記事内に広告を含む場合があります
詳しく見る公開日:2022.06.12
更新日:2024.05.12
【WordPress】一部の文字色だけ変更(ブロックエディタ)
サンプルを兼ねた記事の概要
WordPressのブロックエディタで、ブロック内のうち一部の文字だけ色を変更する方法の紹介です。
文字色だけでなく背景も変更できます。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
右メニュー「色」からは変更できない
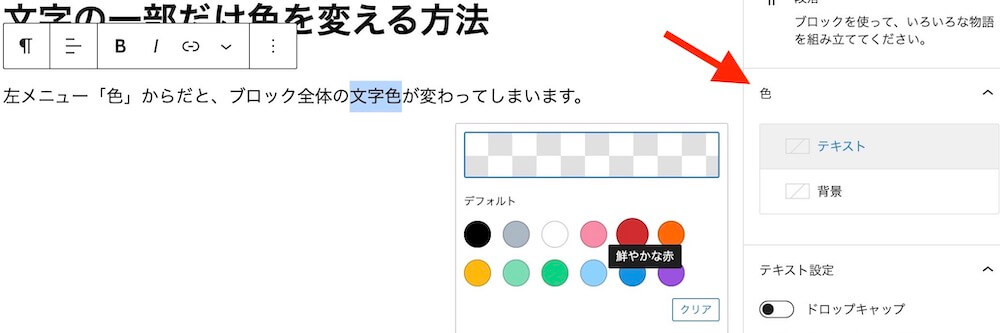
おそらく最初に試すのは、目的の文字をドラッグで選択状態にして右メニュー内「色」から変更する方法だと思いますが

この場合、選択状態の文字を含んだブロック全体の文字色が変わってしまいます。

「ハイライト」を使用する
一部の文字色だけを変更は「ハイライト」という機能を使うことで可能になります。
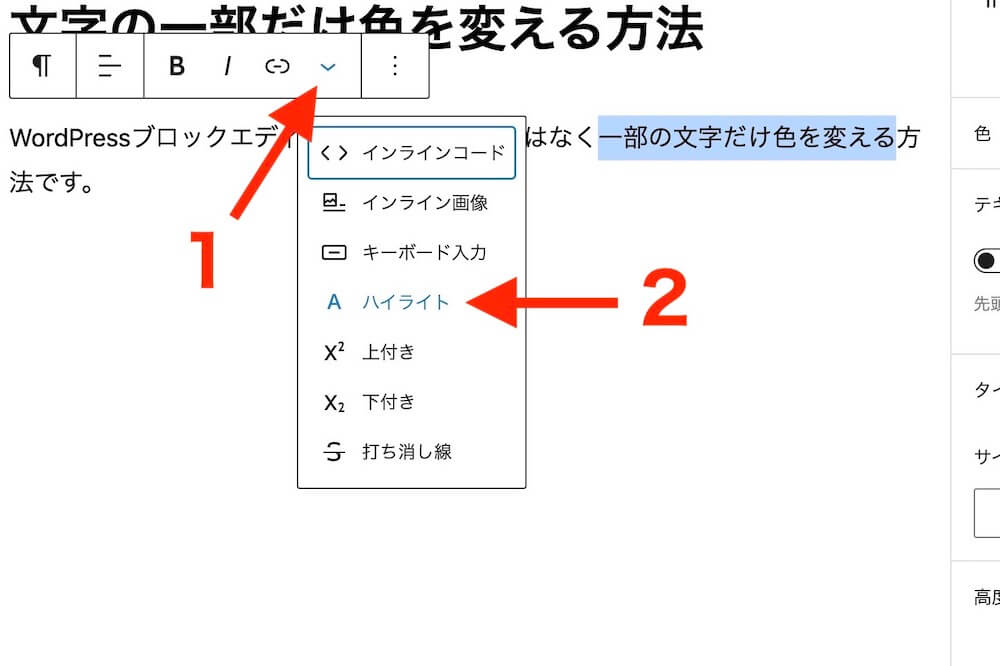
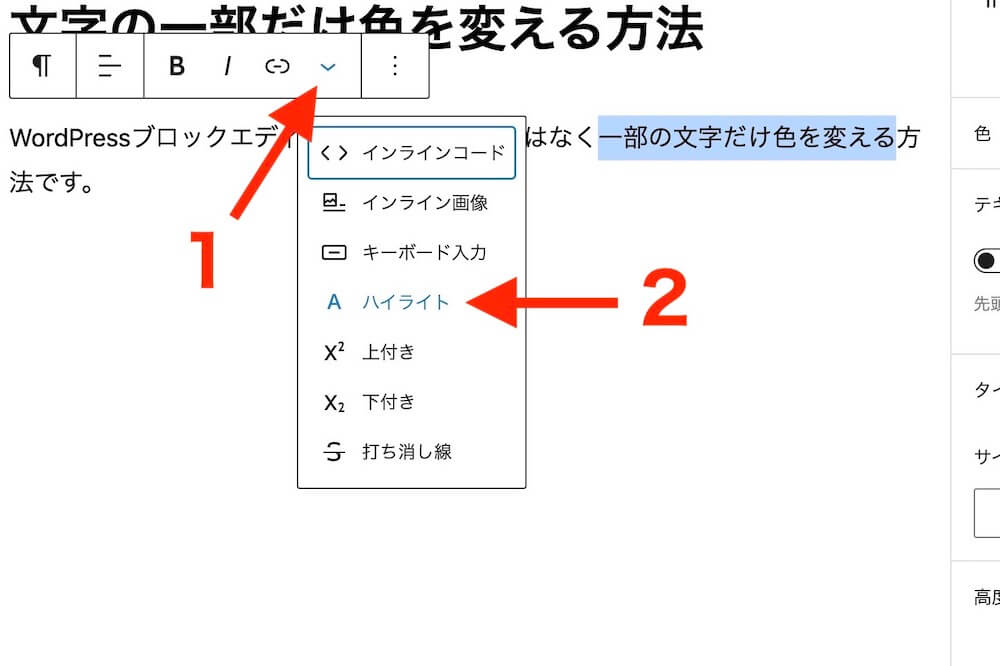
目的の文字を選択した状態で
- 下向き矢印アイコンをクリック
- 「ハイライト」を選択

