記事内に広告を含む場合があります
詳しく見る公開日:2022.06.14
更新日:2023.02.05
WordPressで特定の画像にだけ枠線を付ける(ブロックエディタ)
WordPressブロックエディタで画像を挿入するとき、枠線を付ける方法です。

すべてではなく、任意の画像にだけ付けることができます。
活用ケース
例えば、パソコン画面をスクショした操作解説の記事など

枠線がないとページ背景との境目が分かりづらく、ぼやけてしまいます。
このように枠線を付けてあげれば、見やすい記事に仕上げることができますね。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
画像に枠線を引く手順
任意の画像に対してだけ枠線を引いてあげるのは、2つの手順で実現ができます。
手順1.「追加CSS」に枠線を引く命令文を記述
WordPressに備わっている、テーマの見た目に関する命令文(CSS)を簡単に設定できる機能を使います。
具体的には「追加CSS」というメニューから「この名前を付けた画像ブロックには枠線を引いてね」という命令を設定します。
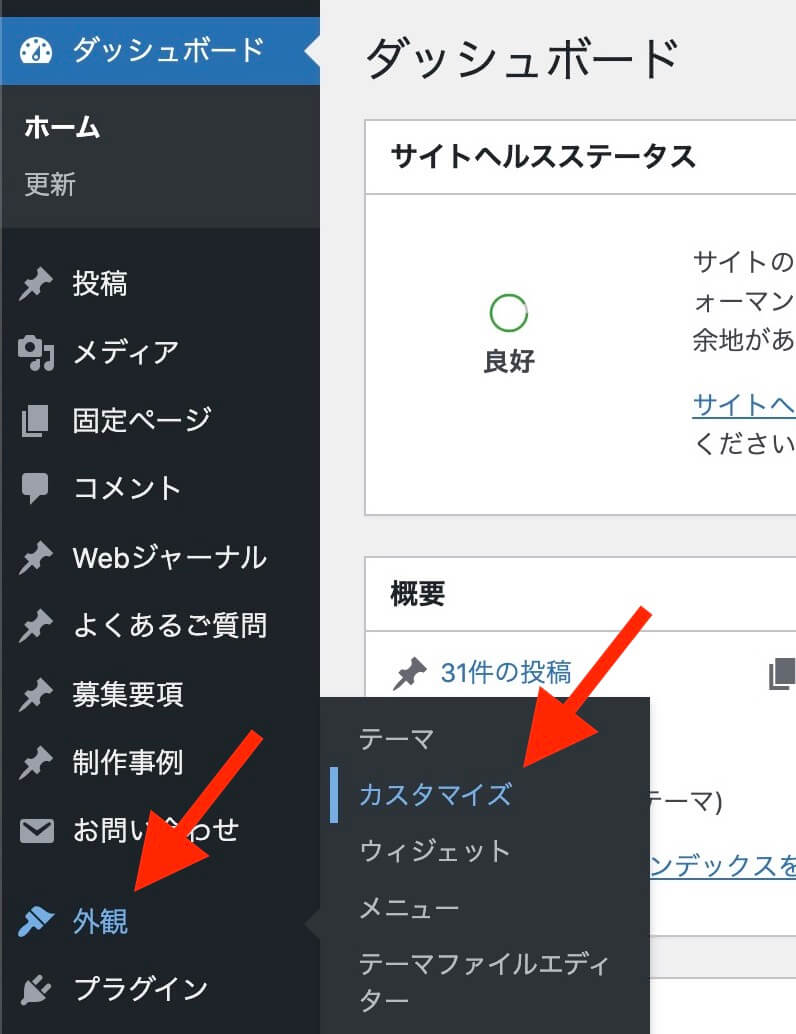
1.管理画面の左側メニューから「外観」→「カスタマイズ」をクリック

