記事内に広告を含む場合があります
詳しく見る公開日:2022.07.13
更新日:2022.07.14
WordPressにGoogleマップを埋め込んでレスポンシブ対応させる(スマホではみ出させない)
WordPressのブロックエディタにて、Googleマップを埋め込み表示させる方法です。
また、埋め込み自体は簡単にできるのですが、スマホの小さい画面ではページの幅からマップがはみ出すことがあります。
これを防止するための”ひと手間”も紹介します。
サンプル
まず、出来上がりのサンプルはこちらです。
ページの中にGoogleマップが埋め込まれている形で、拡大縮小も自由にできます。
これを作っていきましょう。Googleマップのページ、WordPressの管理画面での操作と、2つのステップで完了します。
※Googleマップのスクショをサイトに貼ることは、利用規約違反となる可能性があります。
Google マップ / Google Earth 追加利用規約
画像で地図が必要な場合はココナラなどで依頼しましょう。
Googleマップにて「埋め込みHTML」をコピーする
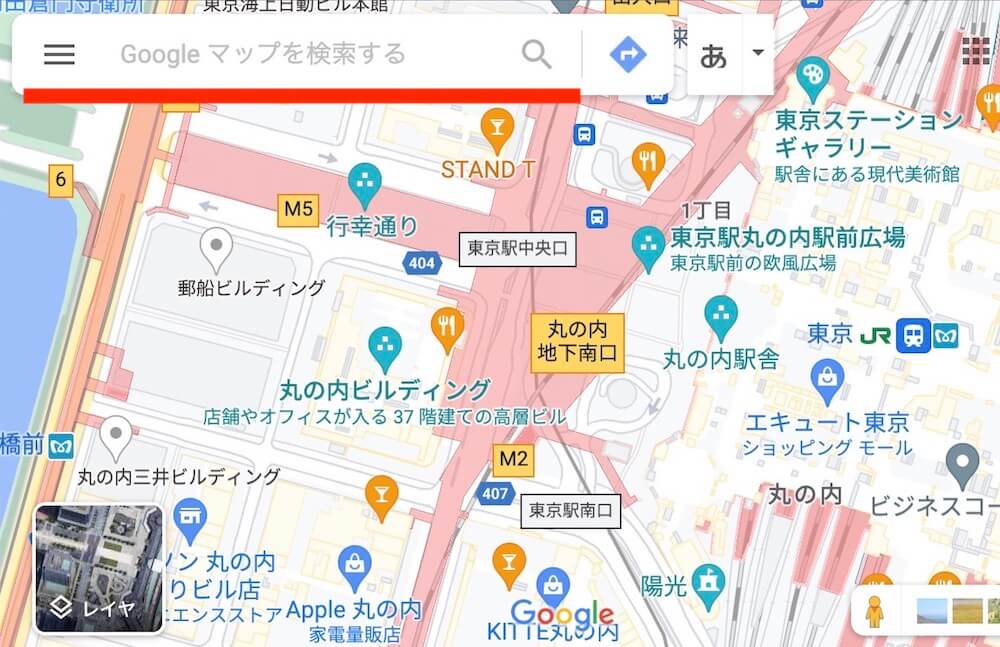
まず最初に、Googleマップのサイトを開きます。
次に、埋め込みたい場所の名前を検索窓に打ち込んで、検索します。

この例では東京駅を検索してみました。
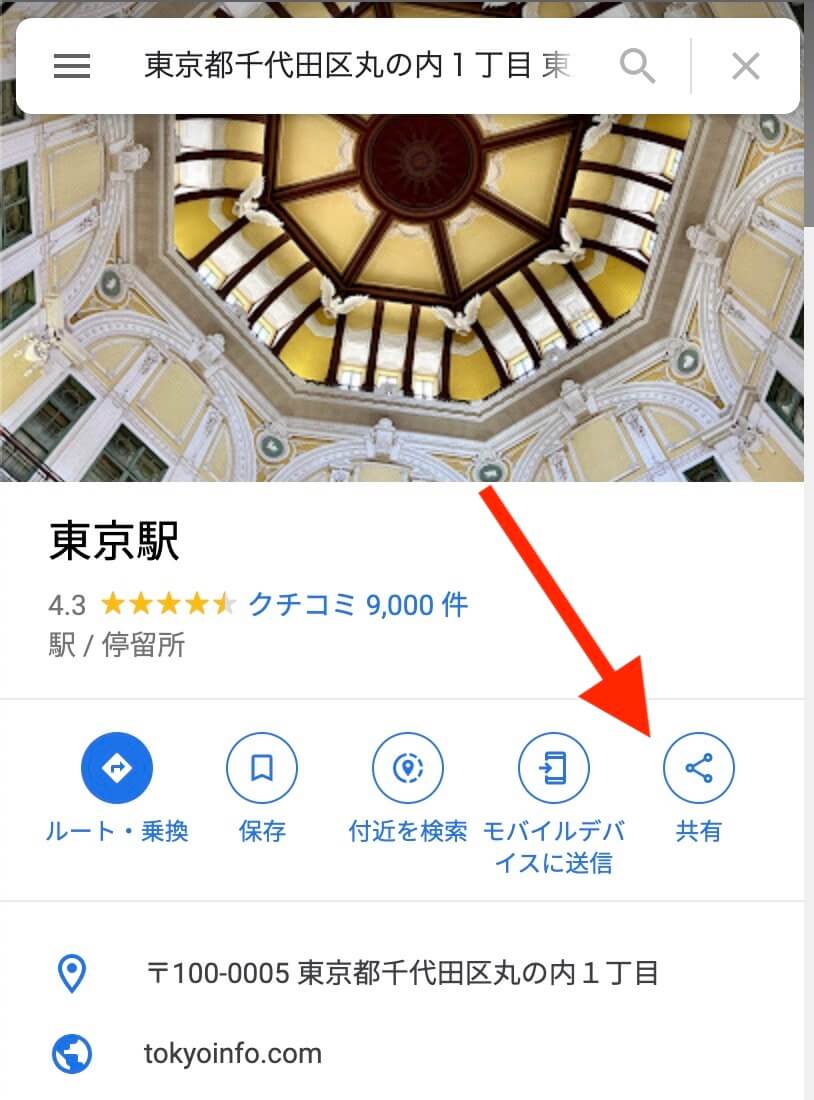
表示された場所情報の中にある「共有」をクリック。

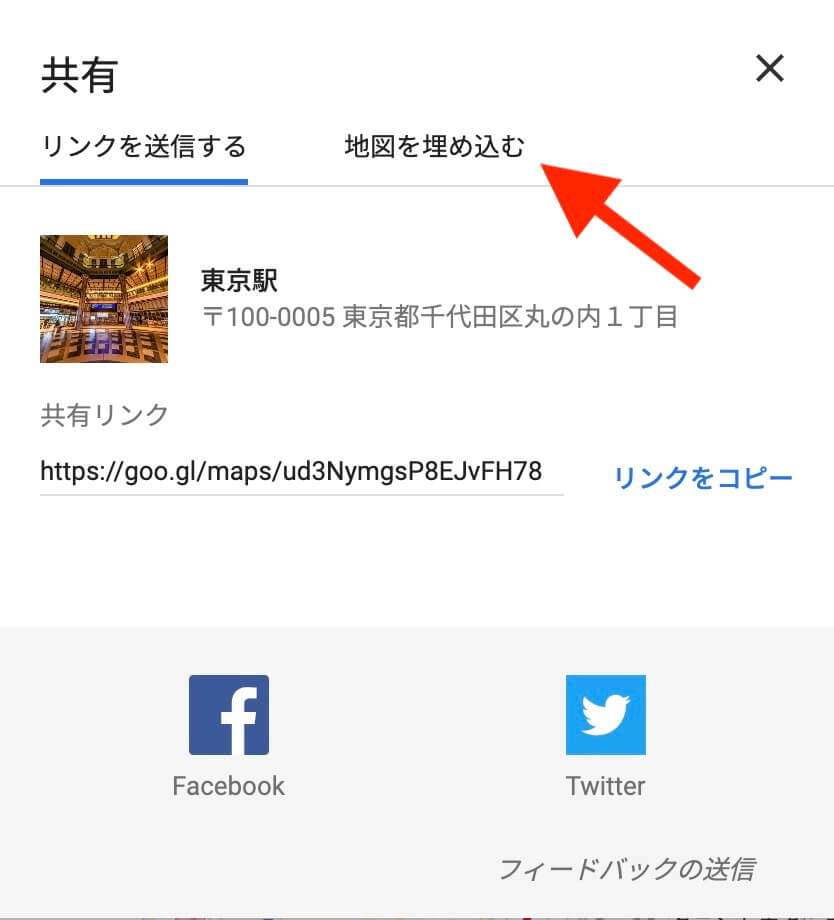