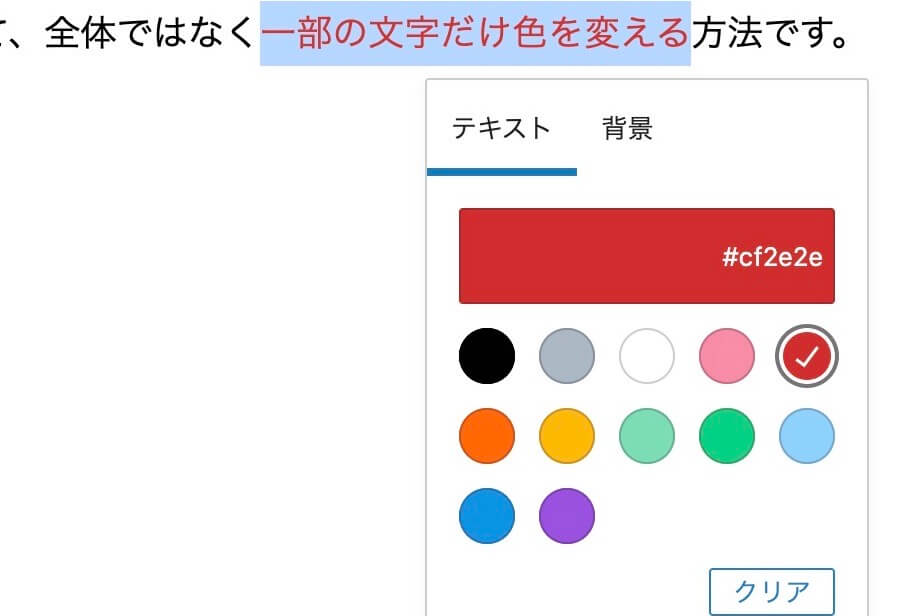
そして任意の色を選択します。

以上で変更できます!
選択した文字だけ色が変わっています。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
文字の背景に色を付ける
次は、文字色を変えるのではなく背景色を付けてみます。
先ほど同様、目的の文字をドラッグで選択状態にして
- 下向き矢印
- 「ハイライト」

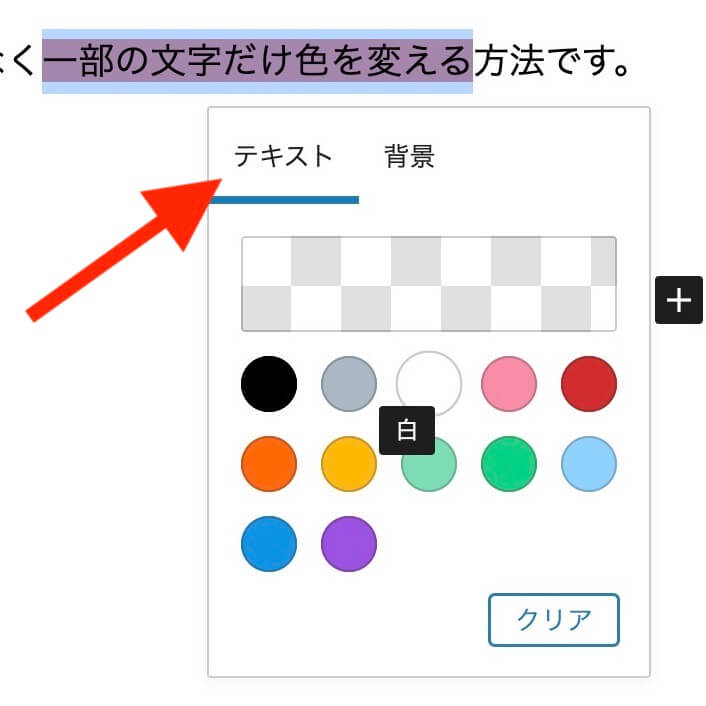
出現した色選択窓にある「背景」をクリックします。最初は「テキスト」になっているのを切り替える形ですね。
あとは、その状態で色を選ぶだけです。

