記事内に広告を含む場合があります
詳しく見る公開日:2023.06.12
更新日:2023.06.13
Contact Form 7のスパムメール対策にreCAPTCHA v3を導入
Contact Form 7に限ったことではありませんが、ウェブサイトに設置したメールフォーム宛に、英語のメールが大量に届くことがあります。
こちらは人間によるフォーム送信ではなく、botと呼ばれるプログラムが送りつけてくる迷惑メールで、reCAPTCHA(リキャプチャ)というツールを導入することでブロックできます。
ブロックできるのはbotからのフォーム送信だけ
なおreCAPTCHAでブロックできるのは、あくまでbotが送りつけてくるフォーム送信だけです。
「海外と取引しているわけでもないのに、妙な英文メールが大量に届く」というケースにおいて有効な対策で、そのほかの営業や抽象などのフォーム送信は防げません。
国内からの人間が送ってくる迷惑メールに対しては、以下の記事で対策法を解説してますので、参考にしてみてください。
Contact Form7で禁止ワードを設定して受信を拒否する(中傷や営業メールを防止)
reCAPTCHAとは
reCAPTCHAとはGoogleが提供する迷惑メール対策ツールで、Googleアカウントがあれば無料で利用可能。
フォーム送信が人間によるものかbotなのか、システムが判断してbotからの送信をブロックしてくれます。
Contact Form 7は簡単にreCAPTCHAを導入できるようになっており、この記事では導入手順をわかりやすく解説します。
手順1.reCAPTCHAにサイトを登録する
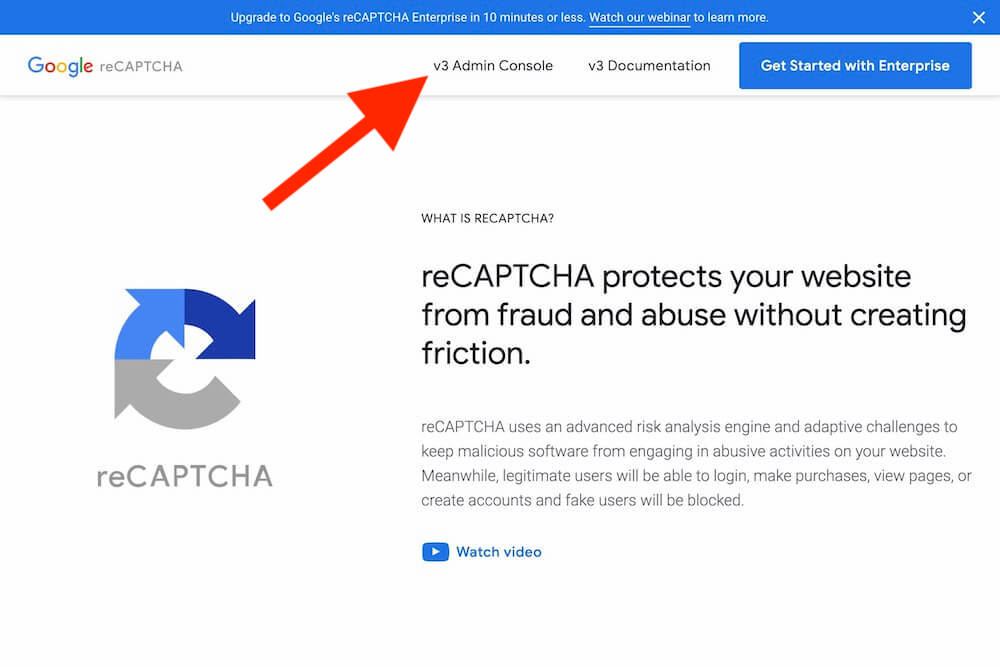
reCAPTCHAのサイトを開いて、上部メニューにある「v3 Admin Console」をクリック。

