記事内に広告を含む場合があります
詳しく見る公開日:2023.10.19
更新日:2025.07.03
PayPal決済ボタンの作りかた2024年版【簡単】
オンライン決済サービスPayPal(ペイパル)で、ホームページやブログに設置する「決済ボタン」の作り方を解説します。
設定は簡単。また決済ボタンはHTMLコードとして作成されるのですが、HTMLの知識は要りません。
ホームページやブログに貼り付けさえできればOKです。

サンプル
以下は筆者が実際に、PayPalで作成した決済ボタンです。
参考になったらお気持ちいただけると嬉しいですし、決済完了せずに途中まで進めるでも大丈夫。「こんな感じ」というのが分かります。
【追記】Squareで作成もおすすめ

上記は、「Square スクエア」という決済サービスで作成した決済ボタンです。

商品画像が入れられたり、デザインやボタンの文言がPayPalより柔軟にカスタマイズできたり、売れやすいボタンが簡単に作成できます。
利用の条件も、Squareのほうに優位性を感じています。(筆者はPayPal・Squareとも5年以上利用しています)
■PayPal・Squareの利用条件比較| PayPal | Square | |
|---|---|---|
| 決済手数料 | 3.6%+40円 | 3.6% |
| 振込手数料 | 5万円未満は250円 | 無料 |
| 電話サポート | 土日休み 携帯電話からは有料 | 土日も営業 通話料無料 混み合っているときは折り返してくれる |
| 利用シーン | オンライン決済のみ | オンライン決済 対面決済 |
IT製品レビューサイト「ITreview」ではアワードを受賞しており、国内利用者から非常に高い評価を得ています。

Squareについては、以下の記事もご参考ください。
PayPal決済ボタンの作り方
それでは本題、PayPal決済ボタンの作り方を解説します。
新規作成画面を開く
まずは、決済ボタンの作成画面を開きましょう。