できました!
文字色はそのまま、背景色が付きました。

なおこの例だと、赤背景×黒文字で少々読みづらいですね。
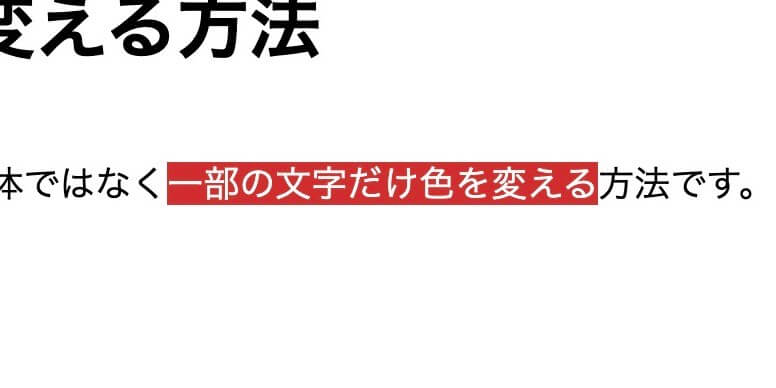
そういう場合は再度ハイライト→「テキスト」を選択して、例えば白文字にしてあげます。

これで見やすくなりました。

【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。
見出し、リストなどにも使えます
「段落」ブロックだけでなく「見出しブロック」「リストブロック」などにも使えます。
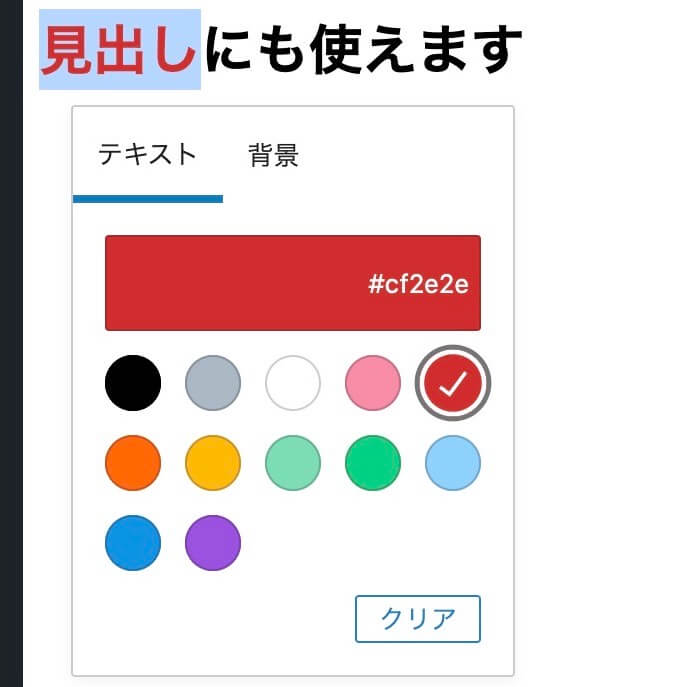
見出し
手順は同様です。
見出しテキストの任意の位置をドラッグして「ハイライト」。

リスト
リストも同じく、項目のテキスト任意の位置をドラッグして「ハイライト」です。
実際に書いてみました。
- 通常の項目
- 通常の項目
- 特に重要な項目
- 一部だけ強調したい項目
まとめ
一部の文字色もしくは背景色の変更、操作自体は簡単なのですが、どこからおこなうか?が少し分かりづらいですよね。
ぜひ、活用してみてください。
【おすすめ取材記事】6ヶ月でWebデザイナーを目指すスクール

関東に7校舎展開するWebクリエイタースクール「デジLIG」の卒業生さん、スタッフさんを取材しました!
未経験から6ヶ月で、プロのWebデザイナーを目指せる秘密を解説。
ぜひ、チェックしてみてください。