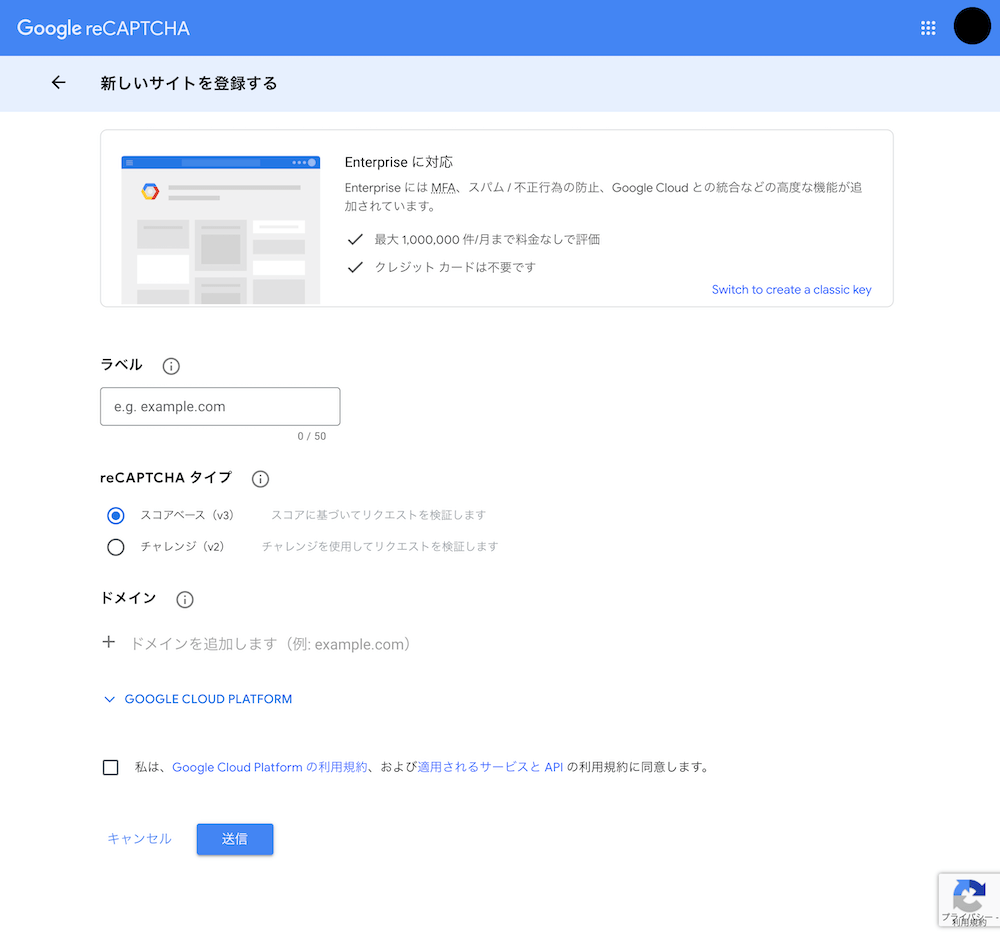
すると、下図の画面が開きます。
※Googleアカウント未ログインの場合は、最初にログインを求められると思います。

ひとつずつ、設定項目を見ていきましょう。
ラベル

登録後にreCAPTCHAの管理画面を開いたとき、どのサイトに登録したか管理しやすくするためのものです。
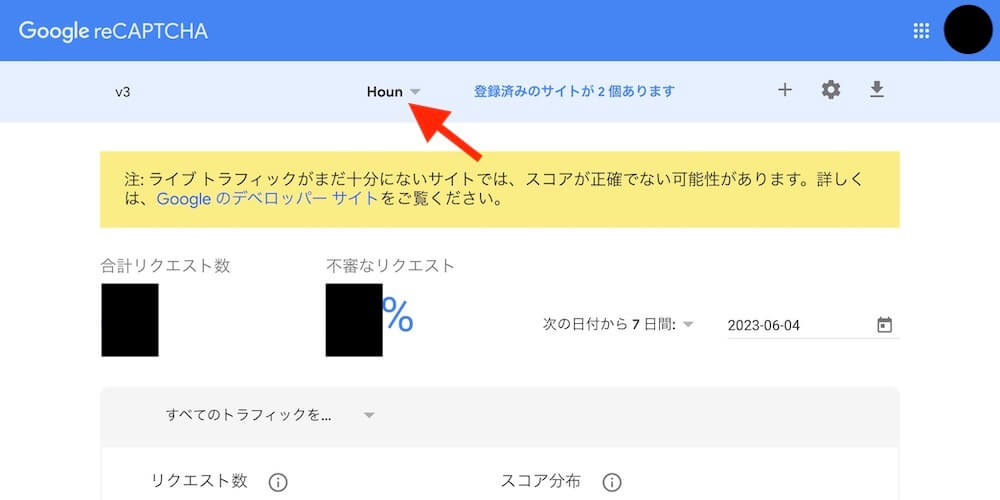
下図が管理画面で表示される「ラベル」になります。
サイト名などにしておくのが良いと思います。