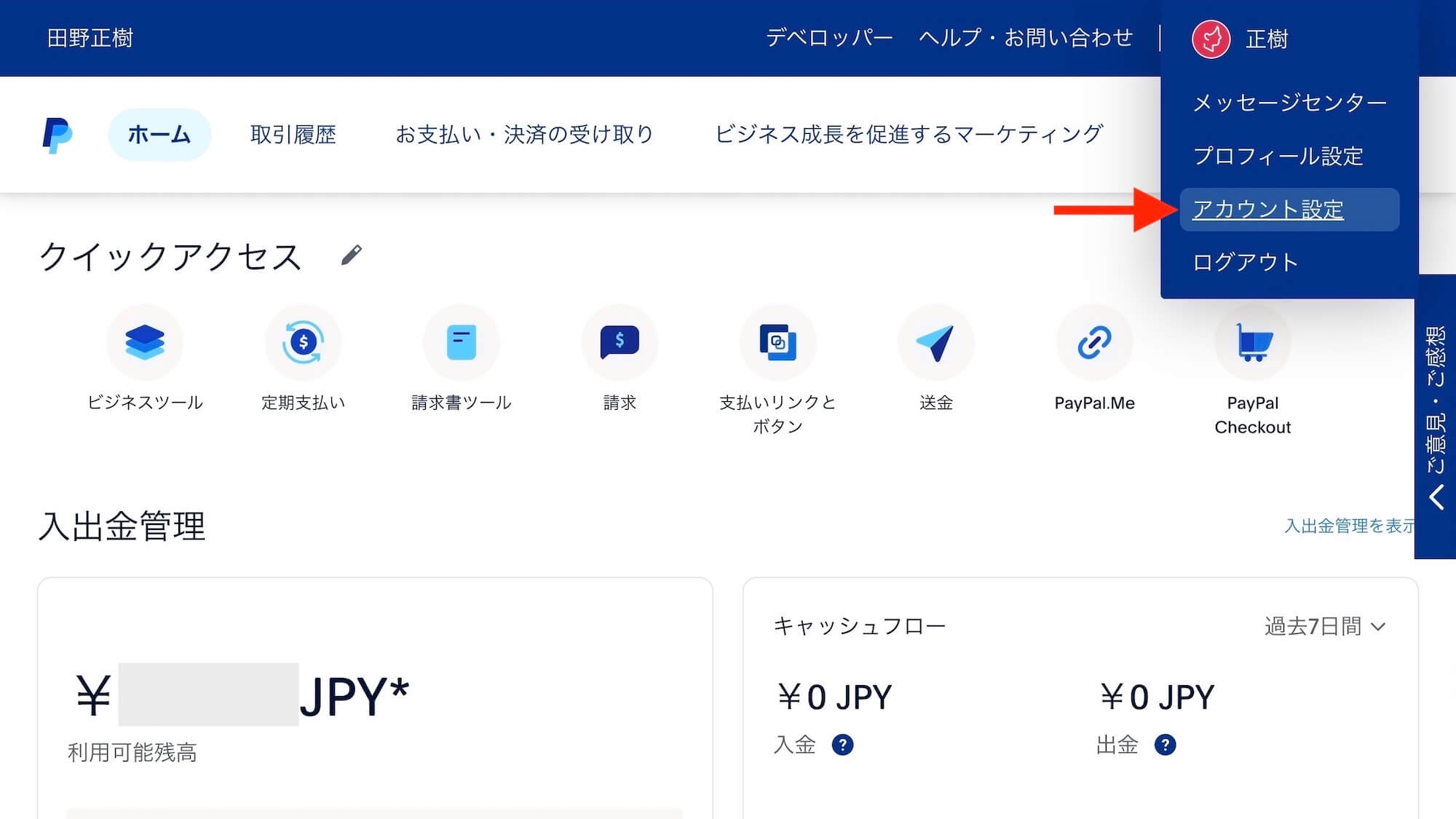
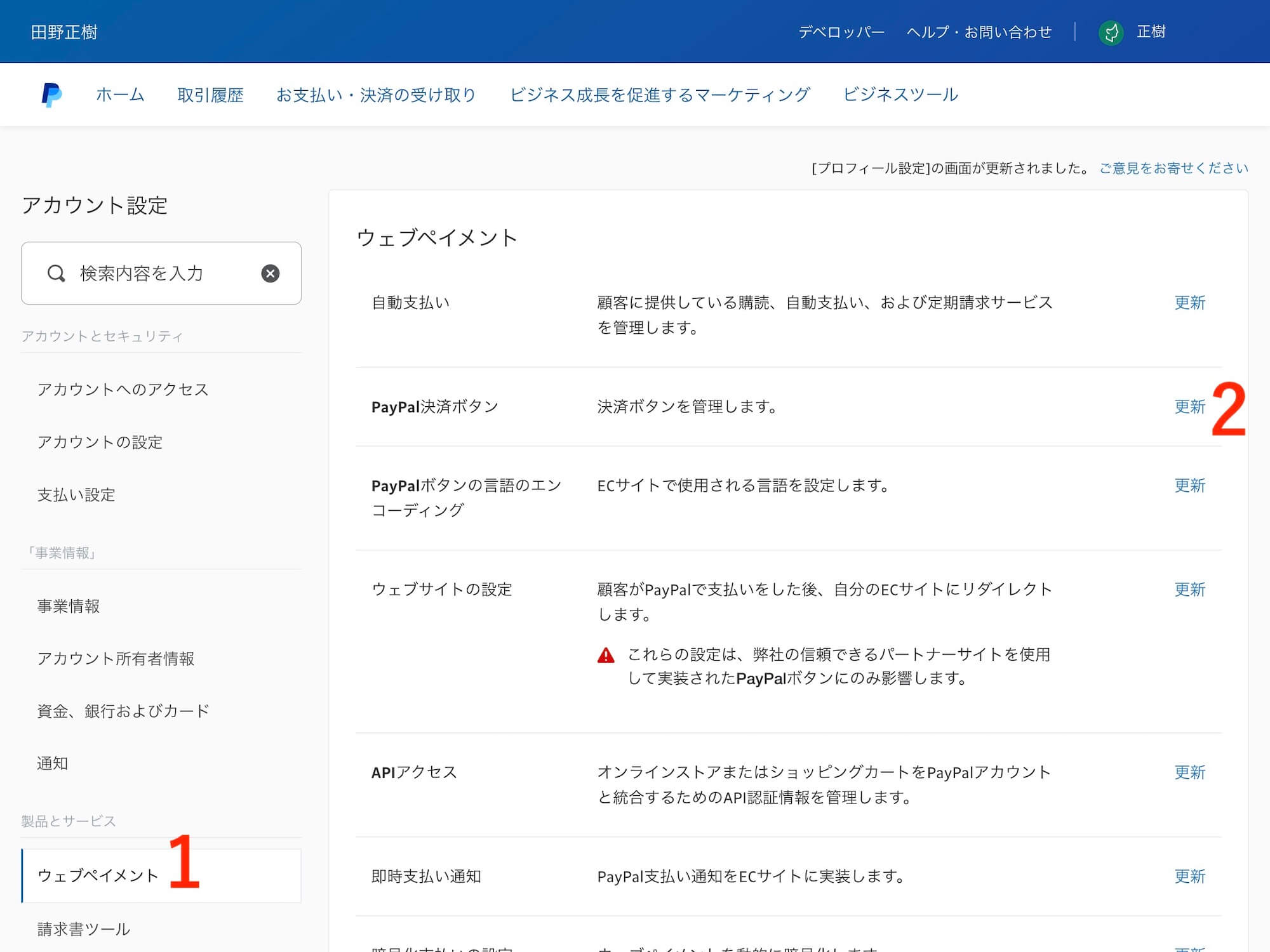
PayPal管理画面の右上、アカウント名から「アカウント設定」をクリック。