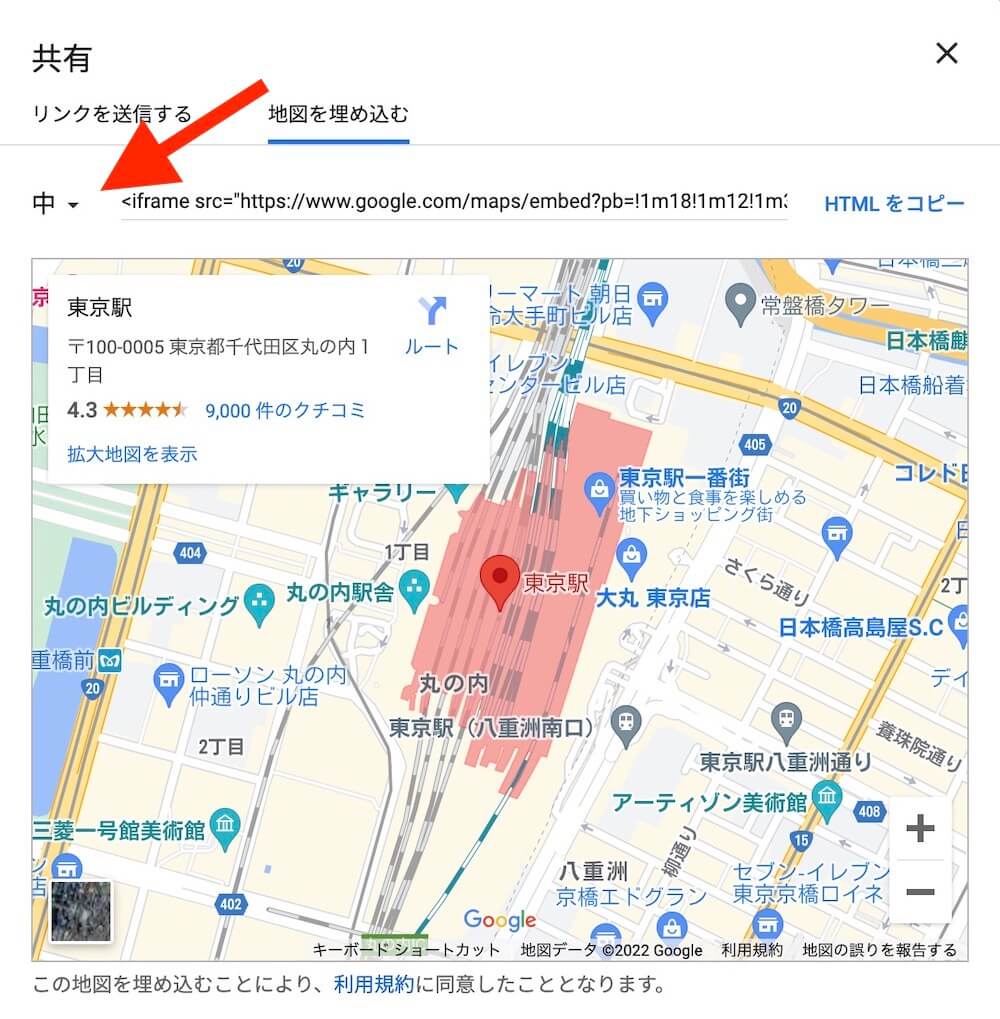
すると下記のような画面になりますので「地図を埋め込む」をクリック。

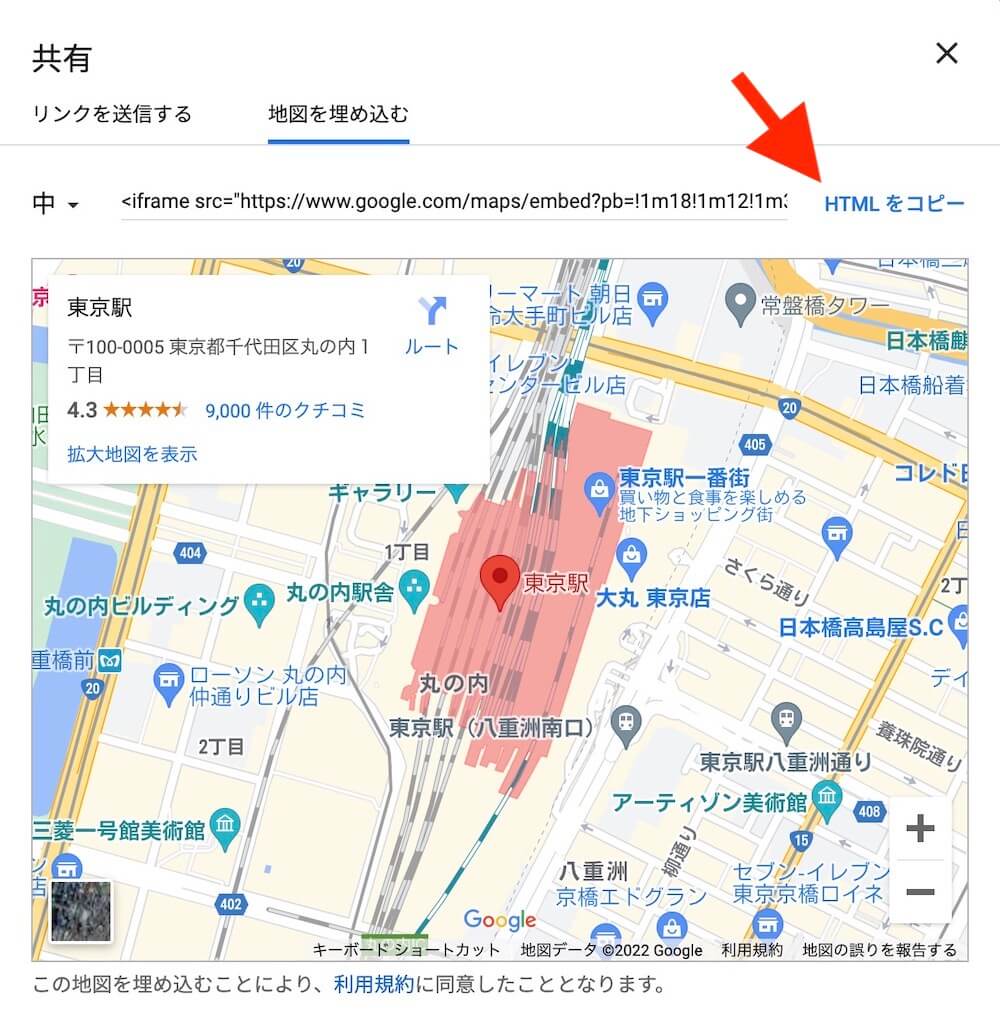
「HTMLをコピー」をクリック。

埋め込む地図のサイズについて
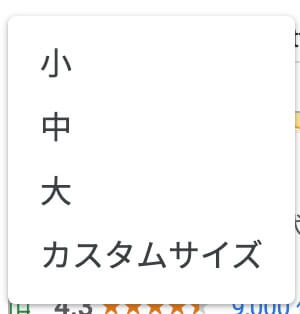
ちなみに左側にある「中」とは、大中小のサイズのことです。

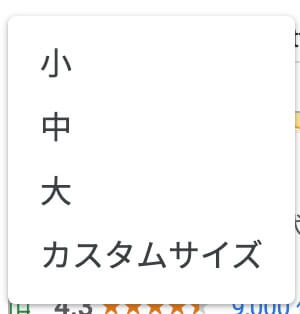
クリックすると小・中・大・カスタムサイズと、埋め込む地図のサイズを選択できるようになります。

各サイズは以下の通りで、
- 大‥幅800px・高さ600px
- 中‥幅600px・高さ450px
