記事内に広告を含む場合があります
詳しく見る公開日:2022.07.04
更新日:2022.07.05
【初心者向け】WordPressでCTAバナーを簡単に自作(プラグイン追加やテーマ編集なし)
CTA(コールトゥアクション)。記事下などによく設置される、読者の行動を促すセクションですね。
こちらを、WordPressブロックエディタに備わっている各ブロックを組み合わせて自作してみました。
さらに再利用ブロックに登録することで、いちど作ってさえおけばいつでもワンクリックで設置することができます。
よろしければお使いください。特定のテーマやプラグインの追加、またテーマファイルの編集は一切不要で、HTML、CSSの知識がなくても簡単にできます。
※お使いのテーマによっては上手くいかない可能性があります。ただ、テーマに影響を与える(サイト自体が崩れる)ことはありませんのでご安心のうえ、まずはお試しください。
完成例
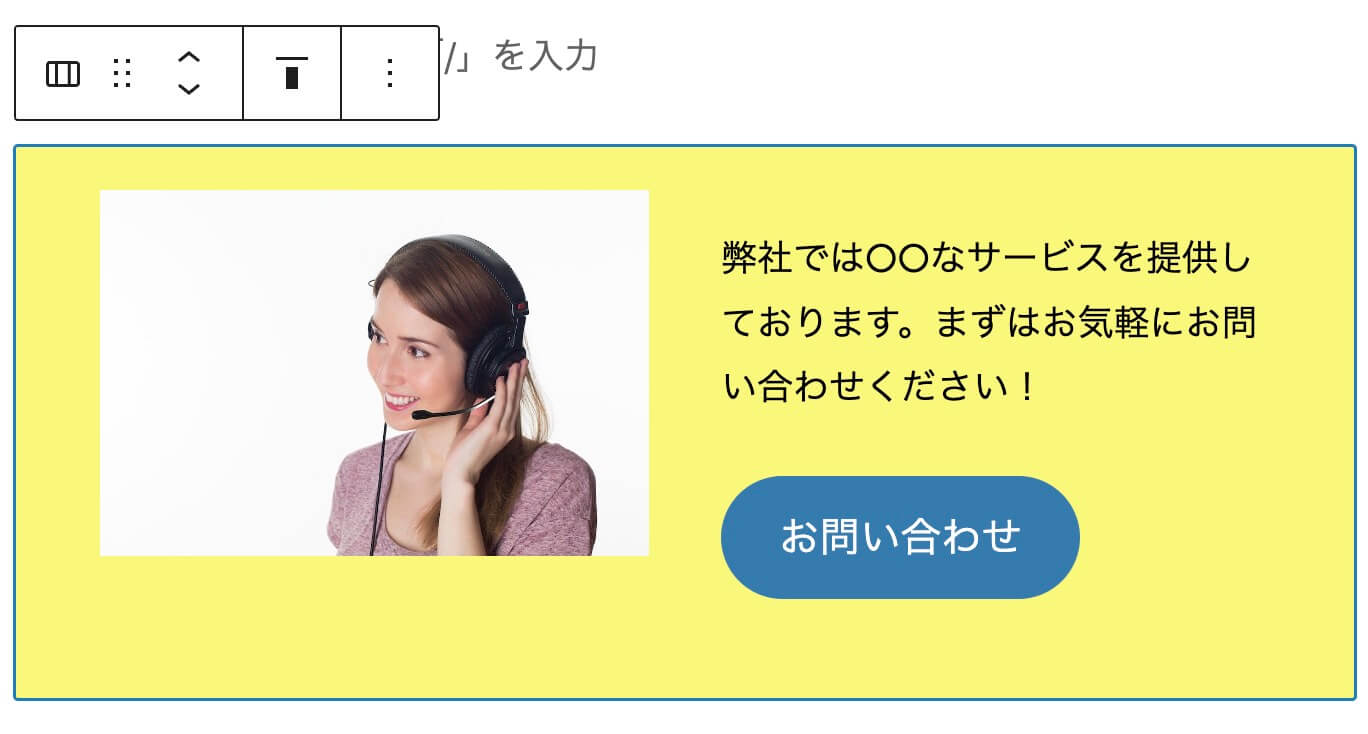
今回はこのようなバナーを作ります(もちろん色、画像、テキストなどお好みで)
実際にブロックエディタで作っていますので、完成品そのものです。
パソコンでは横2カラム、スマホで見たときは縦に並ぶ形のレスポンシブ対応です。実際に画面サイズを伸び縮みさせて確認してみてください。