- ウェブペイメント
- PayPal決済ボタンの「更新」
をクリック。

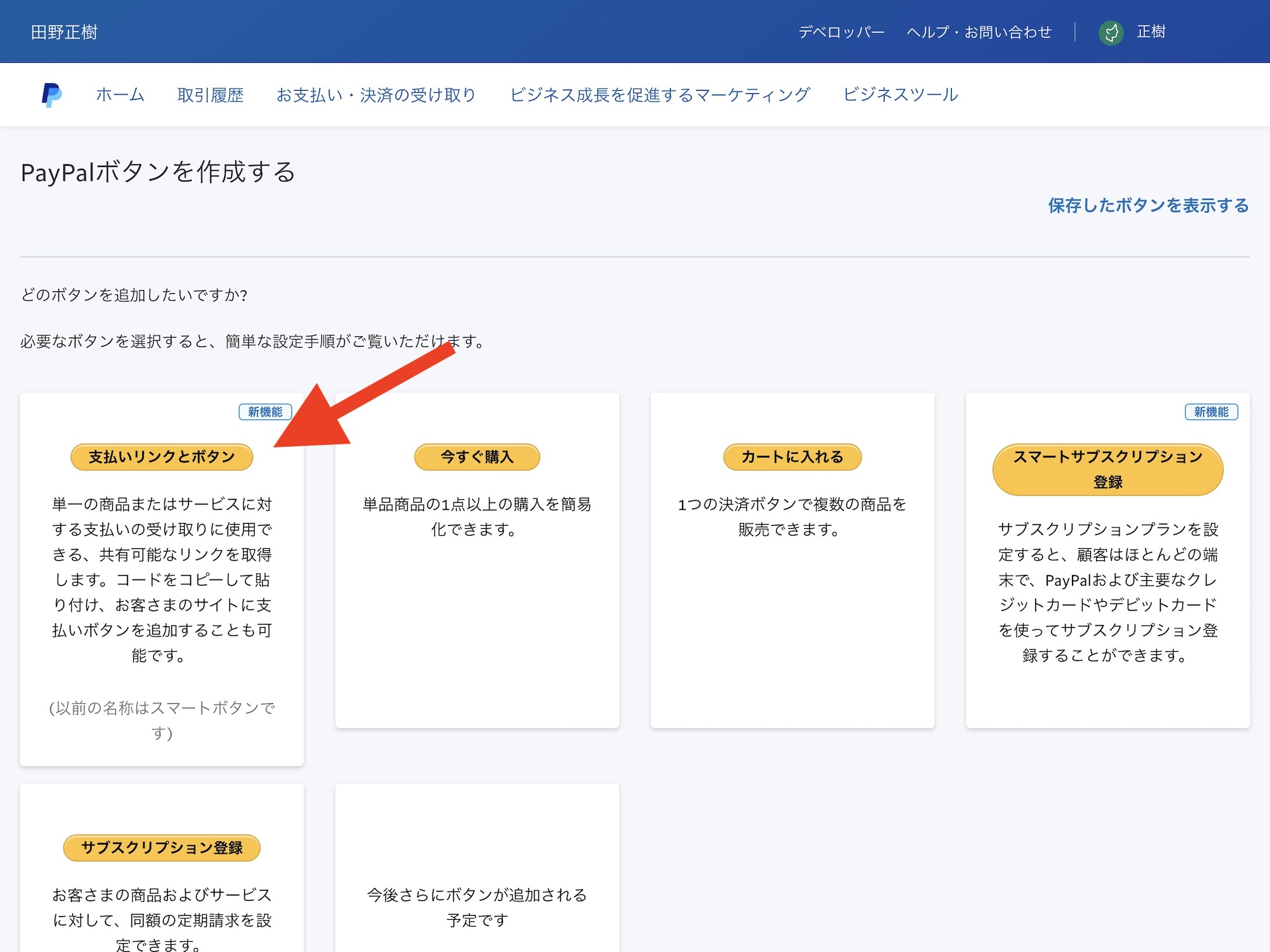
「支払いリンクとボタン」をクリック。
以上で新規作成画面が開きます。
決済ボタンを作成する