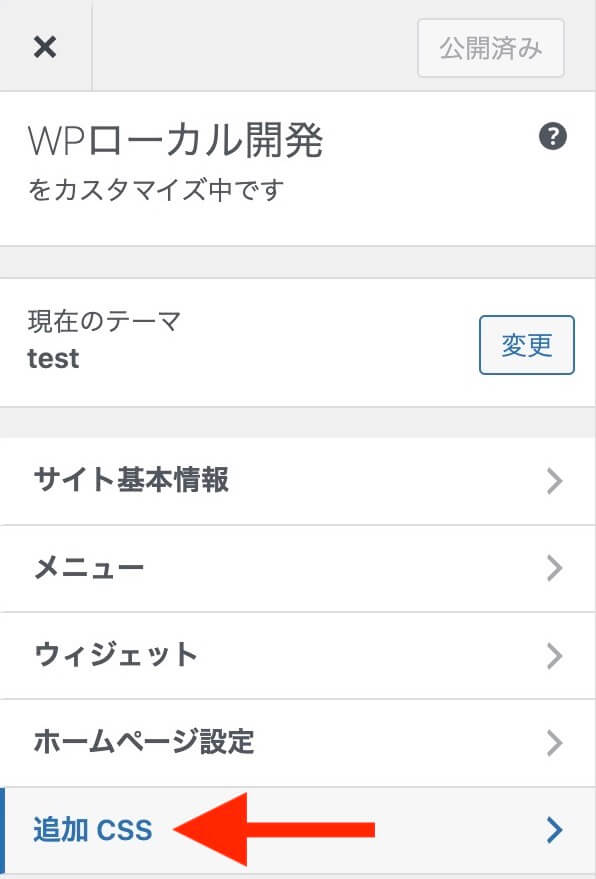
2.「追加CSS」をクリック

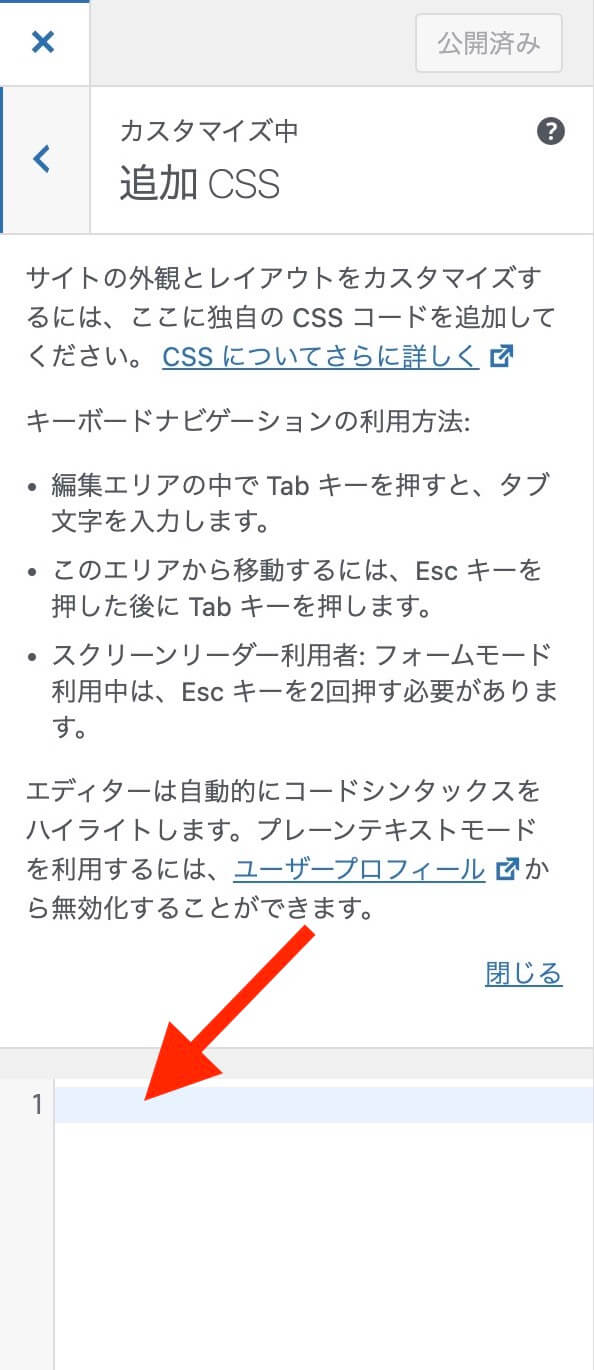
3.解説の下に入力欄がありますので、

こちらをコピーして貼り付けます
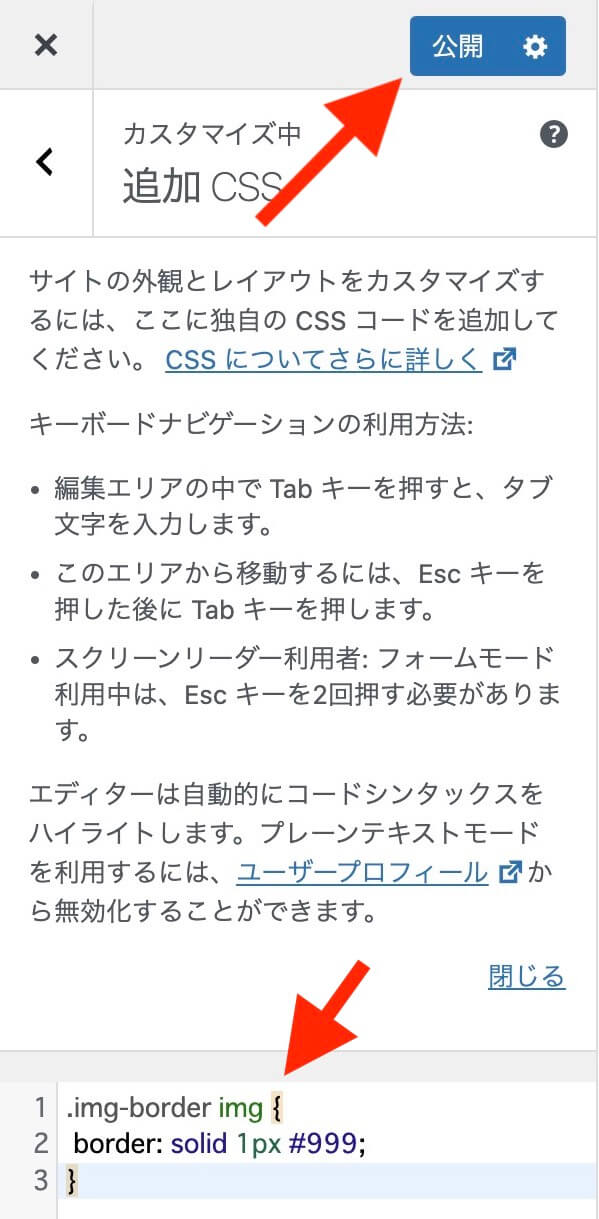
.img-border img {
border: solid 1px #999;
}
こういう状態ですね。最後に「公開」

以上で、現在適用しているテーマに対して命令文(CSS)の設定ができました。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ちなみに、今回設定した命令文
.img-border img {
border: solid 1px #999;
}
こちらを人間語にしてみますと、
