記事内に広告を含む場合があります
詳しく見る公開日:2022.10.28
更新日:2023.04.25
WordPressでInstagramフォローボタンを作成する【HTML, CSS、プラグイン不要】
完成品サンプル
このような、Instagramのグラデーションカラーを模したフォローボタン(任意のアカウントページへのリンク)を作成する方法です。
HTMLやCSSの知識は不要で、WordPressのブロックエディタ(投稿機能)だけで作成できます。
上記サンプルも、実際にブロックエディタで作成したボタンになります。
作りかた手順
WordPressで「ボタン」ブロックを追加、背景色を変更する
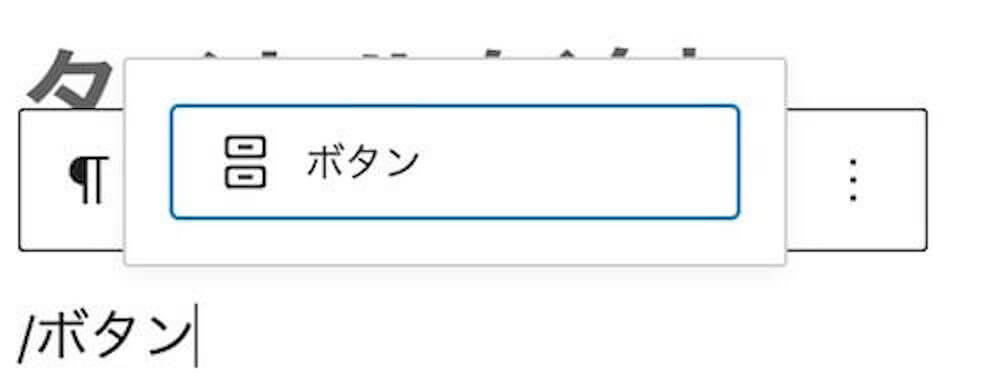
WordPressのブロック(段落や見出し、画像ブロックなどの)から、「ボタン」ブロックを選択します。

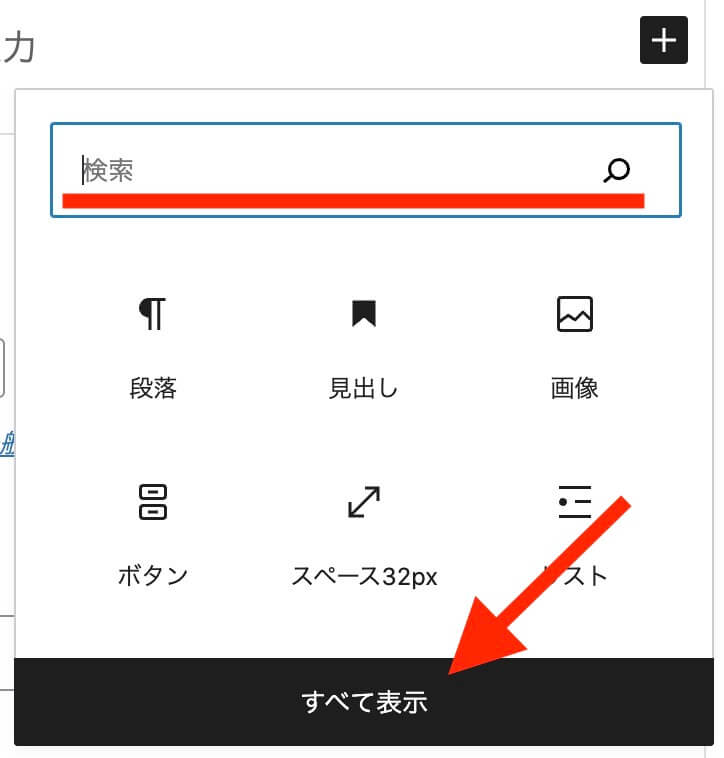
もし見当たらない場合は、ブロック一覧内の「すべて表示」をクリックするか、キーワード検索すれば出てきてくれます。