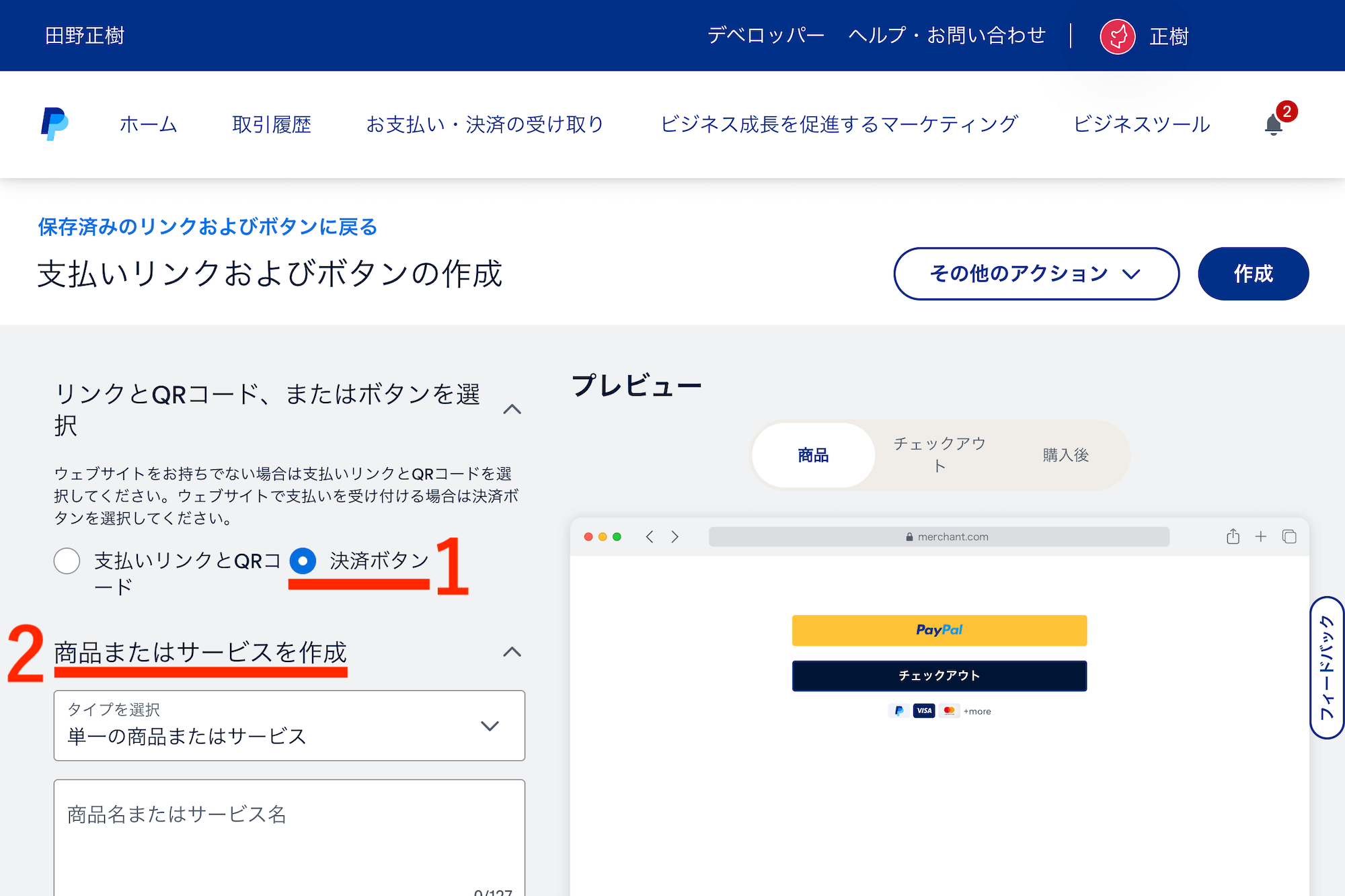
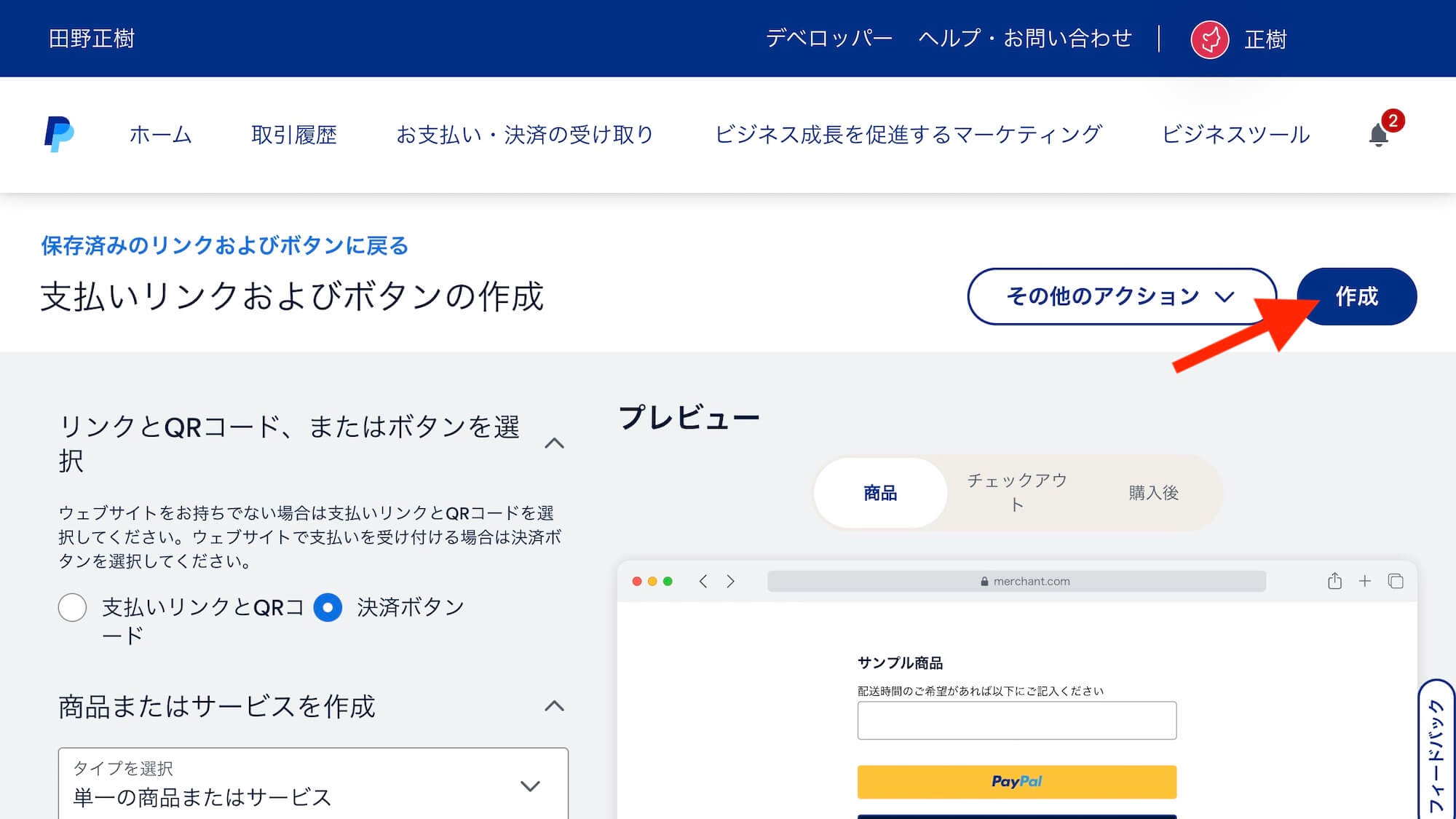
こちらが決済ボタンの新規作成画面です。
- 決済ボタン
- 商品またはサービスを作成
をクリック。するとその下に商品設定欄が表示されますので、順に入力していきます。
以下、いくつかの設定項目について詳しく解説します。
「タイプを選択」

