記事内に広告を含む場合があります
詳しく見る公開日:2021.03.13
更新日:2022.05.02
【WordPressブロックエディタ】行間を空ける方法
お客様からWordPressブログの書き方でよく聞かれるのが、文章内の行間の空けかたです。
実際にやってみますと、
こういう↓↓
↑↑やつですね。
こちらの方法を紹介します。簡単です。
行間を空けるためのブロックがある
記事を書いていて通常の文章のほかに画像や見出し文を入れるとき、このように↓投稿画面内「+」を押して、要素(ブロックと呼びます)を選択肢から選ぶわけですが

じつはこの選択肢のなかに”行間を空けるためのブロック”があります。
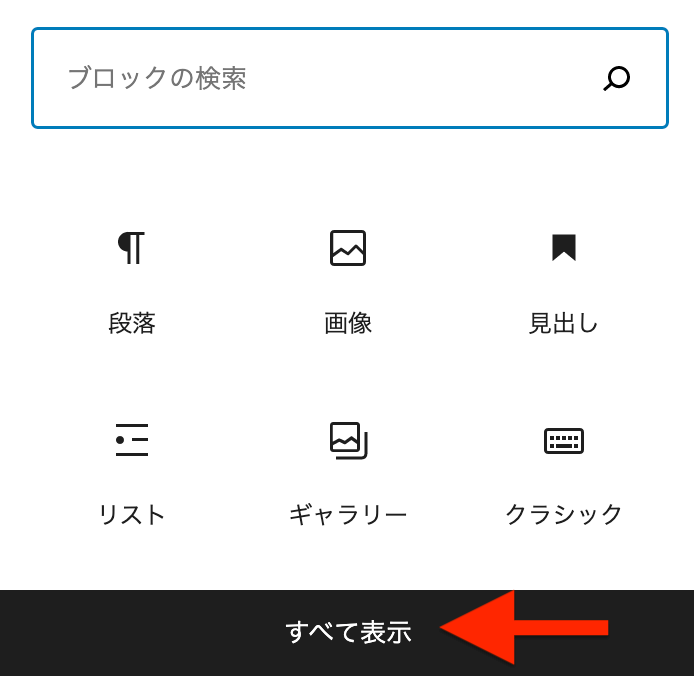
「すべて表示」を押してみましょう。