- 小‥幅400px・高さ300px
カズタムサイズは、自由に数値を入力できます。
ここでは初期状態の「中」のままで大丈夫です。この後の手順にて編集します。
以上でGoogleマップ側での操作は終了
Googleマップでの操作は終了しました。
あとは次のステップ。「HTMLをコピー」でコピーしたHTML(英数字の羅列)をWordPressの投稿画面にて貼り付けるだけで、Googleマップが埋め込み表示されます。
WordPressに埋め込みHTMLを貼り付ける
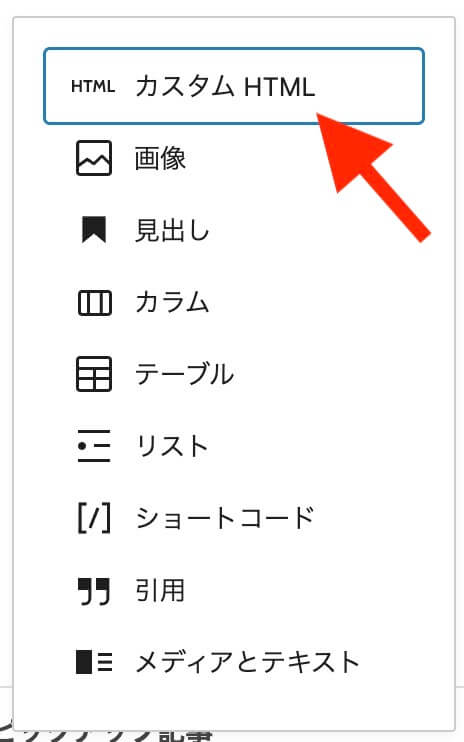
投稿画面でのブロック選択の中から「カスタムHTML」をクリック。

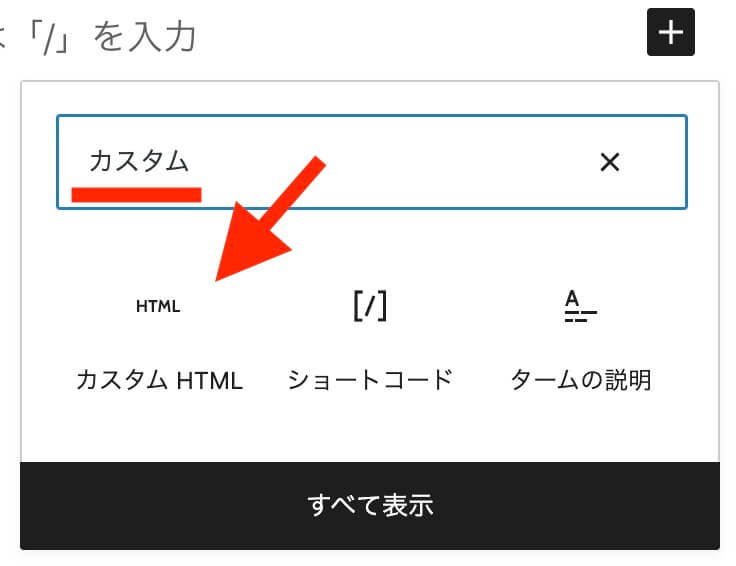
もし見当たらない場合は、キーワード検索すると出てきてくれます。