まずは最初の項目「タイプを選択」について。
以下の3つから選択ができます。
- 単一の商品またはサービス
もっともシンプルなタイプです。
「この商品を○円で売る」といったような、単一商品の販売に使います。 - 商品またはサービスをリストから選択
バリエーションのある商品を販売する際に使います。サイズやグレードで異なる価格の商品などですね。 - 顧客が金額を指定
顧客が任意の金額を入力して支払うことができます。寄付などに向いています。
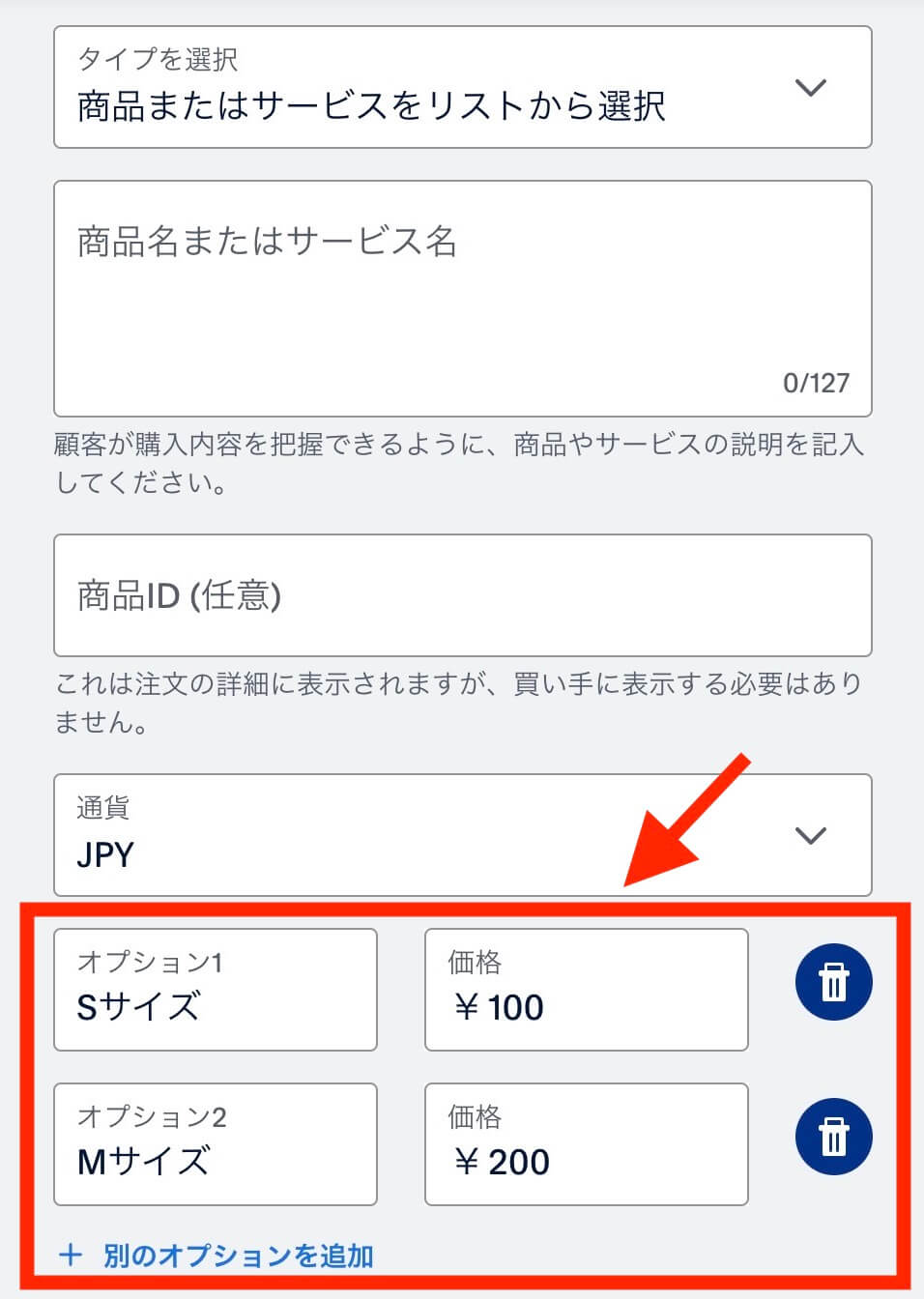
「商品またはサービスをリストから選択」を選ぶと、下部に表示される欄でオプションと呼ばれる、バリエーションを設定できるようになります(下図参照)