img-borderと名付けたブロックの画像(img)に {
線を引きますよ : 直線 太さ1ピクセル #999という色(薄めの黒)です;
}
という意味になります。
あとは実際の投稿において、目的の画像に対してimg-borderと名前を付けてあげれば良いわけです。
※この「追加CSS」は現在適用中のテーマに対しての設定であるため、テーマを変更した場合は無効になります。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
手順2.画像に対して命令文(CSS)を設定
以上は下準備となりますので、ここから実際の投稿において画像に枠線を付ける操作になります。
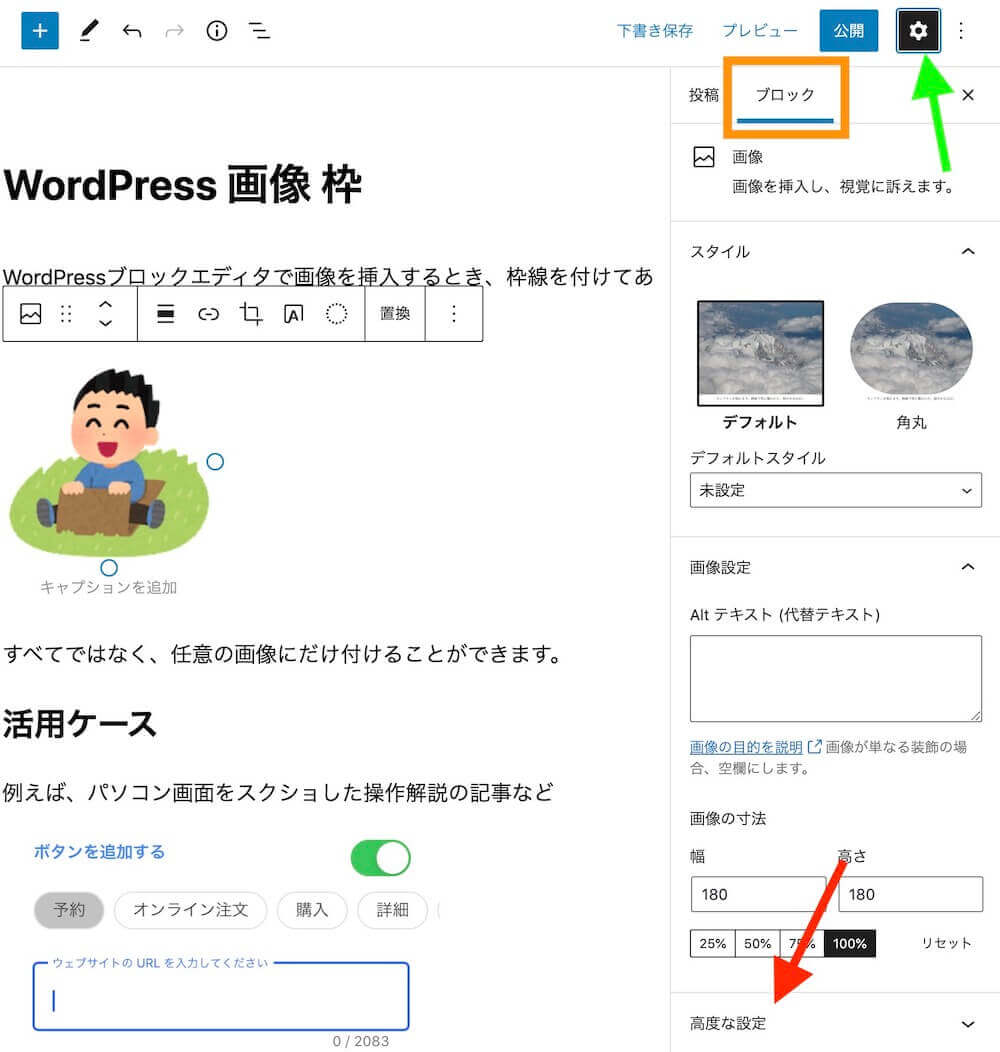
1.画像を挿入したら、右メニュー内の「高度な設定」をクリック
(ない場合は、歯車マーク→「ブロック」で出てきます)