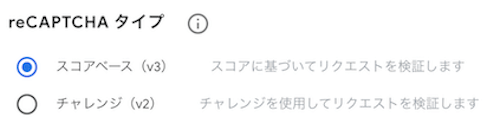
reCAPTCHAタイプ

「スコアスペース(v3)」を選択します。
と言っても最初から選択状態になっていると思いますので、単に触らずで大丈夫です。
ドメイン

reCAPTCHAを導入するサイトのドメイン(当サイトで言えばtanomasaki.com)を入力します。
利用規約に同意して「送信」

最後に「私は、Google Cloud〜」にチェックを入れることで利用規約に同意し、「送信」ボタンをクリックします。
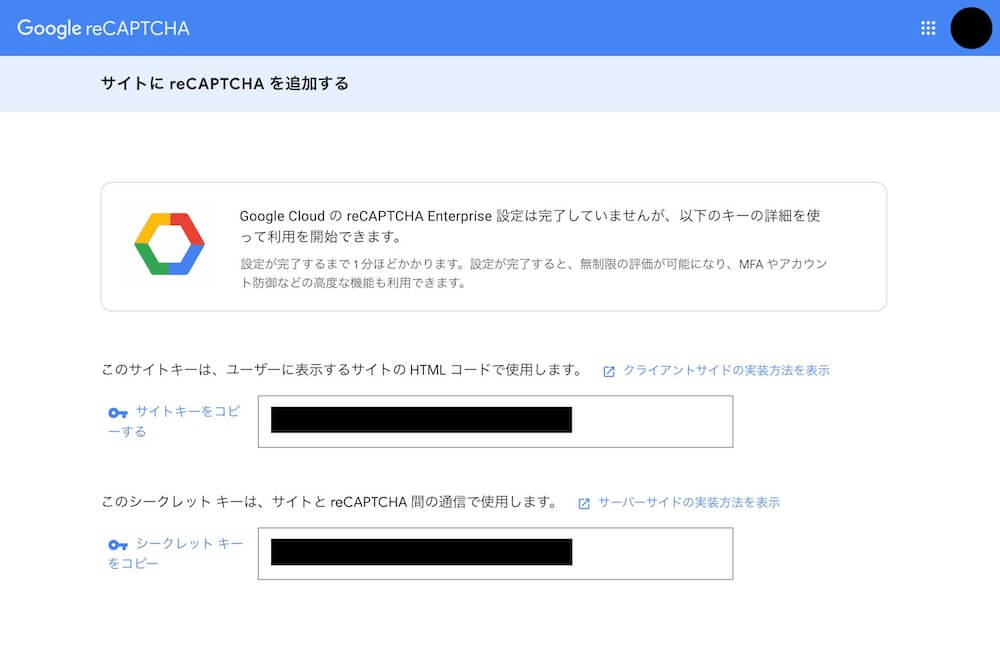
サイトキー・シークレットキーが生成される
すると、下図の画面に切り替わります。