なお、次に続く「商品名またはサービス名」から「価格」までは簡単ですね。「通貨」は、日本円ならJPYを選択します。
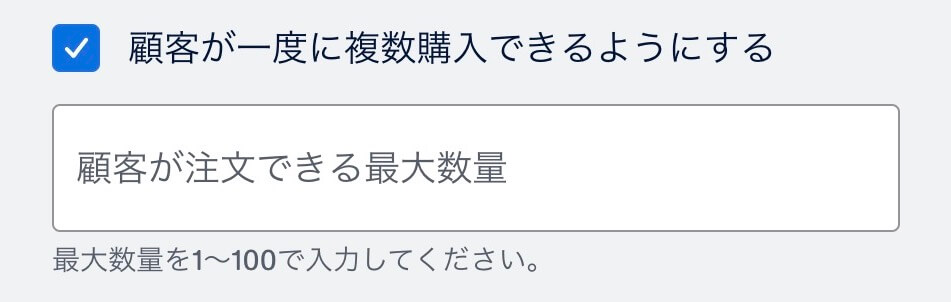
「顧客が一度に複数購入できるようにする」

この商品は複数購入できるようにするか?を選択します。チェックを入れることで有効になり、最大数量を設定できます。
「顧客の配送先住所を使用しない」

標準では、支払い画面に顧客の住所を入力するようになっています。
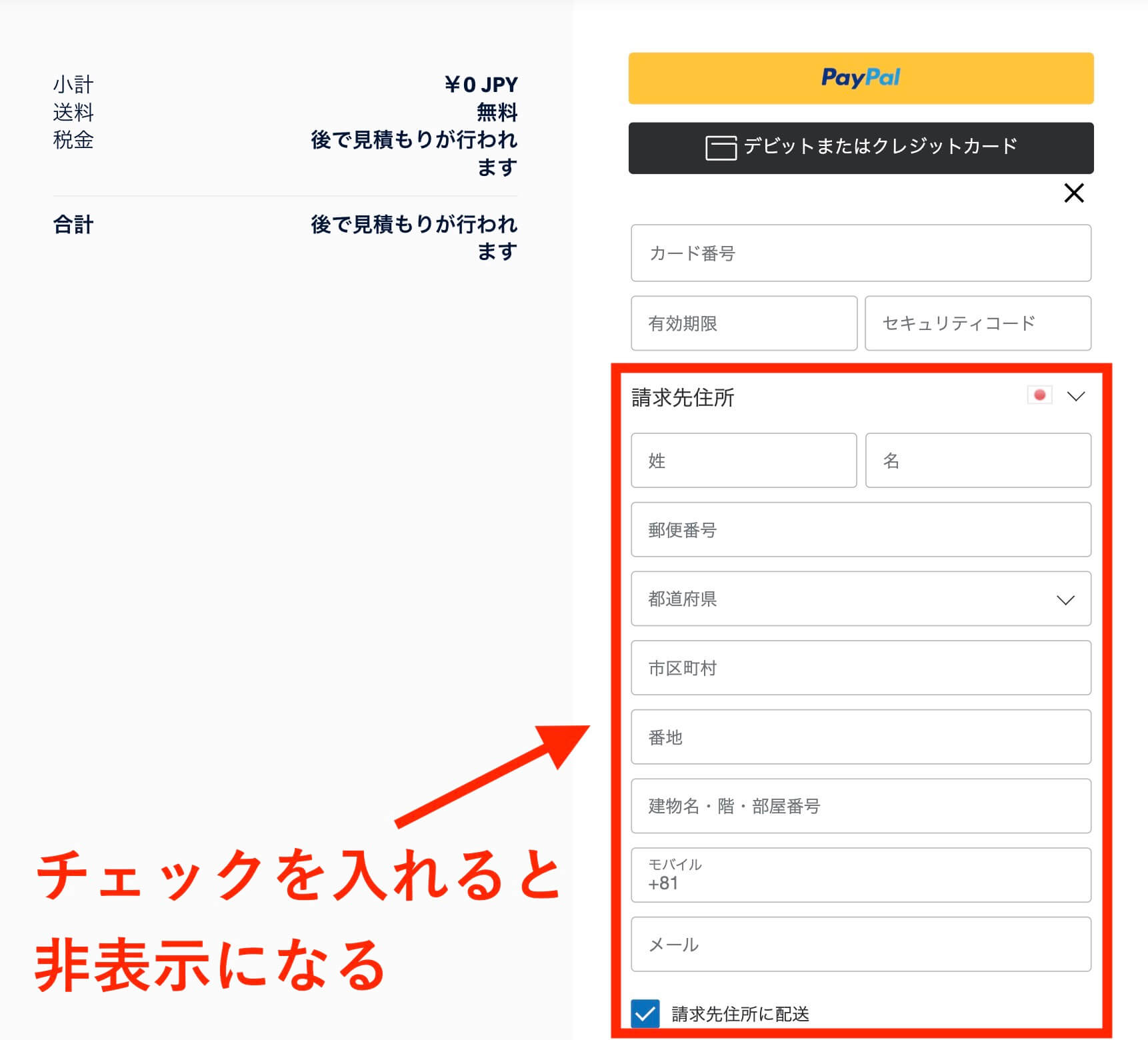
しかし配送が不要なデジタル商品など、住所の情報が不要であればチェックを入れることで、住所欄が非表示になります(下図参照)

「配送料(任意)」

- 設定内の配送料を使用する
あなたのPayPalアカウントに設定されている配送料が適用されます。
アカウントの配送料設定画面はこちら - 配送料(定額)を適用する
この商品に対する任意の配送料を設定できます。 - 配送料無料にする
- 配送料を適用しない
「税率(任意)」

- 設定内の税金を使用する
あなたのPayPalアカウントに設定されている消費税が適用されます。
アカウントの消費税設定画面はこちら - 特定の税率を適用する
この商品に対する任意の税率を設定できます。 - 税金を適用しない
非課税の支払いを受ける場合などに使用します。
「顧客メモのラベル(任意)」