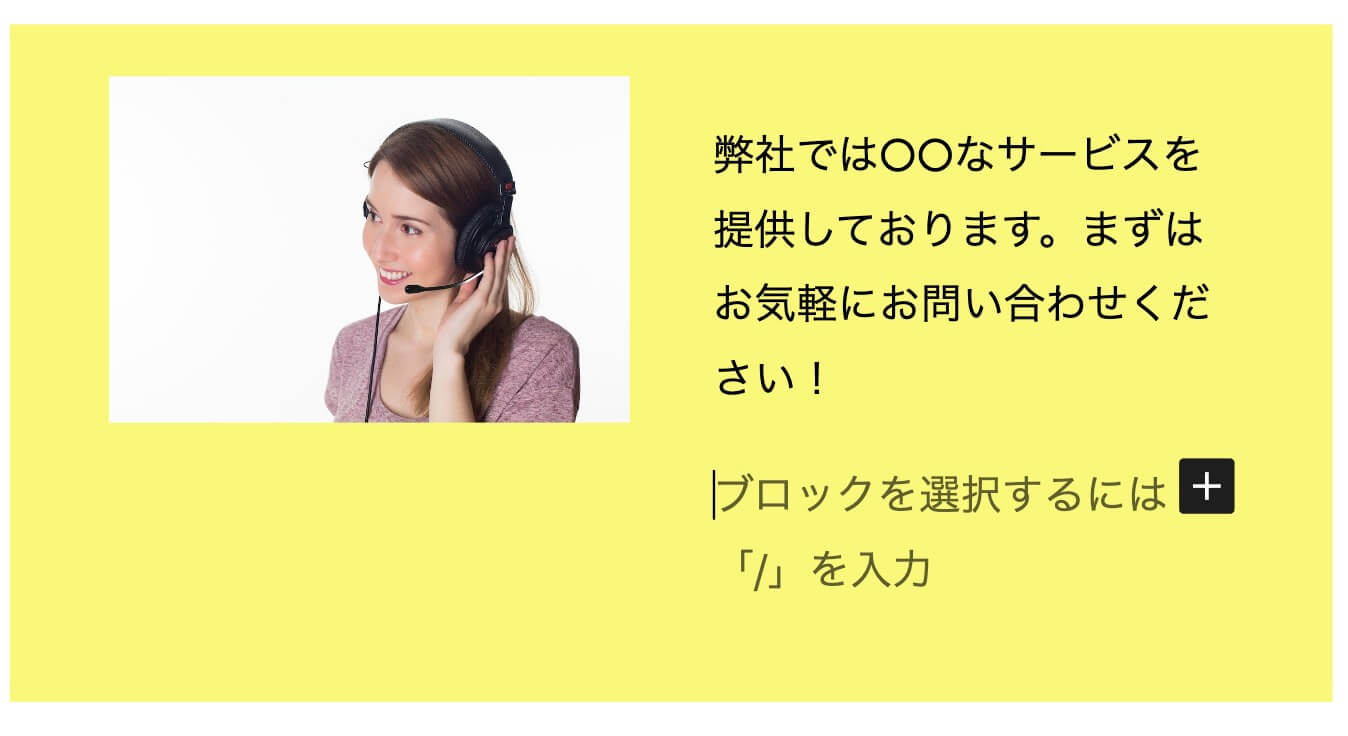
弊社では○○なサービスを提供しております。まずはお気軽にお問い合わせください!
作りかた手順