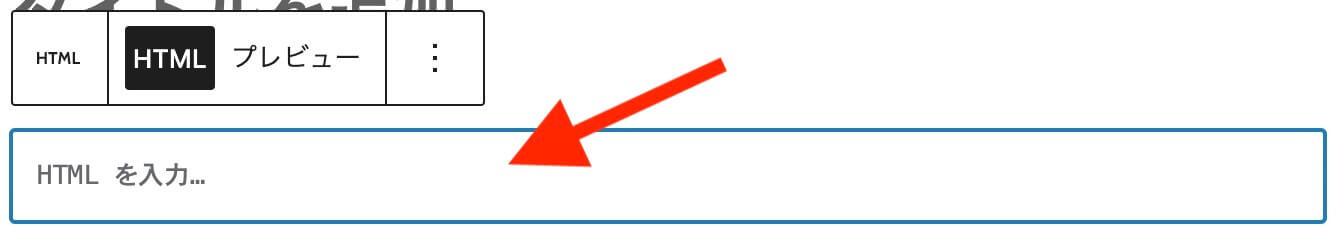
「HTMLを入力‥」という欄が現れますので、先ほどコピーしたものを貼り付けるだけです。

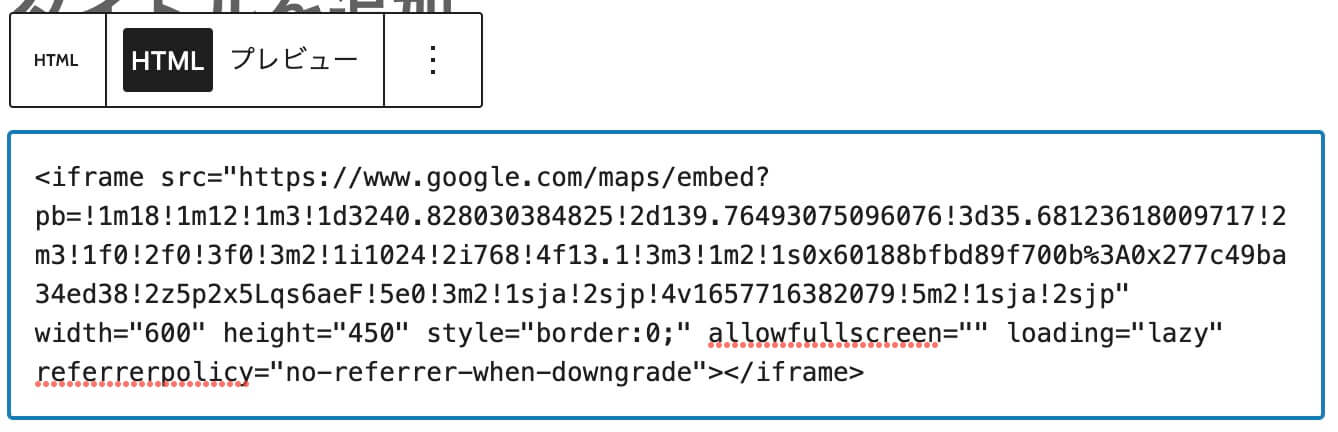
こうですね!以上で終了です。

レスポンシブ対応の地図サイズ指定
以上で地図の埋め込み自体は完了なのですが、パソコン〜スマホ‥何で見ても綺麗に表示させるための、お勧めのひと手間を紹介します。
まず前提として、貼り付けた「HTML」の中に、width=”600″ height=”450″という部分がありますが、こちらwidthとは横幅、heightとは高さのことを言っているのですね。
ここの数値を書き換えることで、自由に地図のサイズを変更することができます。