支払い画面に表示させる、顧客用の備考欄です。例えば「配送時間のご希望があれば以下にご記入ください」と書けば、顧客が任意で記入できるようになります(下図参照。クリックで拡大できます)


不要であれば、空欄にすれば備考欄自体が表示されません。
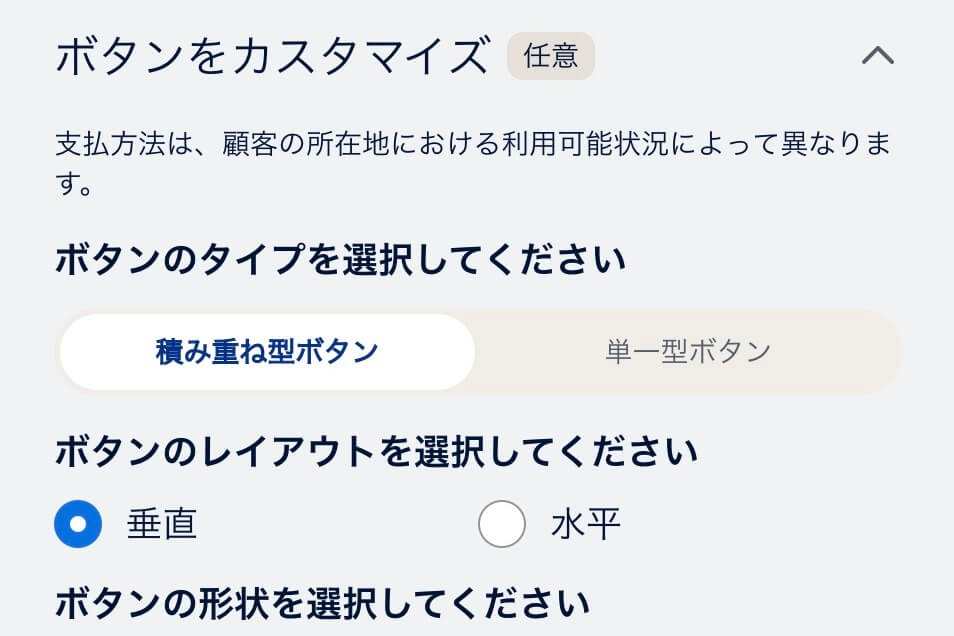
「ボタンをカスタマイズ(任意)」