サイトキー・シークレットキーという、Contact Form 7とreCAPTCHAを連結するための”認証コード”が生成されます。
この画面は開いたままにしておきましょう。
次にWordPressにログインして、このキーを所定の欄に貼り付けることで、あなたのサイトのContact Form 7とreCAPTCHAを連結・有効化させます。
手順2.Contact Form 7とreCAPTCHAを接続する
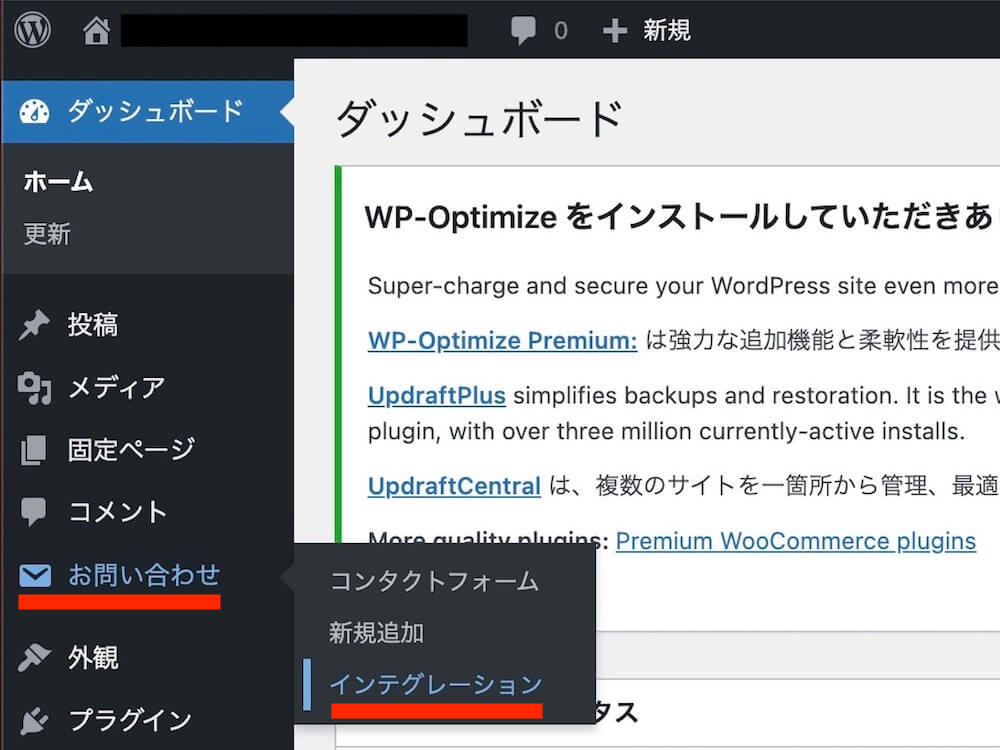
WordPressにログインして左側メニュー「お問い合わせ」→「インテグレーション」をクリック。