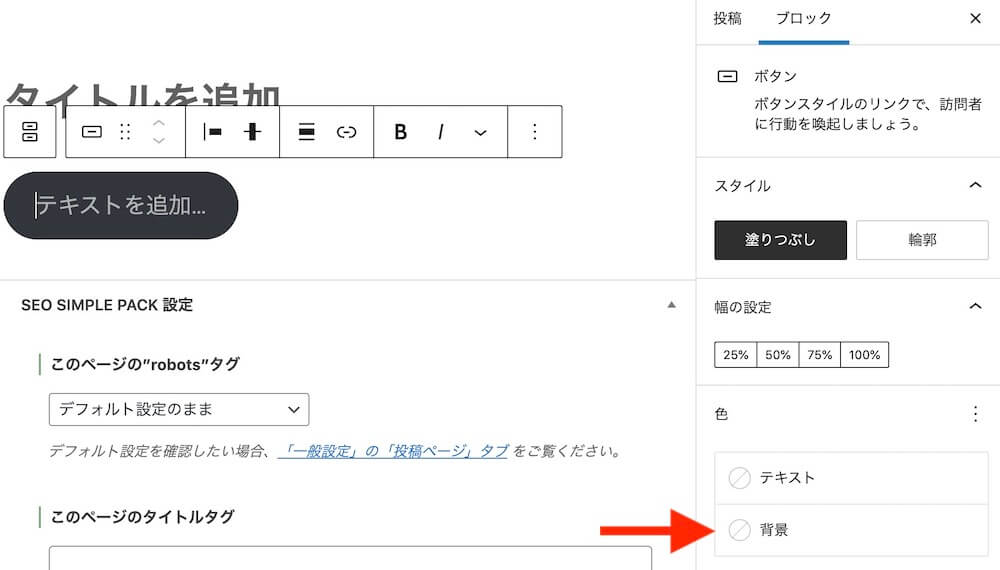
ボタンブロックが配置されたら、右メニューの「色」にある「背景」をクリック。

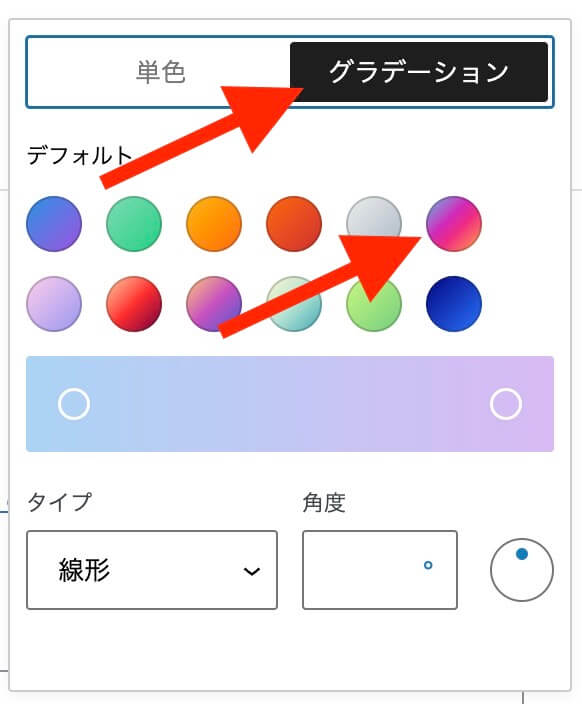
最初は「単色」が選択されていますので、「グラデーション」をクリックして切り替えます。
そして色の選択肢から、右上をクリック。