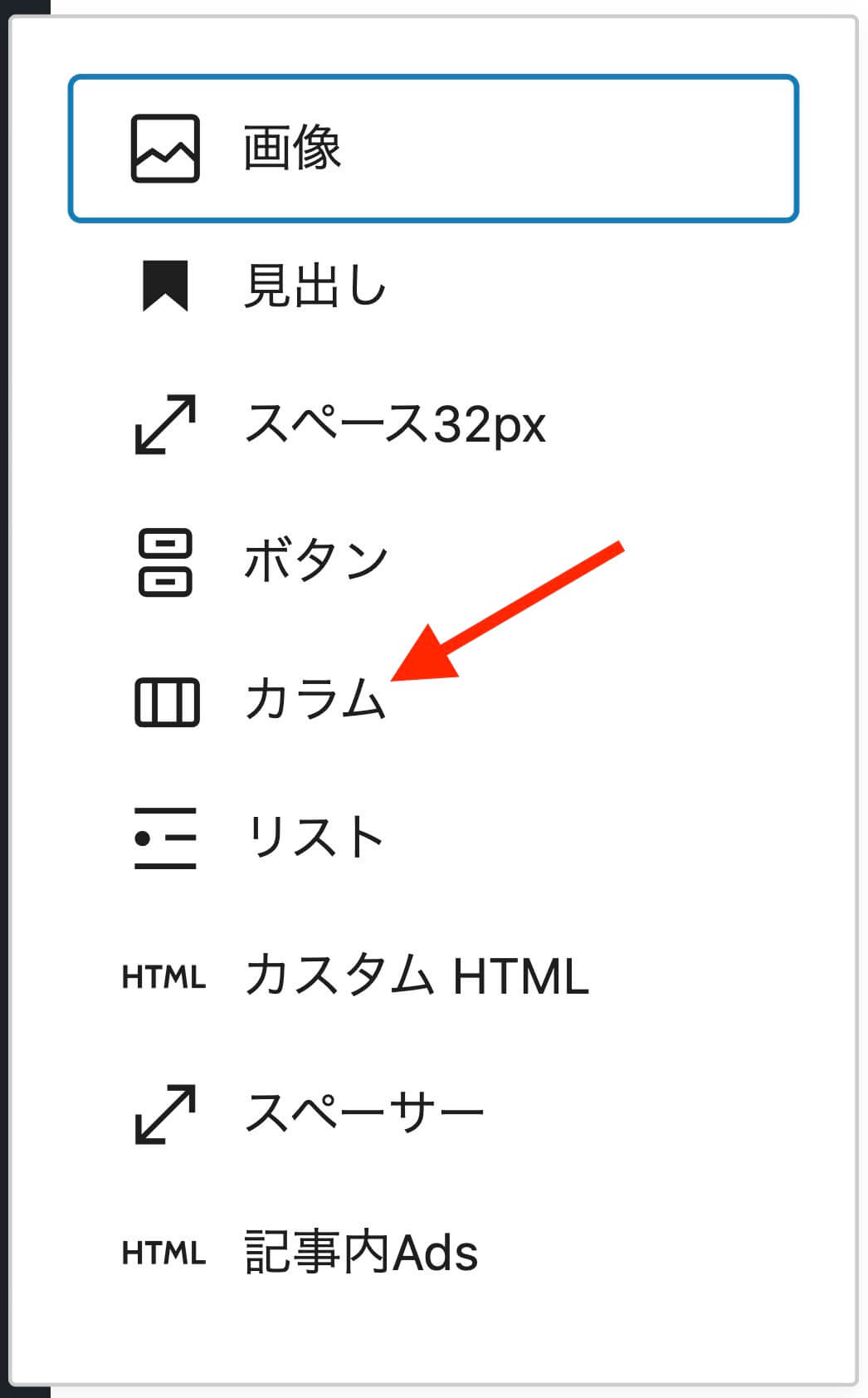
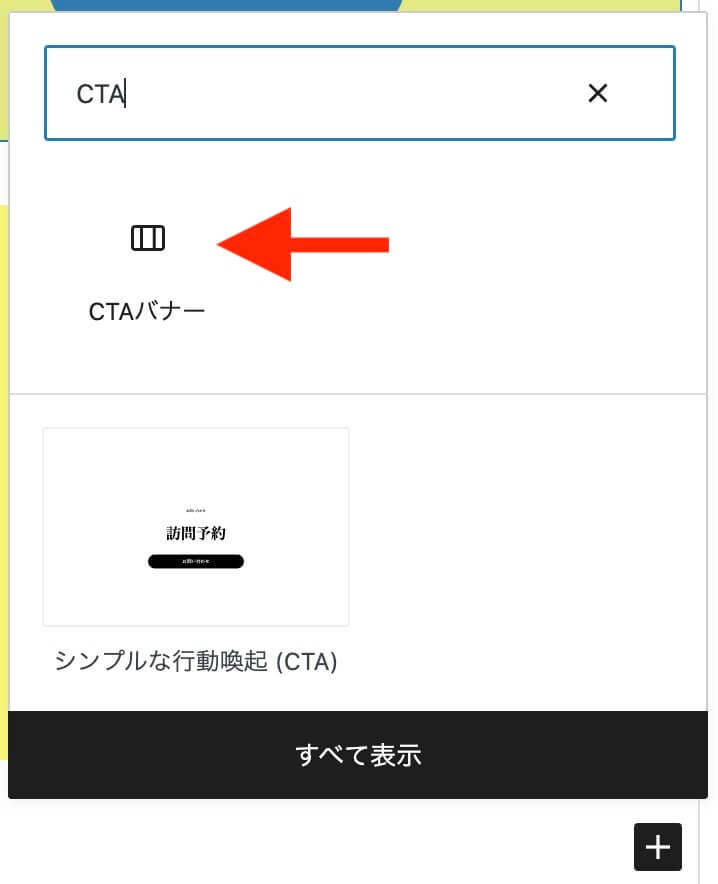
まずはブロックを追加しましょう。使うのは「カラム」ブロックです。

