記事内に広告を含む場合があります
詳しく見る公開日:2022.07.02
更新日:2024.05.12
WordPressブロックエディタで文字に下線(アンダーライン)を引く【簡単・プラグインなし】
WordPressのブロックエディタにおいて、文字に下線(アンダーライン)を引く方法です。
プラグインの追加などは不要で、簡単に実現できます。
広告ブロックエディタ自体には下線を引く機能がない
まず、じつはブロックエディタ自体には「下線を引く」という機能がありません。
文字のツールバーを見ても、太字やイタリック、打ち消し線はあっても下線の項目はどこにも見当たらないですね。

ショートカットキーを使う
下線を引くにはショートカットキーを使います。

- WindowsならCtrl + U
- Macなら⌘(Command) + U
を押すだけです。

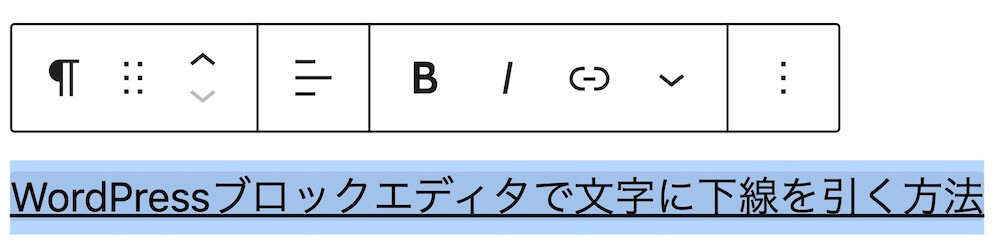
とても簡単に下線が引けました。
ソースコードを見る
HTMLが分かるかた向けに、どういう状態になったのかソースコードを見てみましょう。
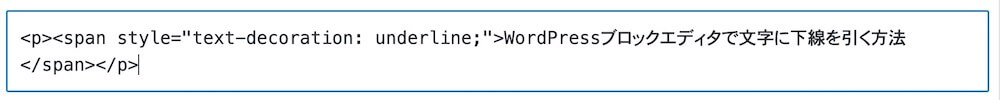
下線を引いたブロックに対して「HTMLとして編集」を選択すると、下図のようになっています。

spanタグで囲って、style属性で「text-decoration: underline;」を指定してくれていますね。
広告ブロック内の一部の文字にだけ引くことも可能
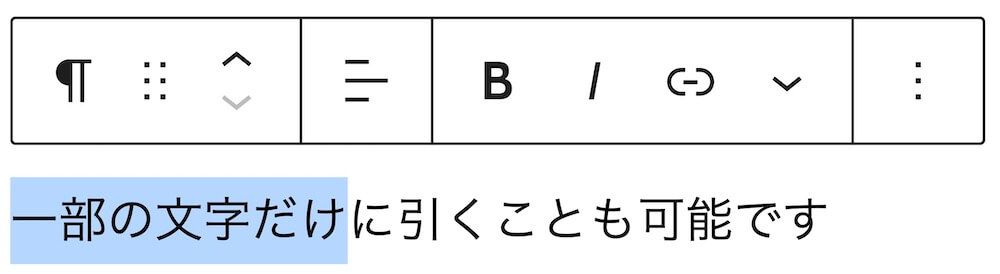
ブロック内すべてではなく、一部の文字に対してだけ下線を引くことも可能です。

目的の文字だけを選択状態にして、同じくショートカットキーを押します。

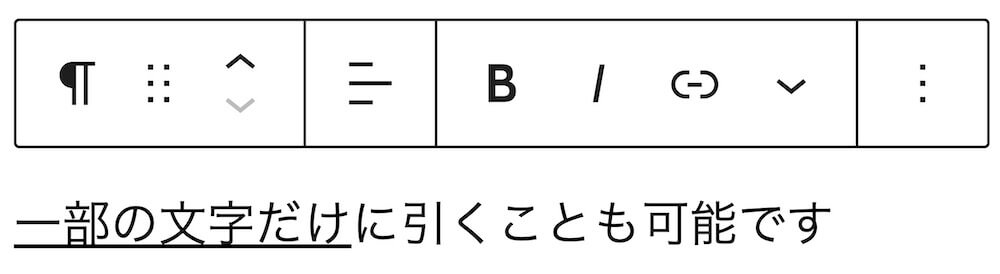
できました!

ソースコードを見ると、選択した文字だけspanタグで囲って、スタイルが当てられていますね。
広告まとめ〜Ctrl+Uはパソコン機能としてのショートカットキー
この方法は、言ってしまえば”パソコン機能としてのショートカットキー”ですね。
「なんだ、Ctrl + UならWordで使ったことあるよ!」というかたもいらっしゃるのではないでしょうか。
「TinyMCE Advancedプラグインを入れることで下線機能が追加できます」という解説記事もありますが、このためだけにインストールするという場合は不要です。