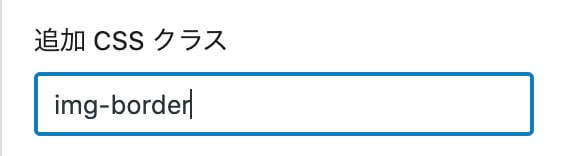
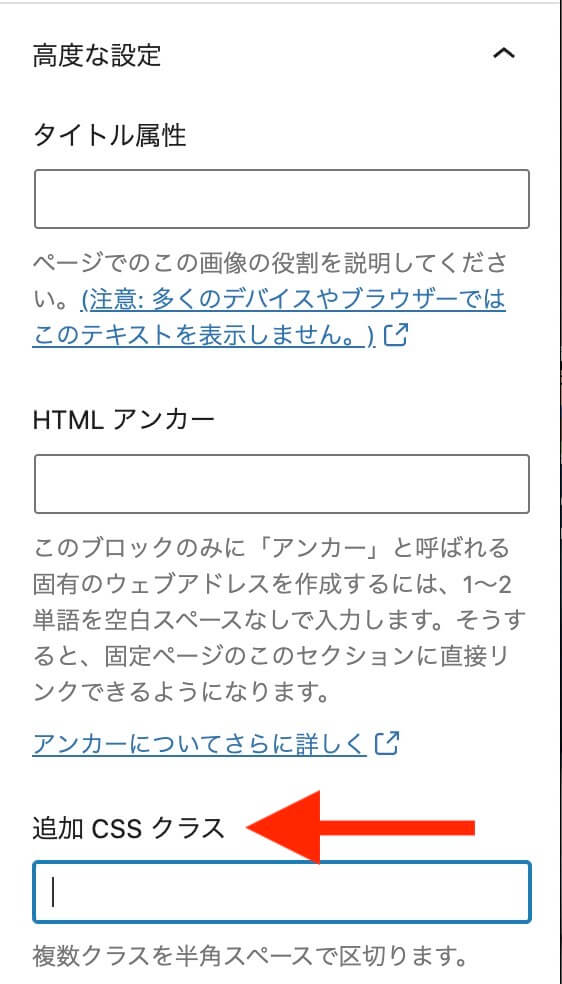
「追加CSSクラス」という欄が現れますので、こちらに先ほど設定した「img-border」を入力します。
※「カスタマイズ」画面で記述したとき頭に付いていたドット(.)は不要です。「.img-border」ではなく「img-border」とここでは書きます。

こうですね。以上で完了です!
投稿画面上の画像には枠線は引かれませんので、プレビューでご確認ください。