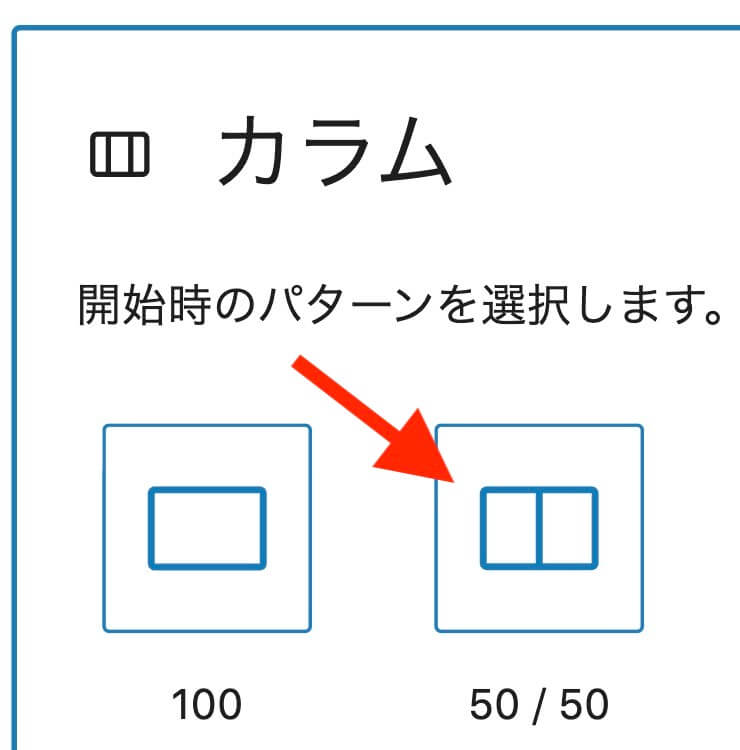
「50 / 50」を選択します。

背景色を当てる
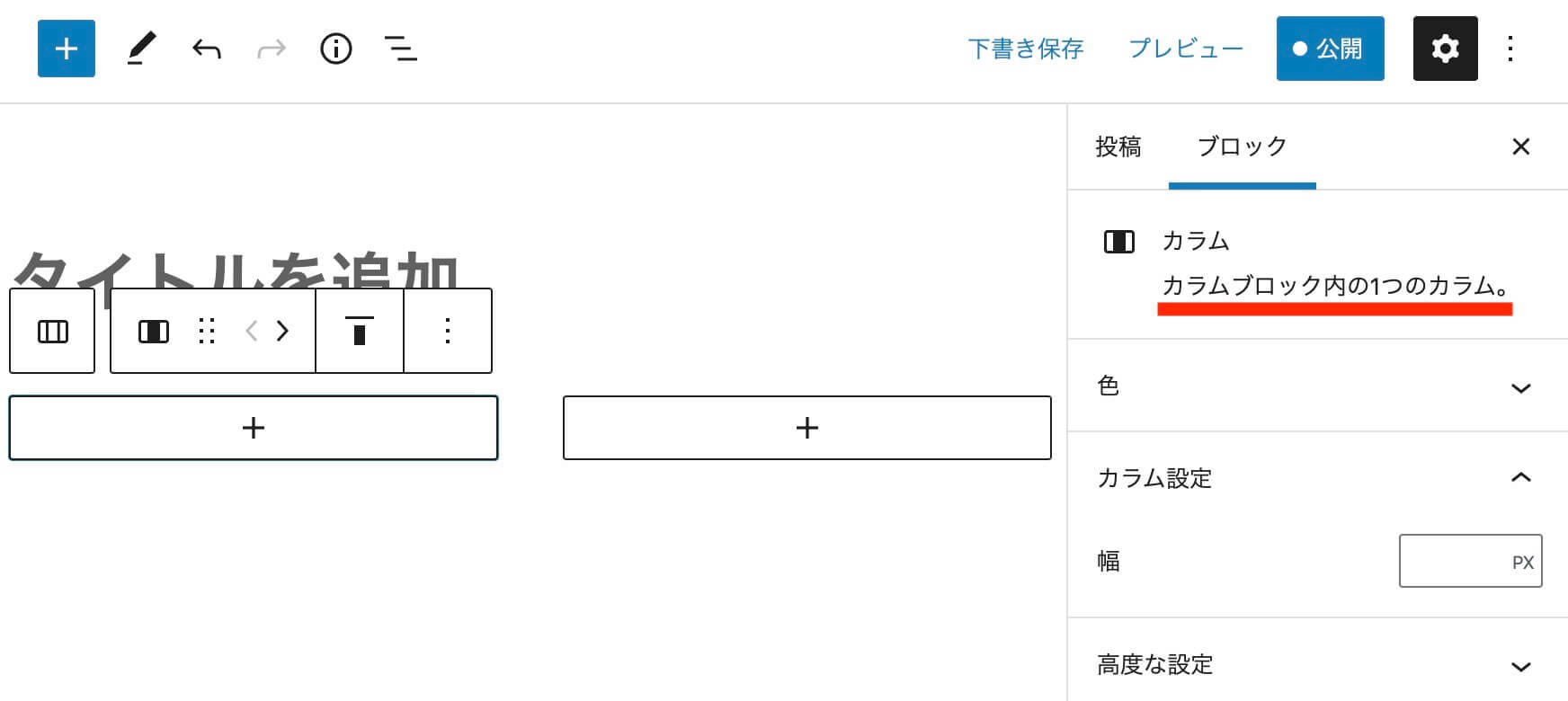
カラムブロック追加時、左側のカラムが選択状態になっていると思います。
右側「ブロック」メニューにて「カラムブロック内の1つのカラム」と表示の状態です(もしこのメニューがない場合は、画面右上の歯車マークをクリックすると出てきます)

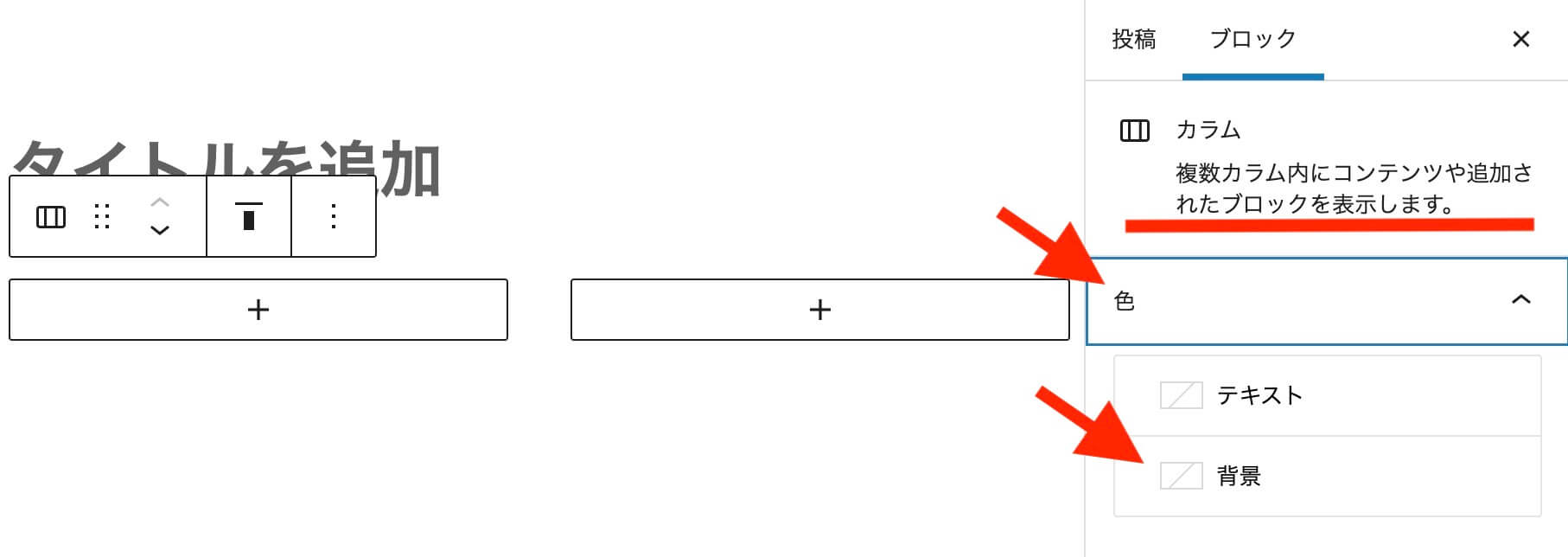
ここでパソコンの「上↑」キーを1回押すと、カラムブロック全体が選択された状態、右メニューでは「複数カラム内に〜」と切り替わります。
ここで「色」→「背景」をクリック。