すると、Instagramカラーに切り替わりました!
WordPressのほうでこの配色を用意してくれているようです。

※使用可能なのを確認しているのは、本記事を書いている時点での最新バージョン「WordPress6.0.3」であり、以前のバージョンでは未検証です。
もし、このグラデーションカラーが出てこない場合はバージョンが古い可能性がありますので、これを期にアップデートをご検討ください。
アップデートにご不安があるかたは、こちらからご相談ください。
広告Instagramアカウントページのリンクを貼る
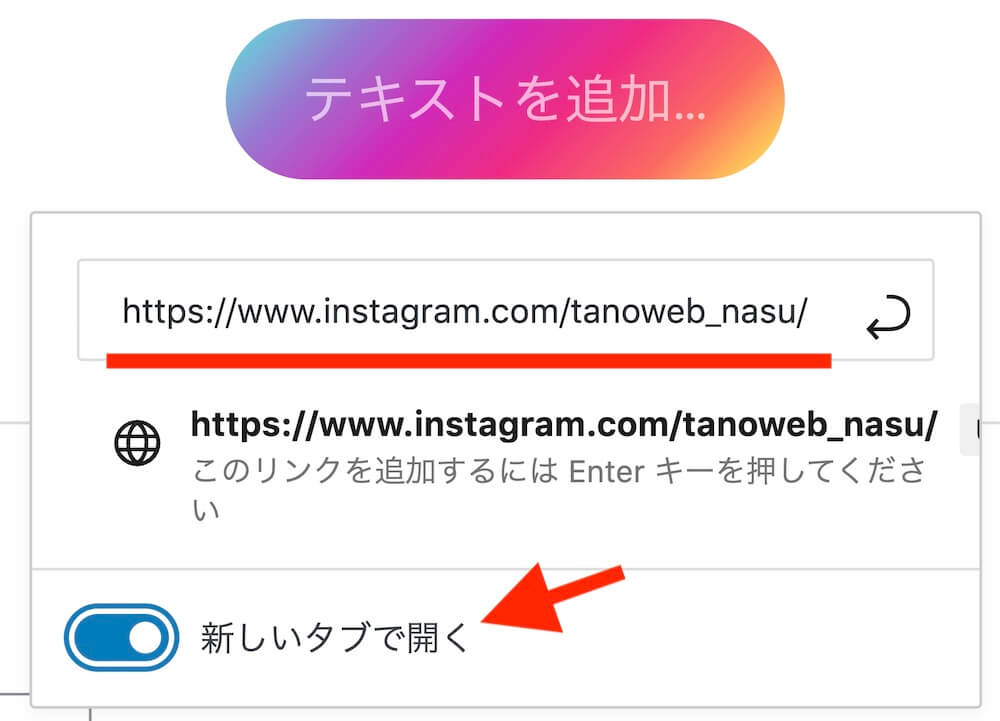
あとはフォローボタン(リンク)として機能させるため、URLを貼り付けます。
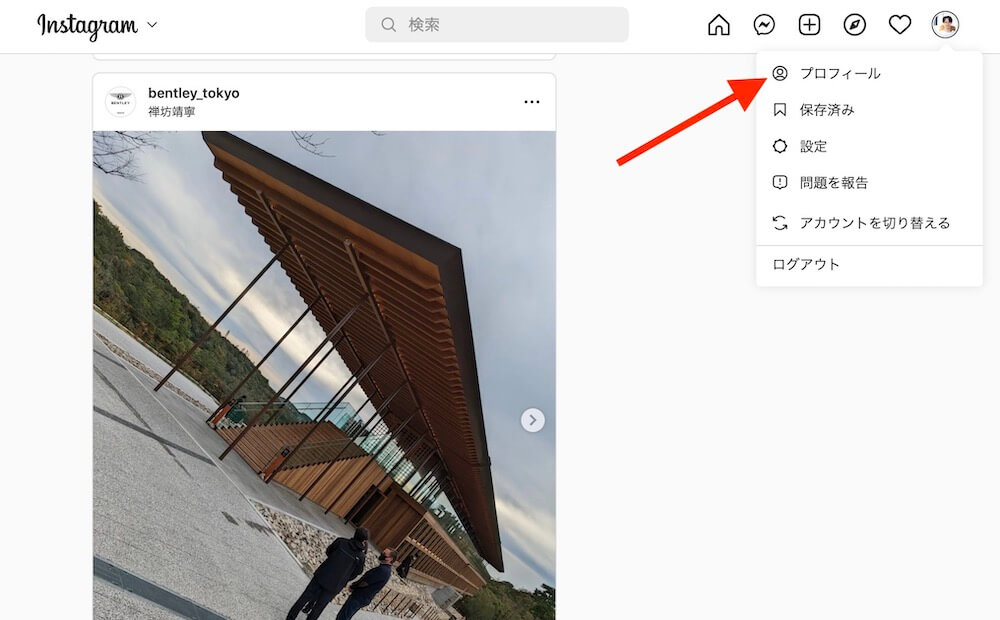
パソコンでInstagramを開いて、自分のページを表示させましょう。
ログインしていれば自分のアカウントのアイコンが右上に出ていますので、クリックしてさらに「プロフィール」をクリック。

