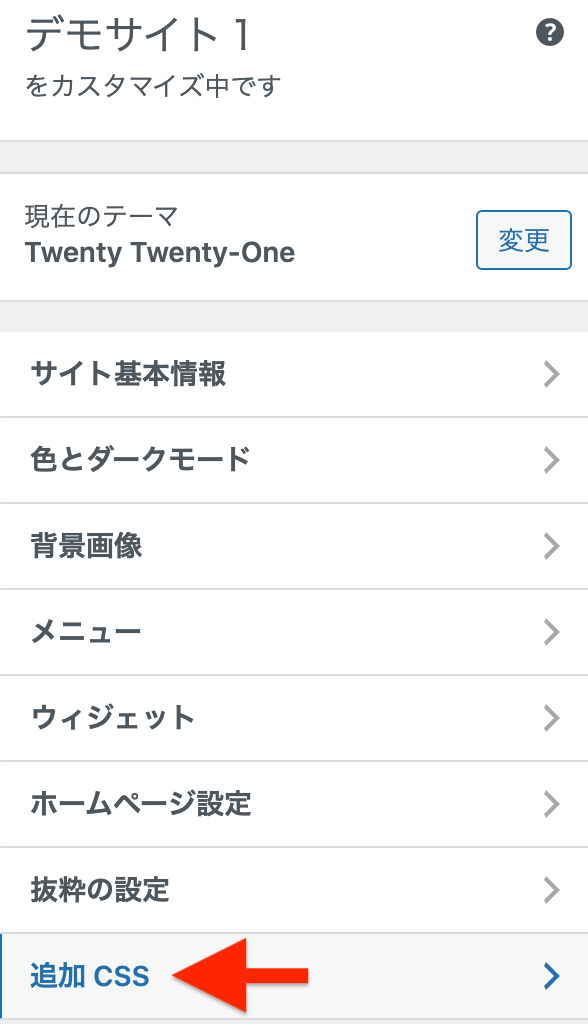
開いた画面の左メニュー内「追加CSS」をクリック

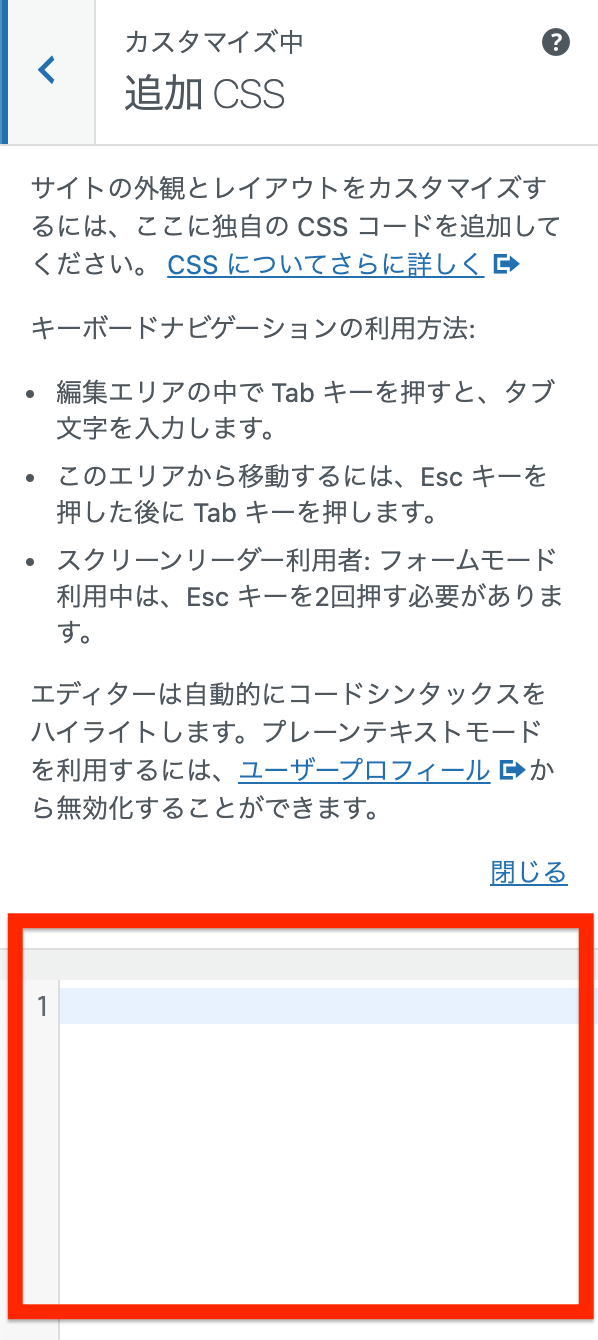
切り替わった画面内の下図赤枠で囲った欄内に、CSSと呼ばれるサイトの見た目を変更する指示文を書き込みます。

記述するのはこちら↓
コピーして貼り付けてください。
.grecaptcha-badge { visibility: hidden; }下図のようになります。

これでロゴを見えなくすることができました。
広告注意点〜追加CSSはテーマを変えると無効になる
追加CSSに書いた内容は、現在のテーマにのみ適用されます。
”そのテーマに対しての追加CSSを書く”ということですね。
そのためテーマを変更すると、変更後のテーマに対しても追加CSSを書く必要があります。