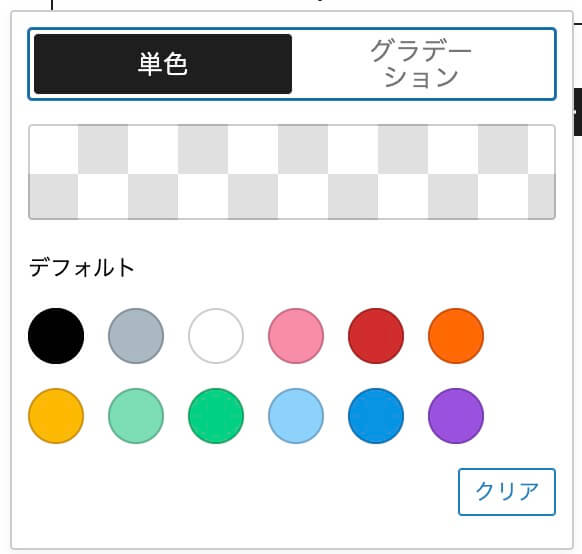
バナー全体の背景色を選びます。

完成です。背景色が当てられた状態ですね。

バナーの中身(画像・テキスト・ボタン)を作成
あとは中身を作っていきましょう。
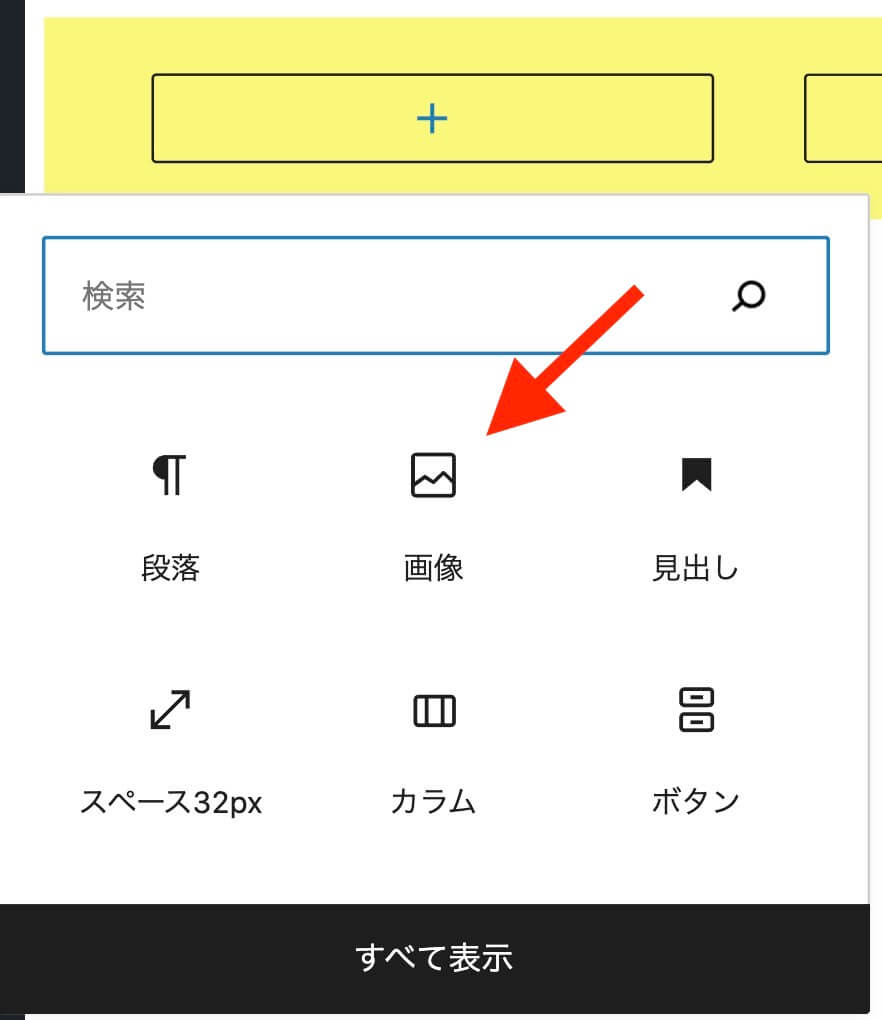
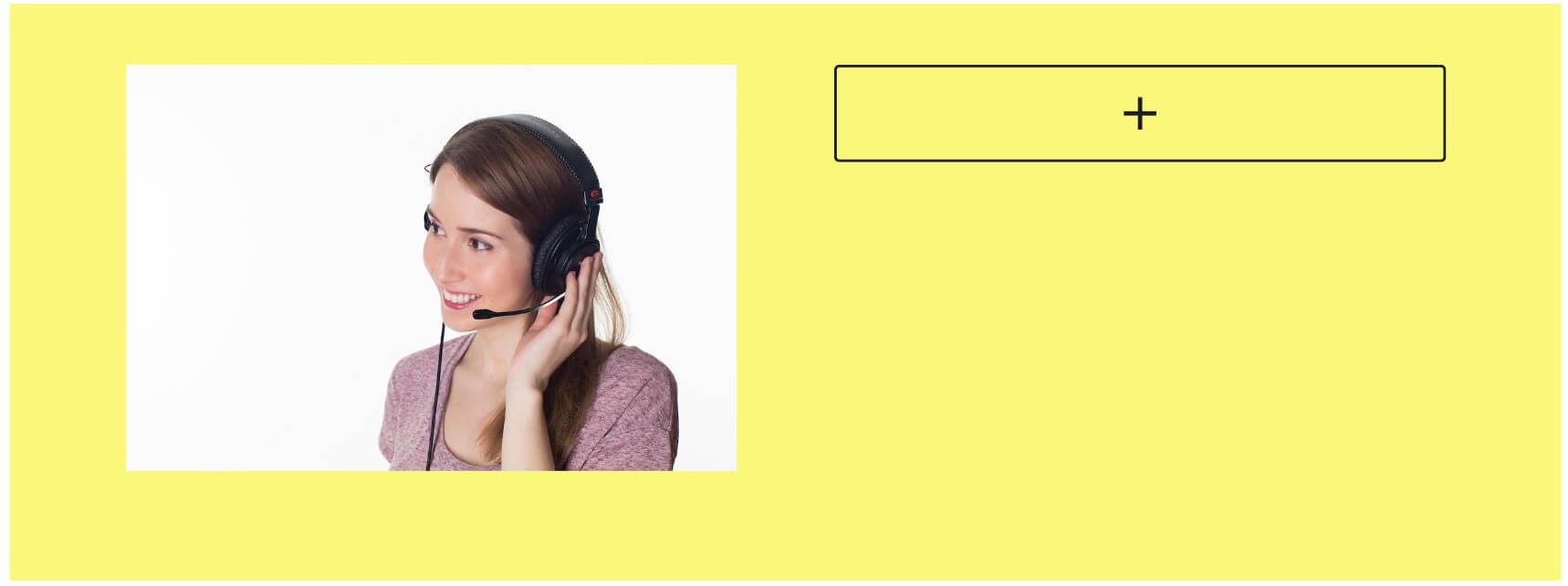
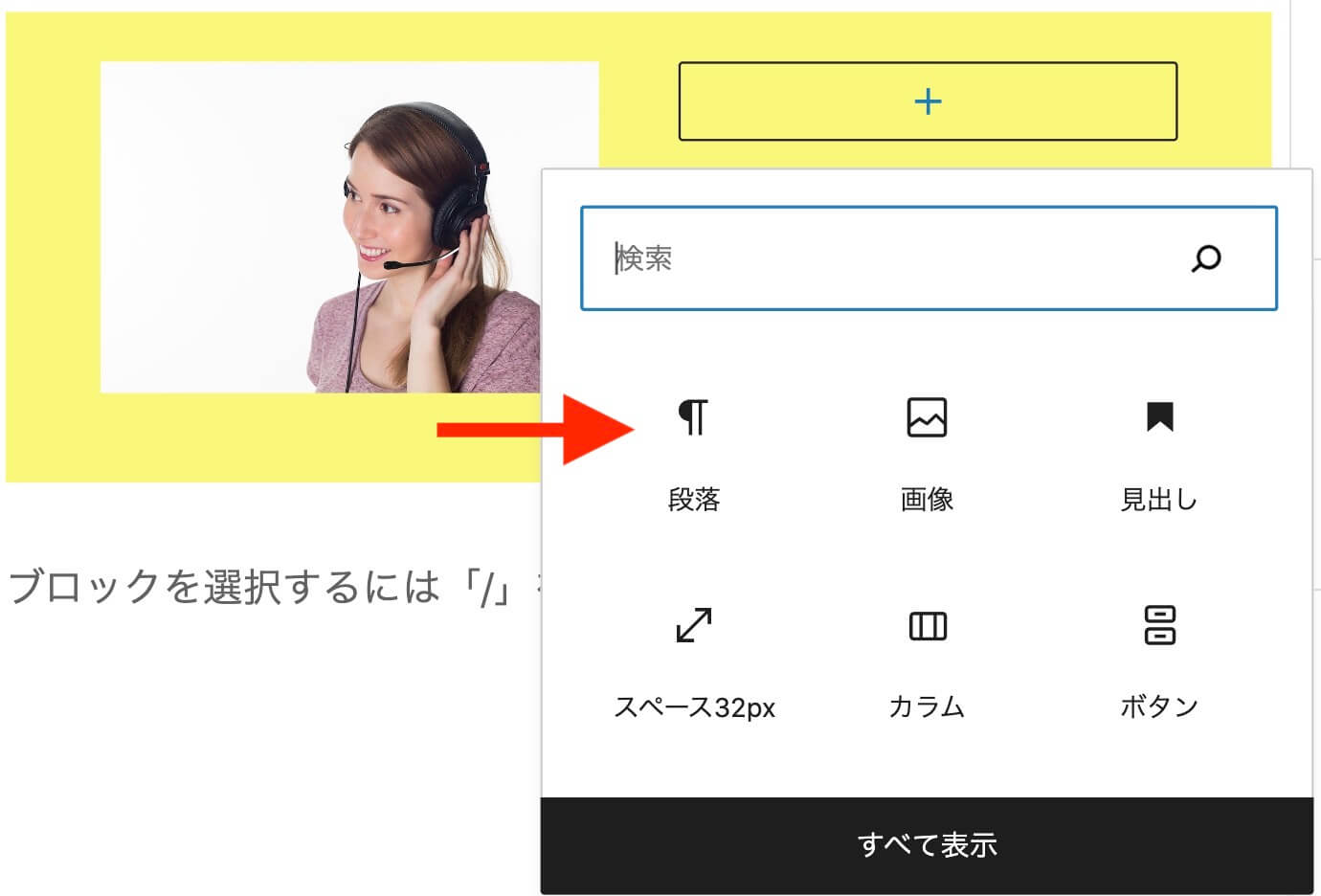
左側に画像を挿入します。