先ほどの、Googleマップにおいての操作画面にあった「大・中・小・カスタムサイズ」ですね。

あの時点で指定しなくても、貼り付けた後でも自由に書き換えられるということです。
width(横幅)を100%に指定する
そして、お勧めのひと手間とは、width(横幅)の値を「100%」と書き換えることです。
width=”100%”
こう書きます。
ページの幅100%、いっぱいに広げる、ということです。
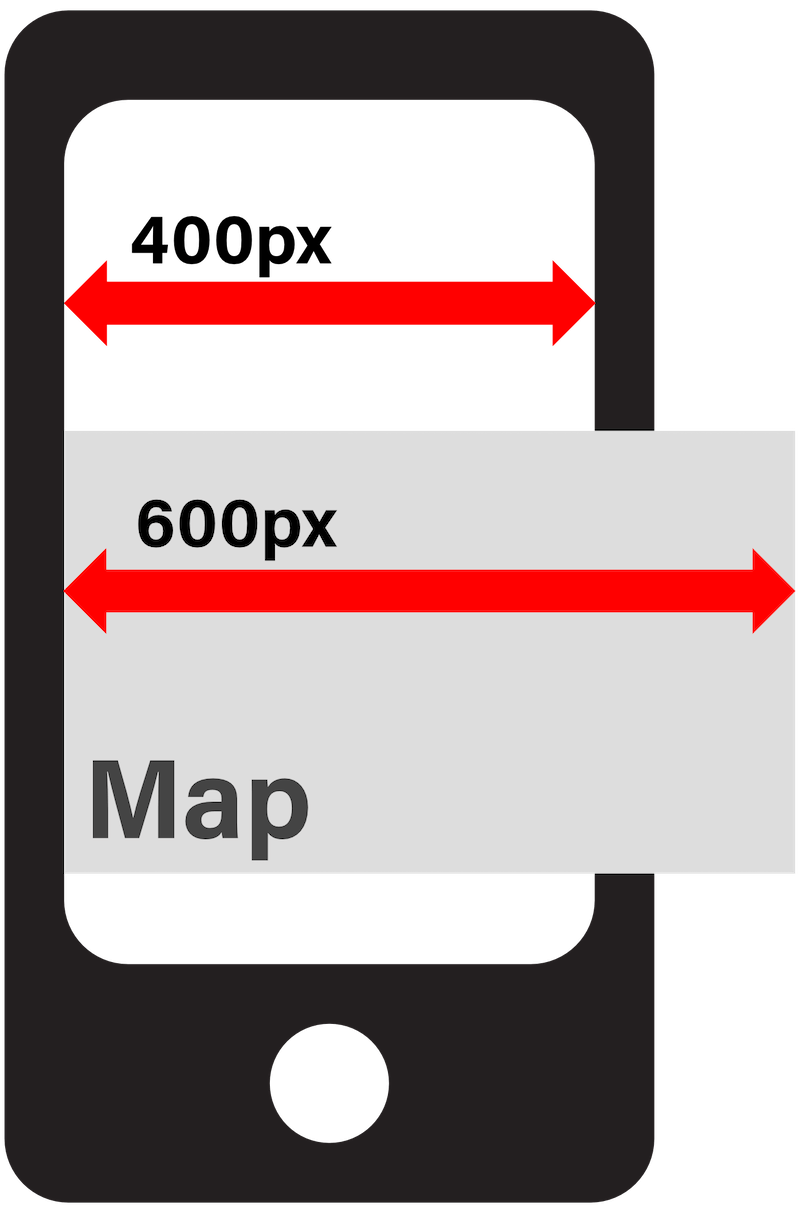
というのもwidth=”600″、横幅600ピクセルですよ、と固定の数値にしてしまうと、お使いのテーマによってはスマホで見たとき画面全体の幅からはみ出すことがあります。
スマホの画面幅はだいたい400ピクセル前後です。600ピクセルだと、それよりも大きくなってしまうからなんですね。

そこで、width=”100%”です。
これは固定値ではなく、画面幅に合わせて100%、ちょうどいっぱいに収まるように変化させますよ。という指定になります。
なお、Googleマップのページでの「カスタムサイズ」では、%の指定ができません。
「600(ピクセル)」といった具合に、ピクセル単位でしか入力ができないのですね。
そのためいったんWordPressブロックに貼り付けてしまい、そこに記載のwidthを書き換えるわけです。
実際の埋め込みGoogleマップ
実際にwidth=”100%”で埋め込んだGoogleマップがこちらです。
いかがでしょうか。
画面を伸び縮みさせると、マップの横幅が合わせて変化してくれているのが分かると思います。
以上になります。