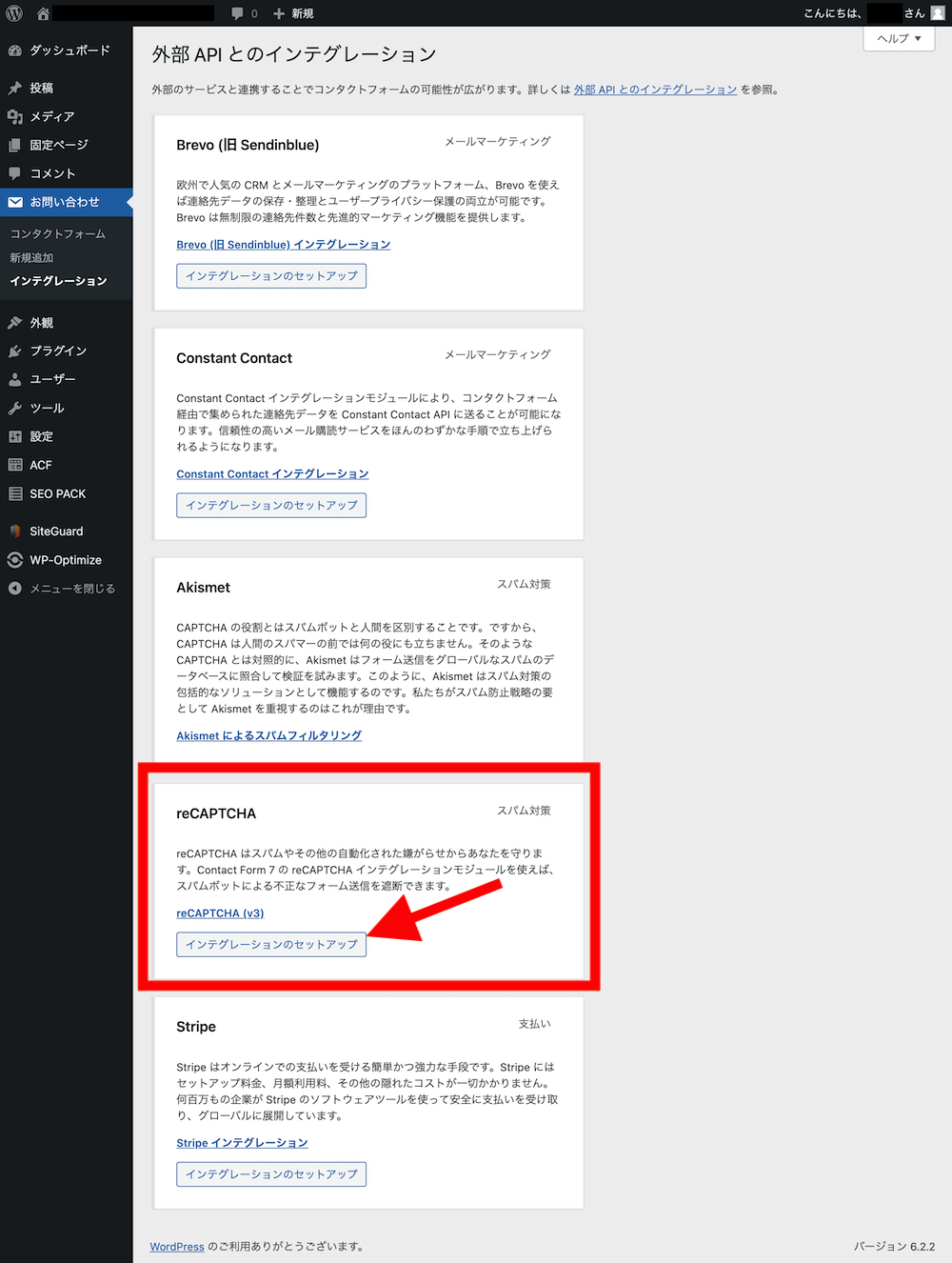
「外部APIとのインテグレーション」という画面に切り替わりますので、reCAPTCHAの項目の「インテグレーションのセットアップ」をクリック。

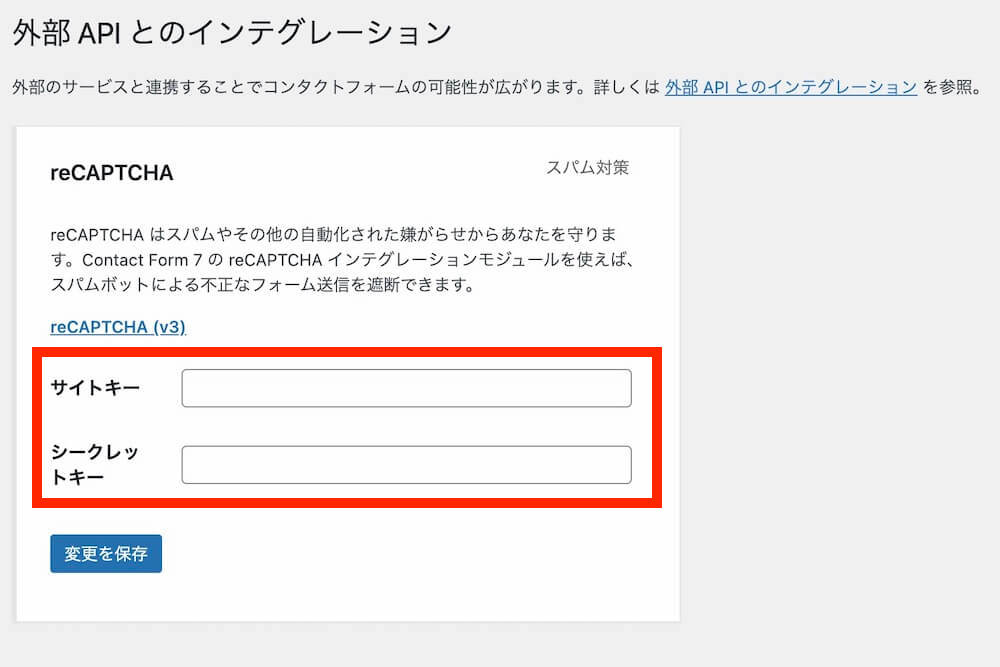
「サイトキー」「シークレットキー」という入力欄が現れますので、先ほどreCAPTCHAの画面に表示されたサイトキー・シークレットキーを貼り付け、「変更を保存」をクリック。