右側にはテキストとボタンですね。
まずは「段落」ブロックで、テキストを書き込みます。

テキストブロック内でEnterキーを押すと、右カラムの中で次のブロックが追加できるようになります。

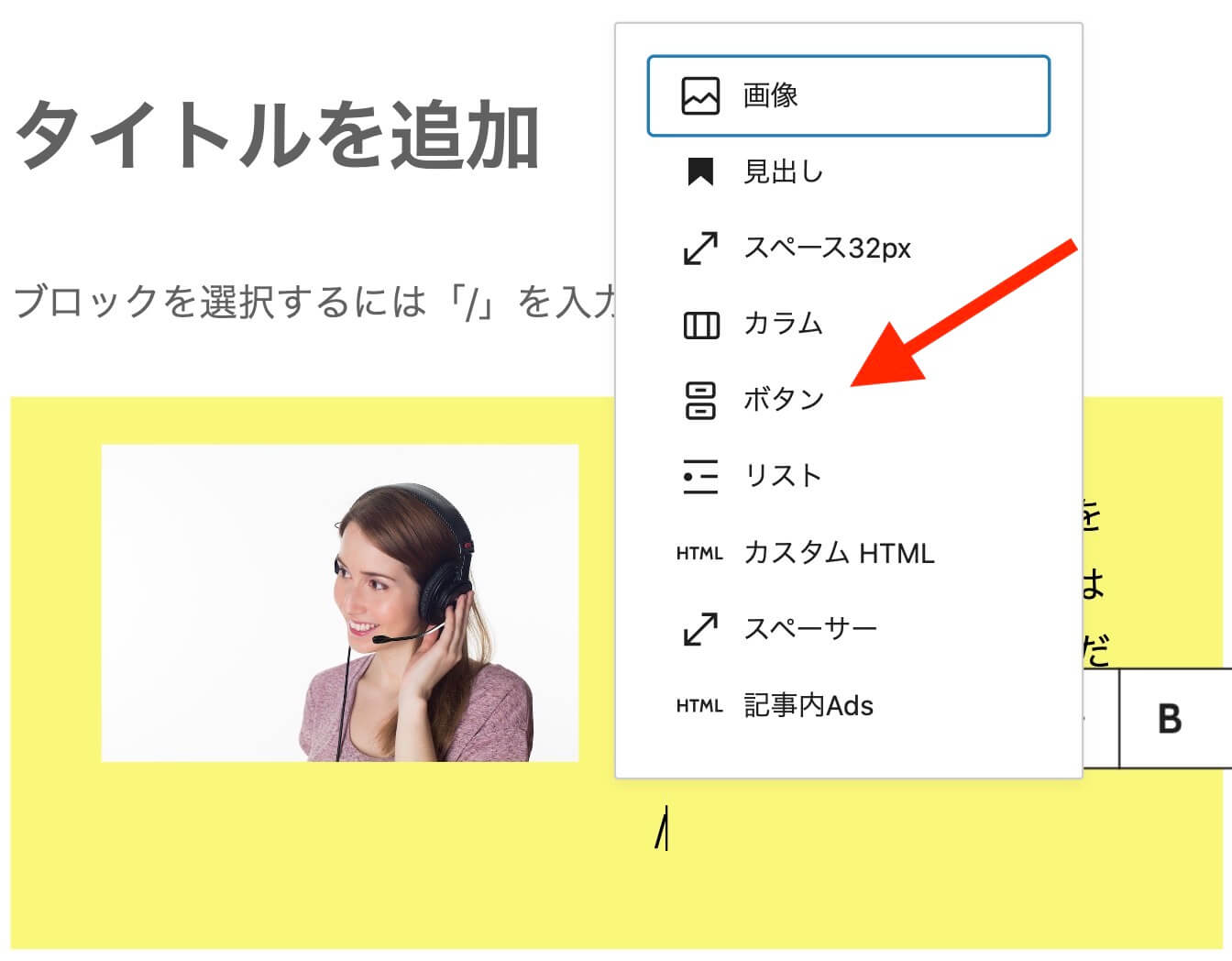
ここでボタンブロックを追加。

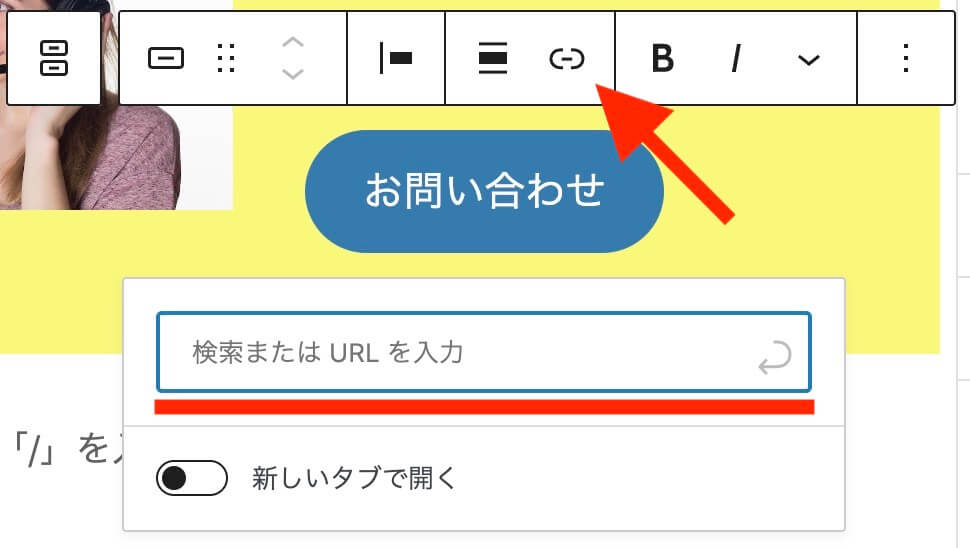
右側「ブロック」メニューから、好みで色などを変更します。

仕上げに忘れずに、ボタンにお問い合わせページなどへのリンクを設置しましょう。

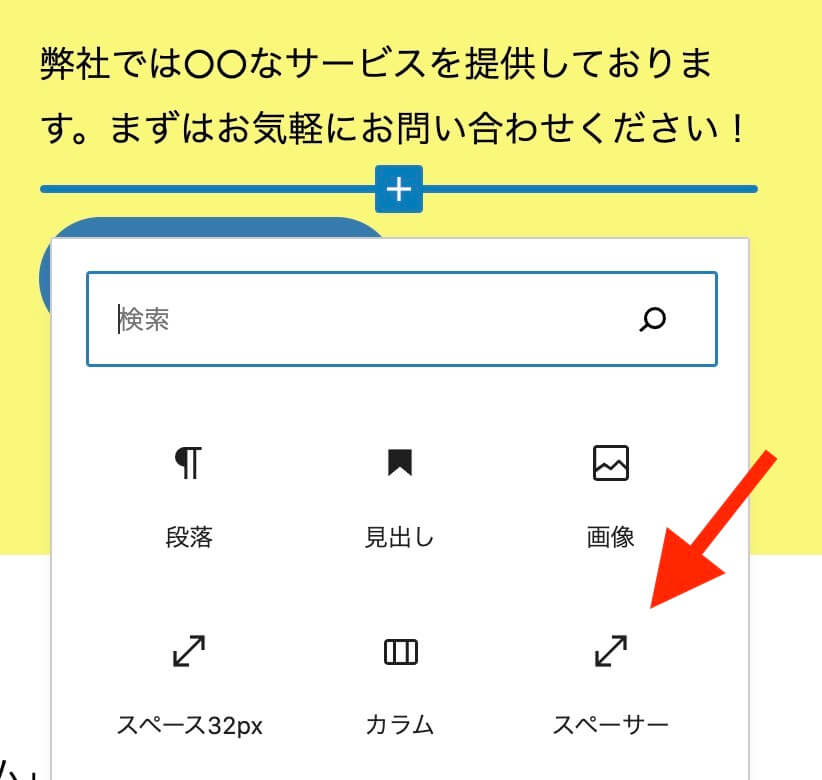
テキストとボタンの間に少し余白が欲しいときは、間に「スペーサー」ブロックを追加します。

なお、ボタンの機能を”タップで電話がかけられる”にする場合はこちらをご参考ください
【初心者向け】WordPressでブログ記事内に、タップでかけられる電話リンクを作成する方法
以上で完成です!