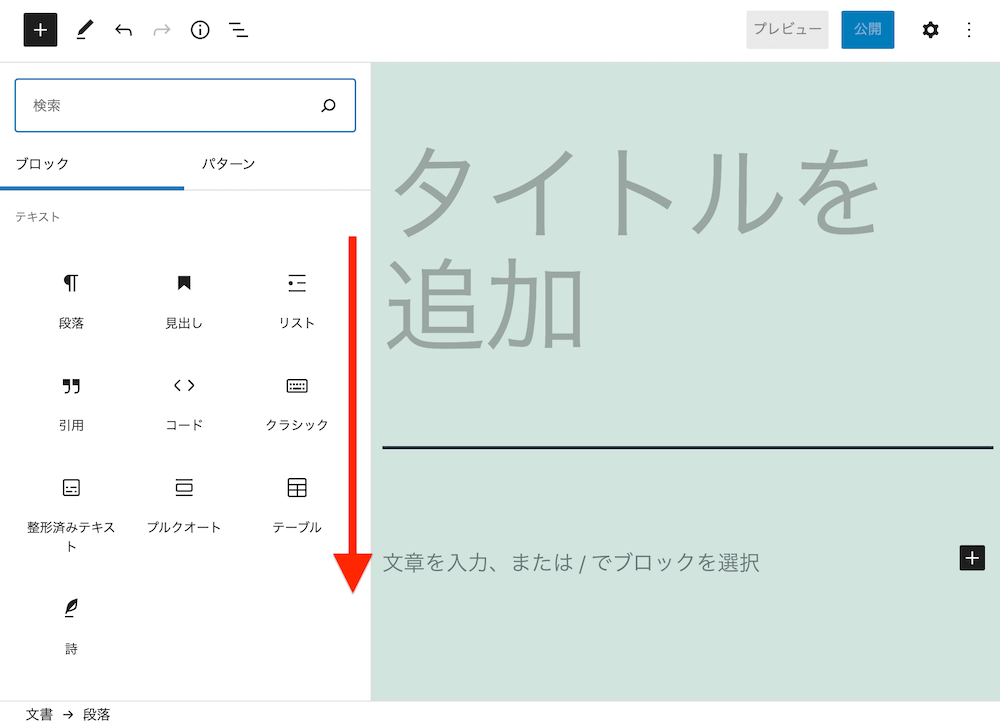
このように↓ブロック選択の大きな画面が開くので、少し下にスクロールすると

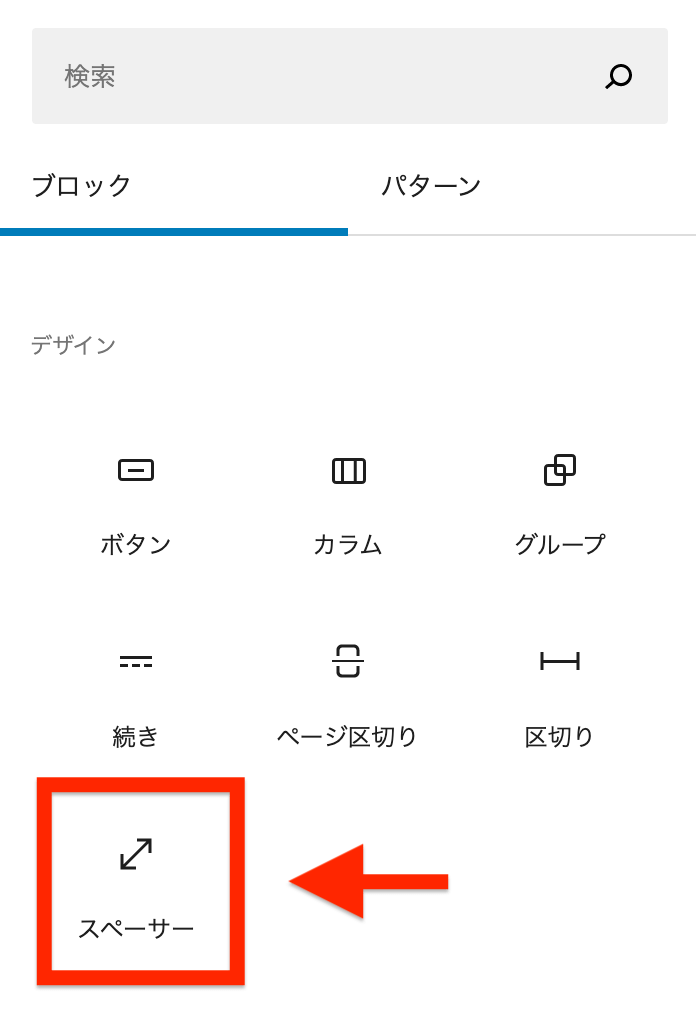
「デザイン」カテゴリの中に「スペーサー」ブロックというのがあります。

これが、行間を空けるためのブロックです。
スペーサーブロックの使いかた
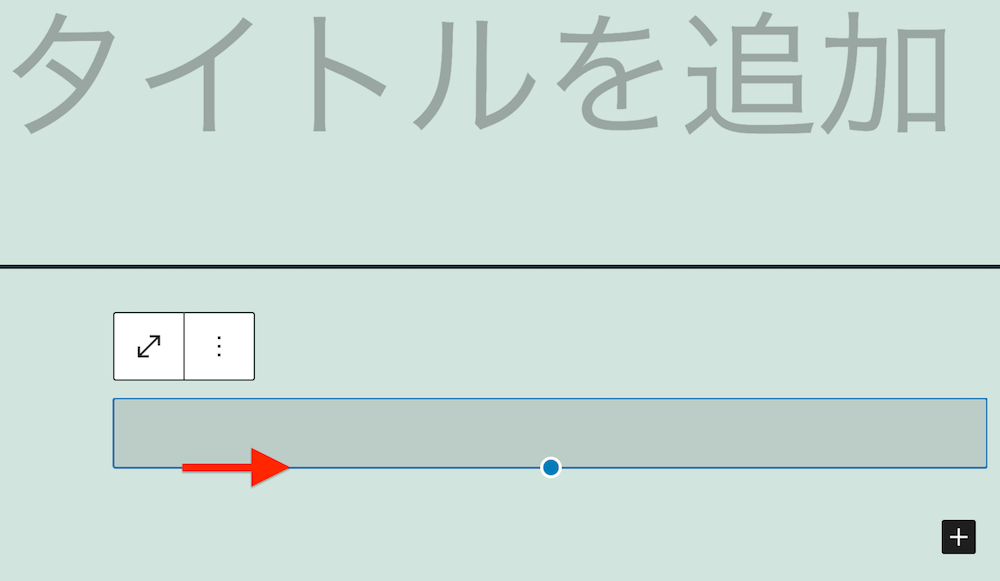
選択するとこんな四角形↓が投稿画面に現れますので、下辺にカーソルを合わせて、クリックしたまま上下させると

直感的に行間を好きな高さで作ることができます。
ちなみに〜高さ調節は”8の倍数”で作るのがオススメ
スペーサーブロックで高さを調節するとき「●px」という数値が表示されますが、こちらを”8の倍数”で作ると美しくなるというデザインのセオリーがあります。
8px、16px、24px、32px〜といった具合ですね。
調節のさいの参考になさってください。