以上で完了です!この瞬間からreCAPTCHAが有効化され、botによる迷惑メールをブロックしてくれます。
関連記事:reCAPTCHAのロゴを非表示にする
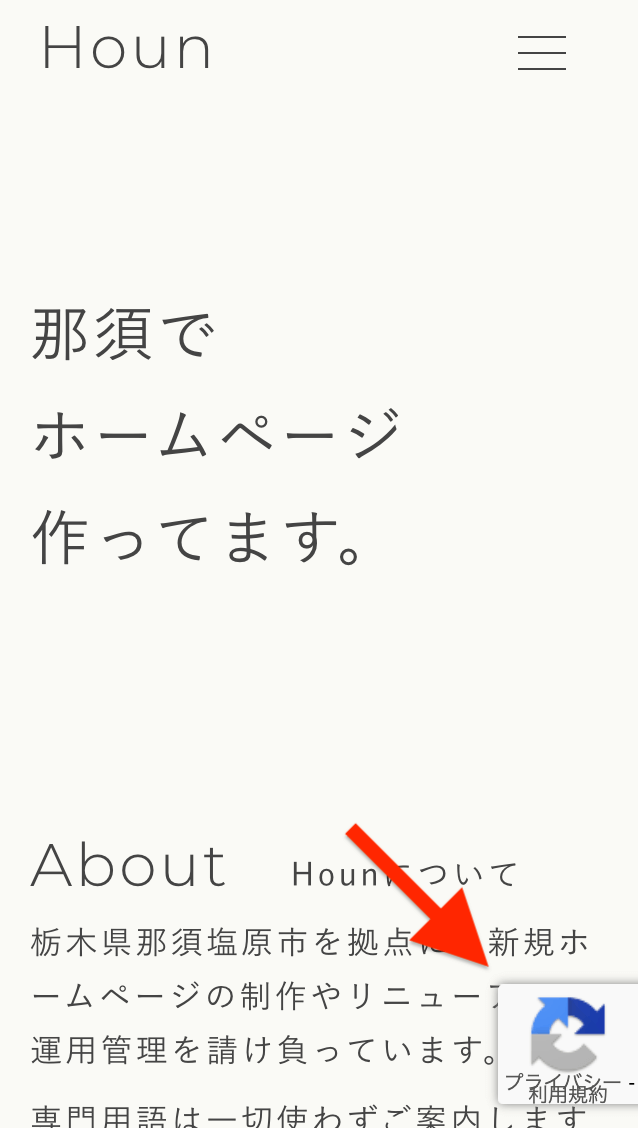
reCAPTCHAが有効化された時点で、サイトの全ページにreCAPTCHAのロゴ(バッジと呼びます)が常時表示されるようになり、けっこう邪魔だと感じると思います。

じつは簡単に非表示にすることができ、reCAPTCHAの提供元であるGoogleも「表示させなくても良いよ」と明言しています。
実際に非表示にする方法を以下の記事で解説していますので、併せて実施してみてください。
【初心者向け】ContactForm7でreCAPTCHA v3のロゴ(バッジ)を非表示にする方法