「もっと見た目にこだわりたい」などの場合は、お問い合わせからご依頼ください。
再利用ブロックに追加登録する
バナーを記事ごとにいちいち作るのではなく、ひとつのブロックとして登録しておくことができます。それが「再利用ブロック」という機能です。
まず、バナー(カラムブロック)全体を選択状態にします。余白(サンプルで言えば黄色の背景色)の部分をクリックすると選択できます。

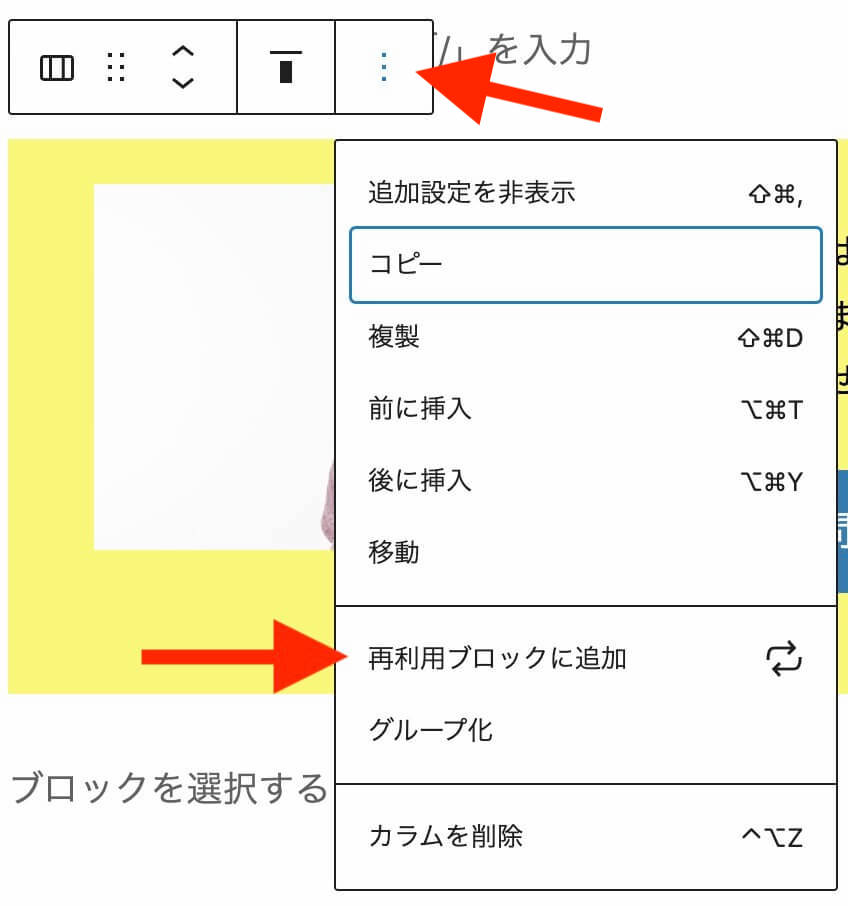
次に「三点リーダー」→「再利用ブロックに追加」をクリック。

名前を決めます。自分が分かりやすい名前であれば何でもオーケーです。

以上で完成です!
以後、ブロックの選択肢に今回作成したバナーが加えられ、クリックひとつでポンと記事に設置できるようになります。

なお、再利用ブロックについて「記事ごとに画像、テキストやリンク先URLを変えたい」「登録されている再利用ブロックに変更をかけたい」などの場合は、こちらをご参考ください。
再利用ブロックの編集や削除、通常ブロックへの変換をする方法【WordPress】