ボタンのデザインや文言をカスタマイズできます。画面右側にプレビューが表示されますので、確認しながら好みに変更しましょう。
「完了ページをカスタマイズ(任意)」

支払い完了後、指定のページに飛ばすための設定です。
あなたのサイトで購入完了ページ(いわゆるサンクスページ)を用意して、そちらに飛ばしたいときですね。

以上、すべて設定したら、画面上部に戻って「作成」をクリックします。
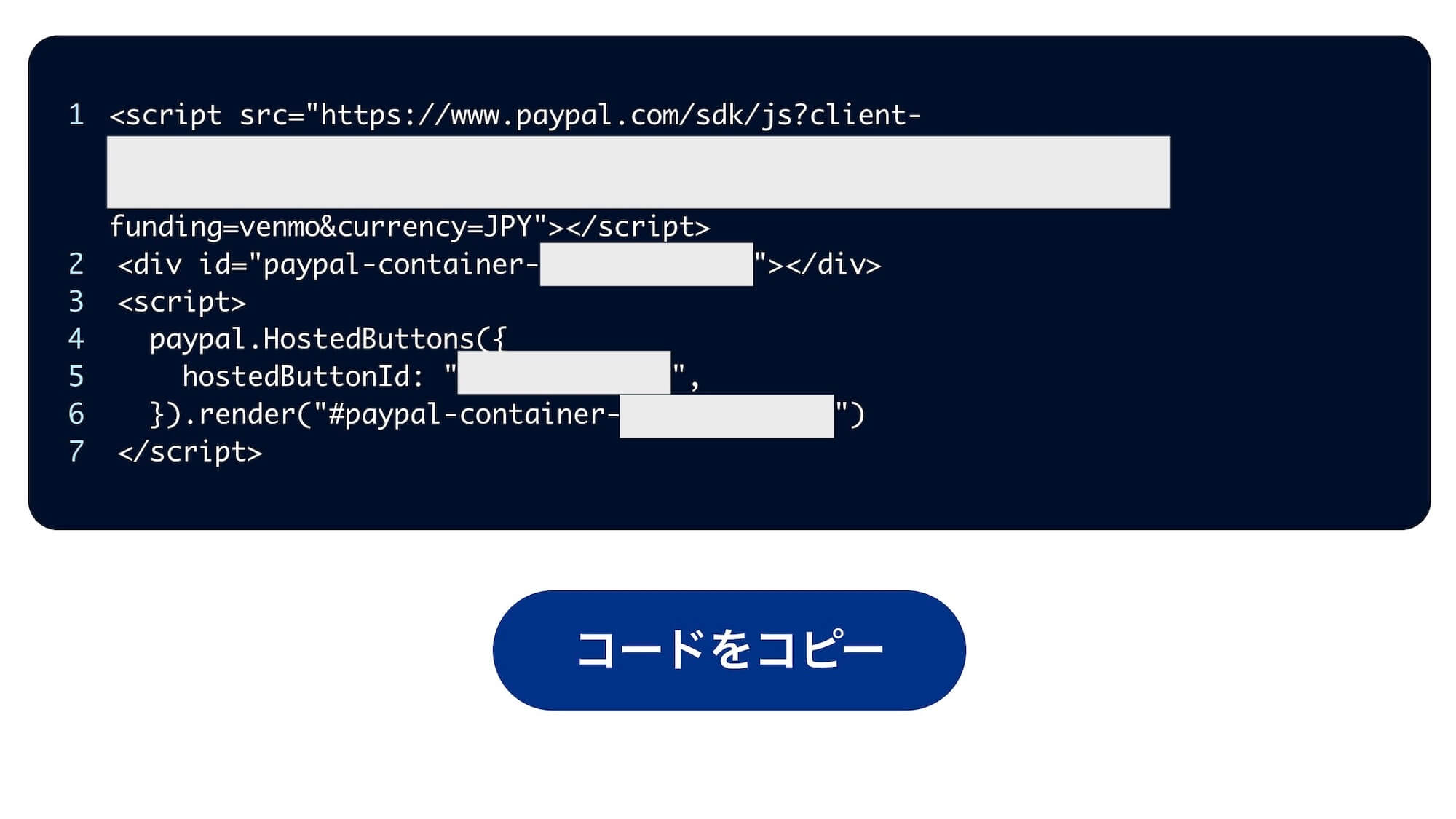
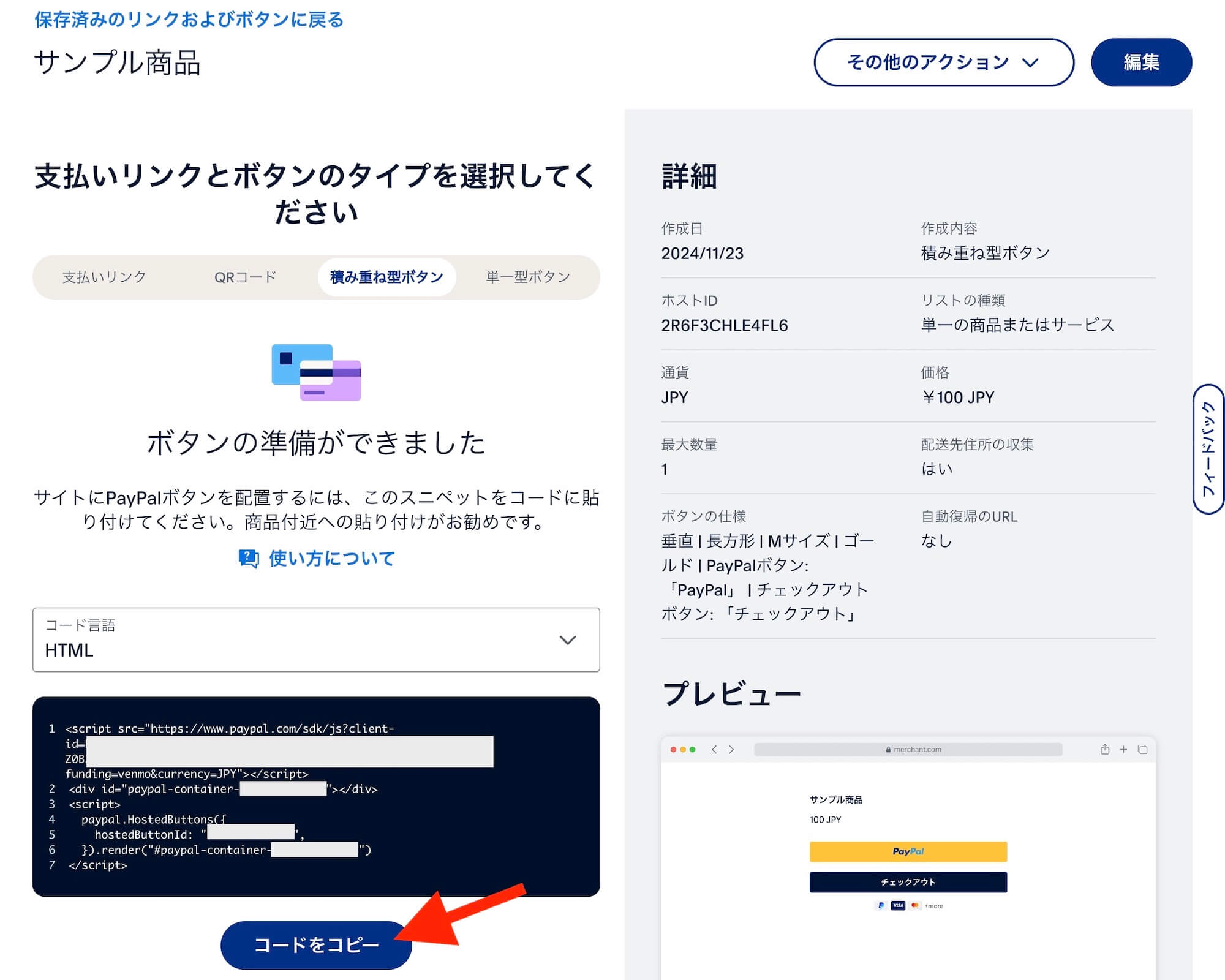
コードをコピーしてサイトに貼り付け

切り替わった画面で決済ボタンのコードが作成されていますのでコピー、サイトに貼り付けて完了です!