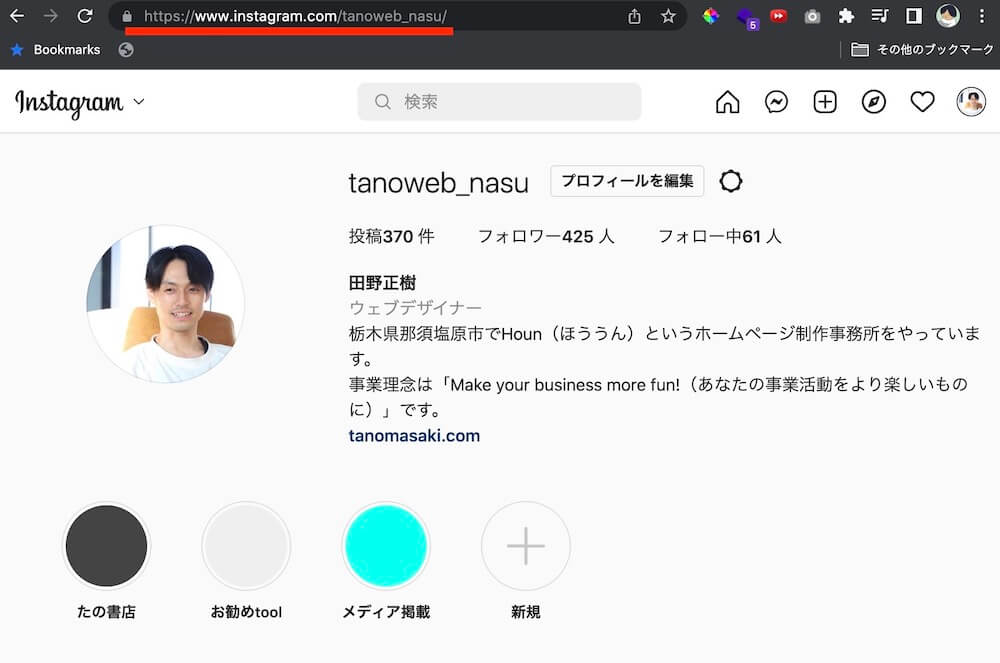
上部アドレス欄のURLをコピー。

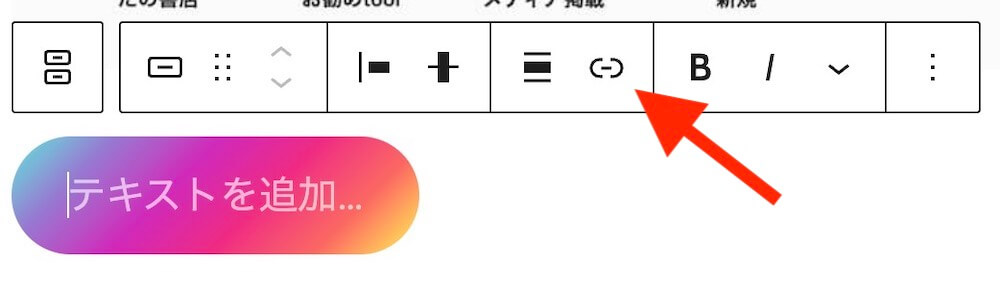
先ほど作成したボタンブロックをクリックして、開いたメニューからリンクのアイコンをクリック。

URLを貼り付けます。
なお必須ではないですが、自分のホームページからInstagramへ、という「外部」へのリンクになりますので、「新しいタブを開く」としておくと良いと思います。
※ちなみに実際のページをスマホで見たとき、Instagramのアプリがインストールされていれば自動でアプリに切り替わります。

