記事内に広告を含む場合があります
詳しく見る公開日:2022.07.02
更新日:2024.05.12
WordPressブロックエディタで文字に下線(アンダーライン)を引く【簡単・プラグインなし】
WordPressのブロックエディタにおいて、文字に下線(アンダーライン)を引く方法です。
プラグインの追加などは不要で、簡単に実現できます。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ブロックエディタ自体には下線を引く機能がない
まず、じつはブロックエディタ自体には「下線を引く」という機能がありません。
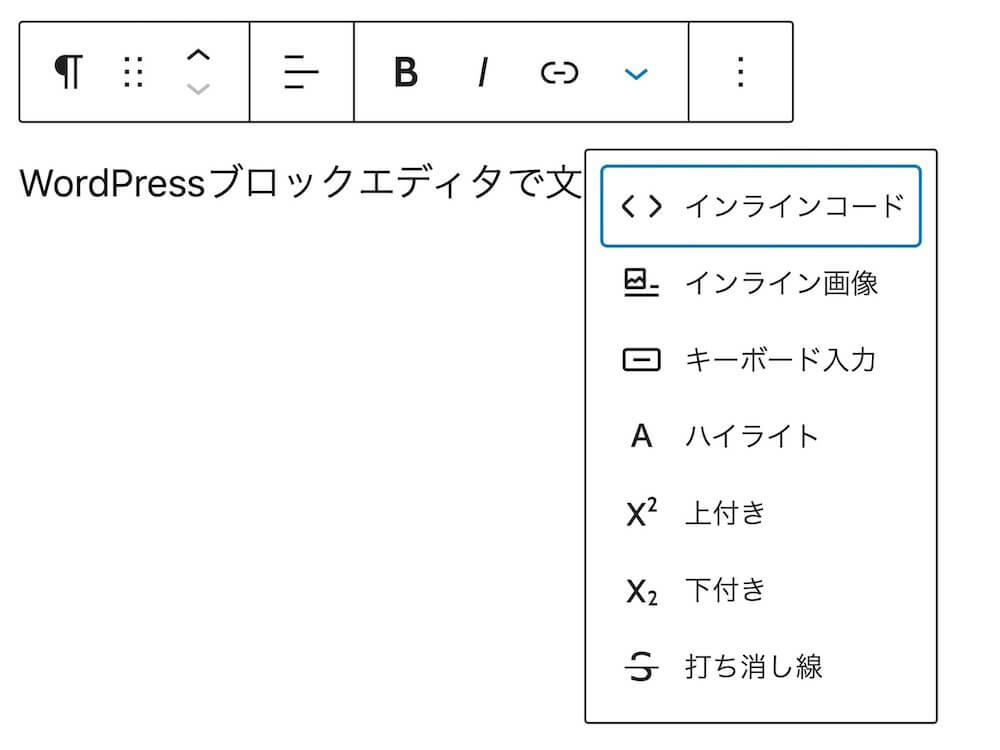
文字のツールバーを見ても、太字やイタリック、打ち消し線はあっても下線の項目はどこにも見当たらないですね。

ショートカットキーを使う
下線を引くにはショートカットキーを使います。

- WindowsならCtrl + U
- Macなら⌘(Command) + U
を押すだけです。

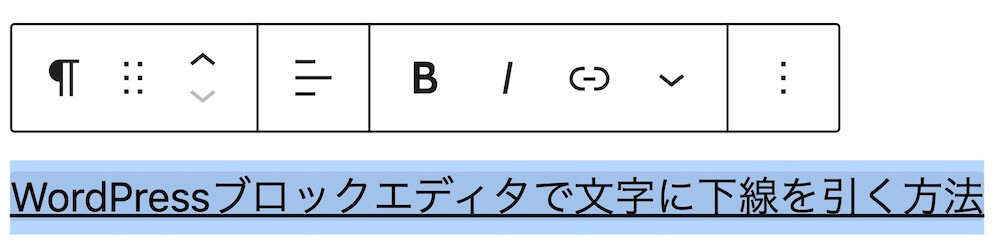
とても簡単に下線が引けました。
ソースコードを見る
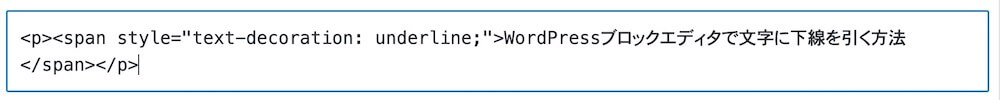
HTMLが分かるかた向けに、どういう状態になったのかソースコードを見てみましょう。
下線を引いたブロックに対して「HTMLとして編集」を選択すると、下図のようになっています。

spanタグで囲って、style属性で「text-decoration: underline;」を指定してくれていますね。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
ブロック内の一部の文字にだけ引くことも可能
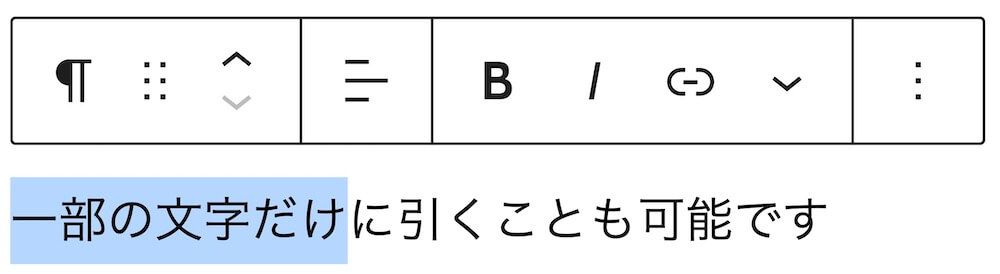
ブロック内すべてではなく、一部の文字に対してだけ下線を引くことも可能です。

目的の文字だけを選択状態にして、同じくショートカットキーを押します。

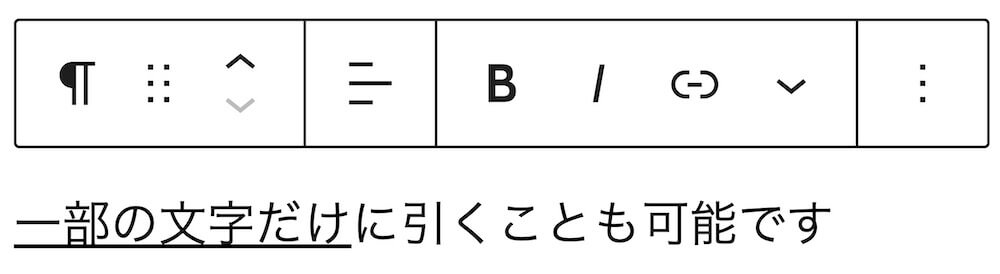
できました!

ソースコードを見ると、選択した文字だけspanタグで囲って、スタイルが当てられていますね。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
まとめ〜Ctrl+Uはパソコン機能としてのショートカットキー
この方法は、言ってしまえば”パソコン機能としてのショートカットキー”ですね。
「なんだ、Ctrl + UならWordで使ったことあるよ!」というかたもいらっしゃるのではないでしょうか。
「TinyMCE Advancedプラグインを入れることで下線機能が追加できます」という解説記事もありますが、このためだけにインストールするという場合は不要です。