テキストを入れて完成
仕上げに、ボタンにテキストを追加して完成です!
テキストは@ID名やFollow Us!!など‥もちろん自由です。
以下がこれまでの手順で作成した、実際のボタンになります。
広告見た目のカスタマイズ〜角の丸みを調整する、太字にする
以上のままでも良いのですが、もう少しインスタっぽく見せるための、ひと工夫の紹介です。
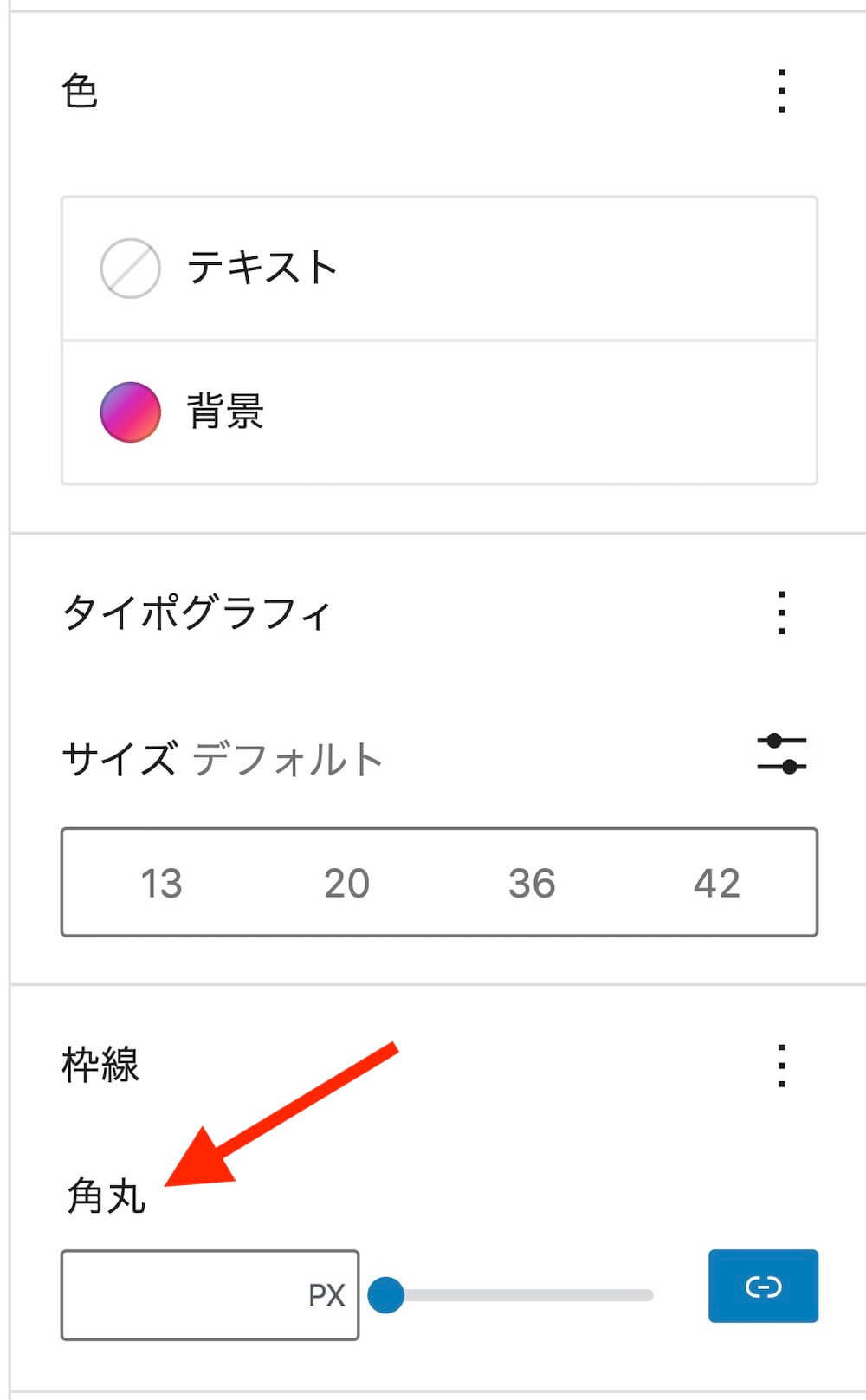
先ほど背景色を指定した右メニューの少し下に「角丸」という項目があります。

こちらの入力欄に数値を入れるか、ゲージを動かすことで、ボタンの丸み具合を調整することができます。
こちら↓は8pxです。これくらいだとアプリのアイコンのような、より「っぽい感じ」なるかなと思います(個人的にですが‥)
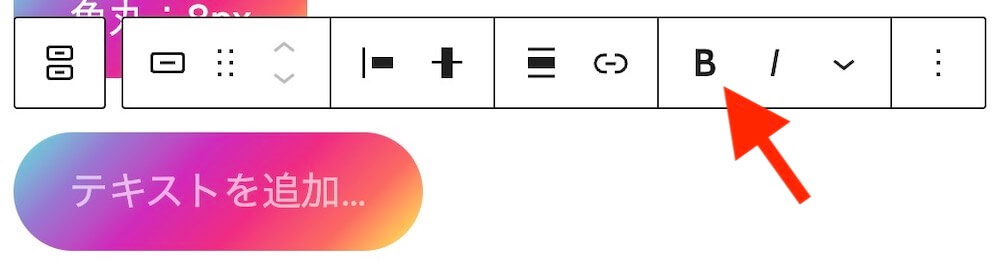
ほか、ブロックの「B」アイコンで太字にできますので、テキストが半角英数字であれば品を損ねずテキストを目立たせることも出来ます。

実際の太字テキストのボタンです。
以上になります。
